
オジー
- WordPress歴8年
- 副業でデザイン/開発を受託→法人化
- WordPressで会社HPをオリジナルテーマで作成
- 主軸はデザイン、たまにフロントエンドのコードも書きます
- 事業会社/受託会社 両方経験あり


オジー
アクセスが集まってくると実際読者が「読んでくれているのか?」「そもそもCVポイントまで見ているのか」といった詳細な項目が気になってきますよね。
運営初期はPVや検索結果でのクリック数をKPIとして追っかけてればよいですが、その後は詳細な数字を見ていきページ内を改善していく必要があります。
今回はその一つのSWELLでの読了率(スクロール率)計測方法について解説します。
読了率とはページがどれくらい読まれているのかの指標です。Web上でユーザーの行動を細かに計測できるようになったため計測用のスクリプトを設定することで、「どのユーザーが、どのくらいページを読んだか」がわかるようになりました。
この読了率を見ていくことで、ページの離脱ポイントがわかるようになります。つまり、あなたのページはその部分でユーザーが離れてしまう何かしらの要因がそのポイントに存在していることになります。
ここまで聞くと、「じゃあそこの部分の離脱要因の仮説を立てて、施策を実施してみよう」となると思います。特に収益を獲得するための記事はボリュームが多くなりやすいため、計測しておくのが良いでしょう。
ではさっそくSWELLで読了率を計測するための設定を解説していきます。
読了率を計測するには、おおまかに分けて「自分で0から実装する」or 「ツールを導入する」の2通りがありますが、前者の自分でやる場合はプログラミングの知識が必要になってきますので、後者のツールを導入する方法を説明いたします。
今回は無料で利用でき、かつGoogleアナリティクスとの連携も容易な「Googleタグマネージャー」を導入していきましょう。
Googleが提供するページのタグを管理するためのツールです。無料で利用でき、多機能のため読了率の計測以外にもかなり役に立つと思います。(headタグに挿入する系のタグ管理が秀逸です)
まずはGoogleタグマネージャーを読み込まないことには始まらないので、下記記事を参考にGoogleアカウントの作成〜Googleタグマネージャーの読み込みを完了させてください。

無事Googleタグマネージャーが読み込めた方は、次に実際に読了率を計測するための設定をしていきます。

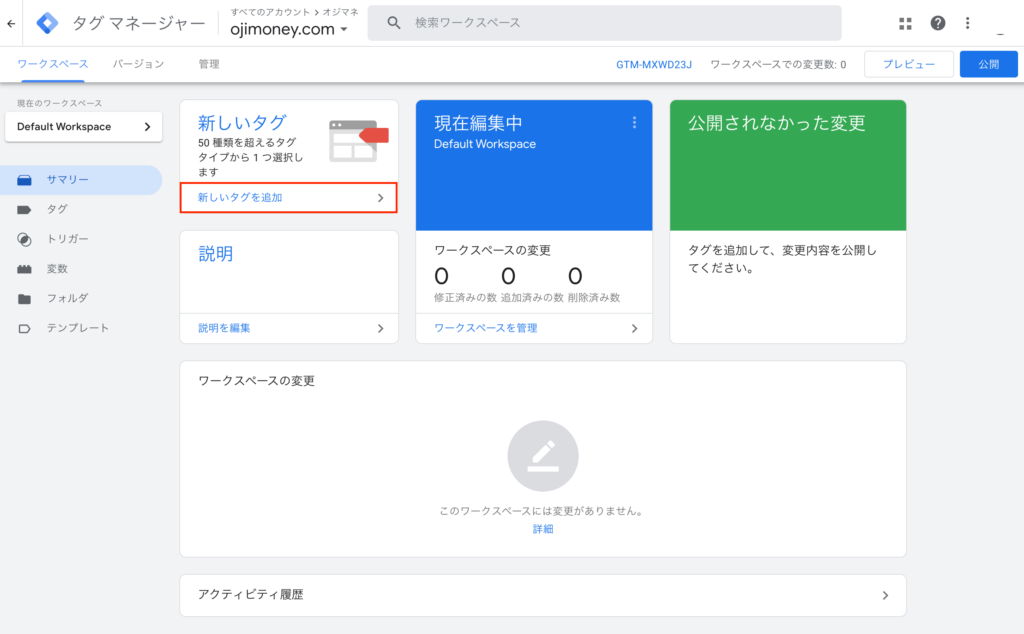
赤枠部分の「新しいタグを追加」をクリックします。

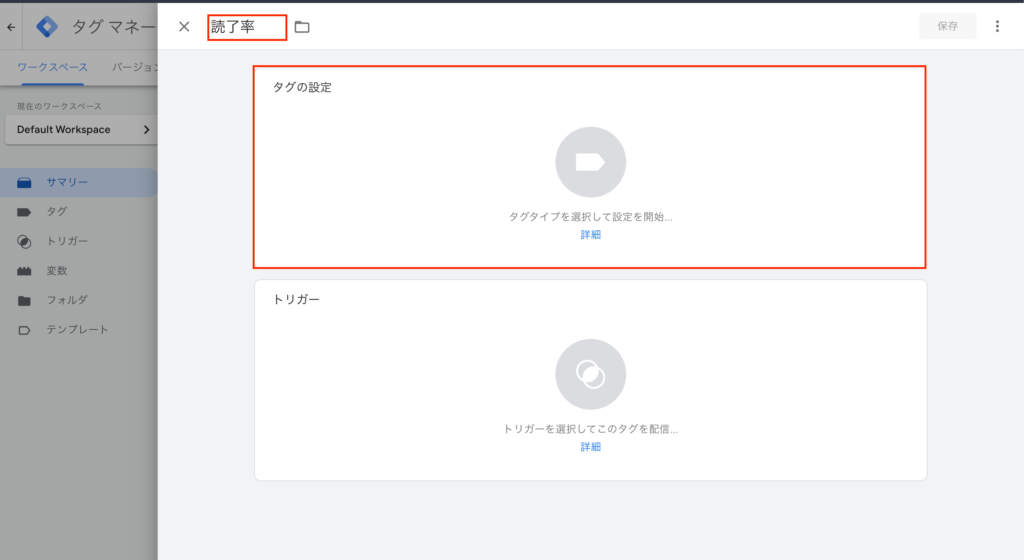
つぎにポップアップウィンドウが表示されるので、赤枠のタグ名を任意の文字を入力して、その下の「タグの設定」をクリックします。タグ名に関しては自分がわかりやすいものをつけておきましょう。※タグが増えた時にわからなくなってしまうため。

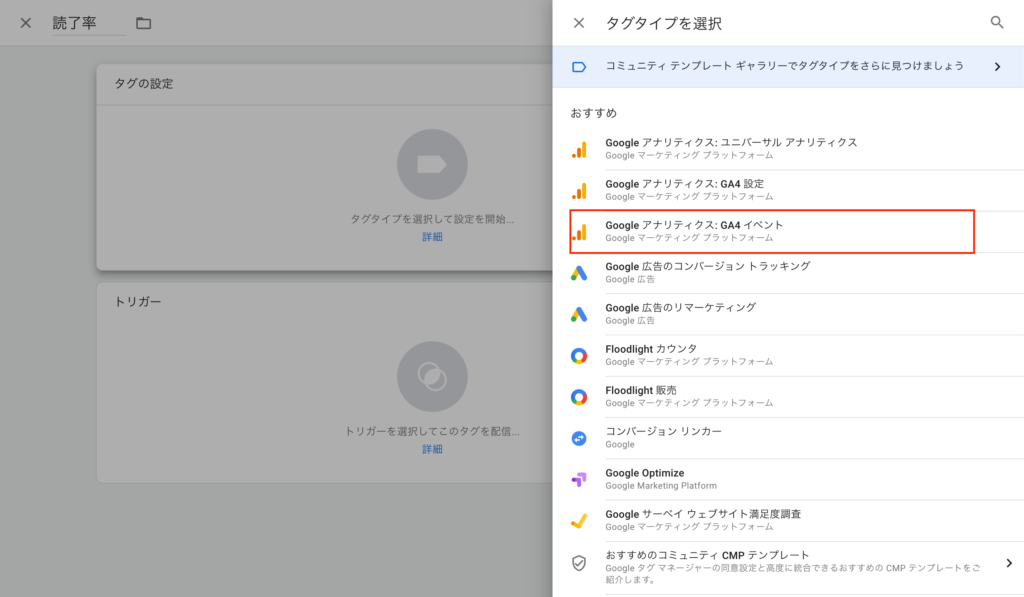
さらに重なるようにしてポップアップウィンドウが表示されるので、その中に表示されているものの中から「Googleアナリティクス : GA4イベント」をクリックしてください。※画像赤枠部分

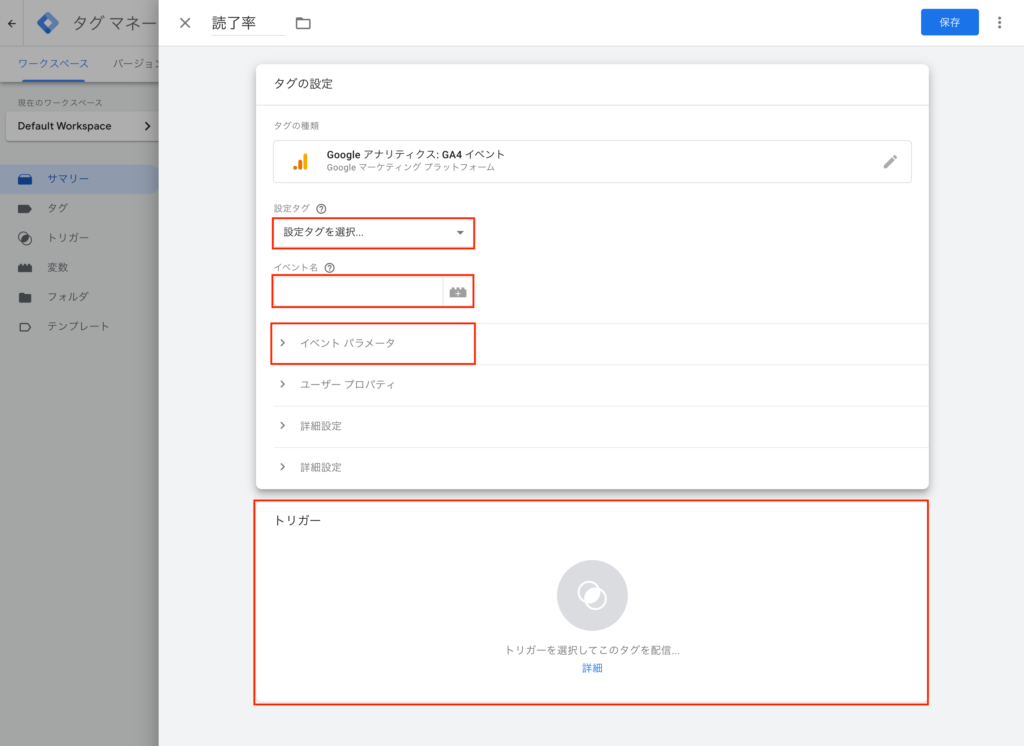
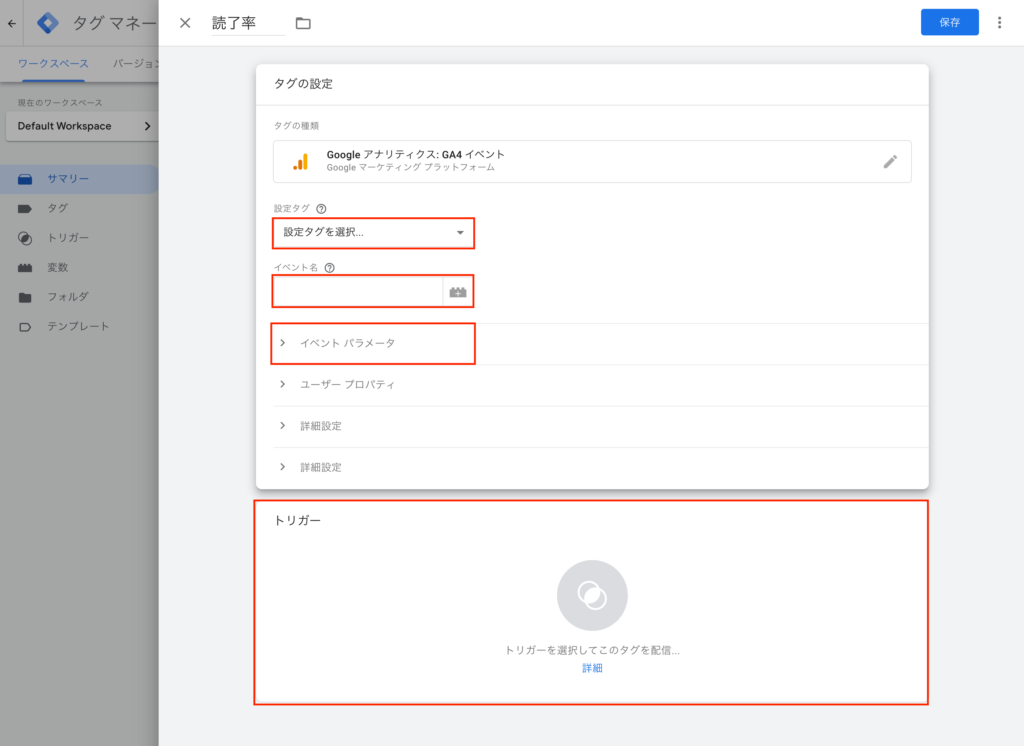
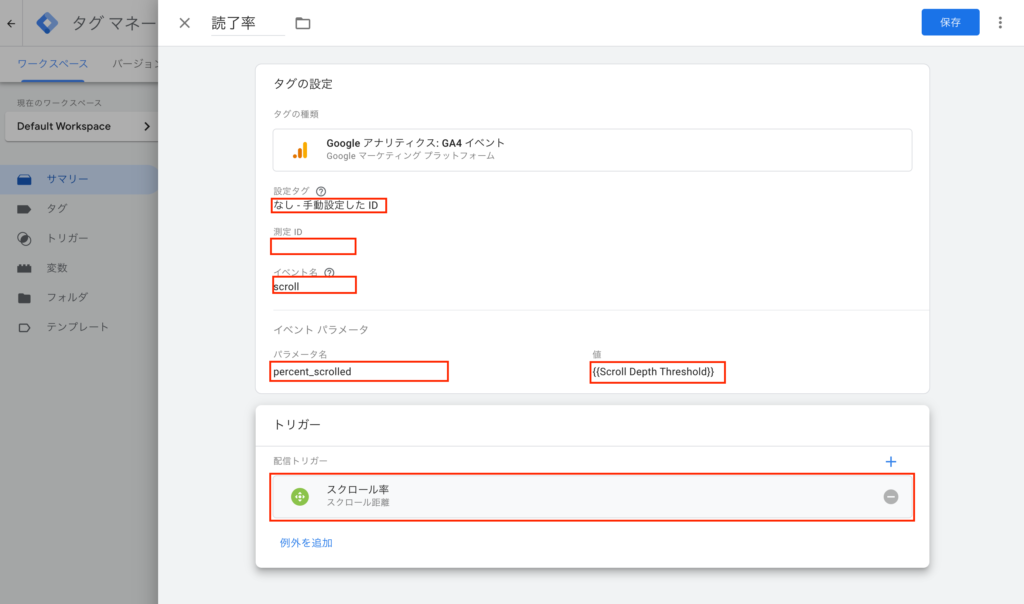
次にイベントに関する詳細設定を入力していきます。
設定する項目は、添付画像赤枠部分の設定タグ、イベント名、イベントパラメータ、トリガーになります。
こちらは、「共通の変数として定義してそれを使用する方法」と「タグごとに設定する方法」があります。前者の方は別の記事にて解説しますので今回は後者の「タグごとに設定する方法」= なし – 手動設定したIDを選択します。
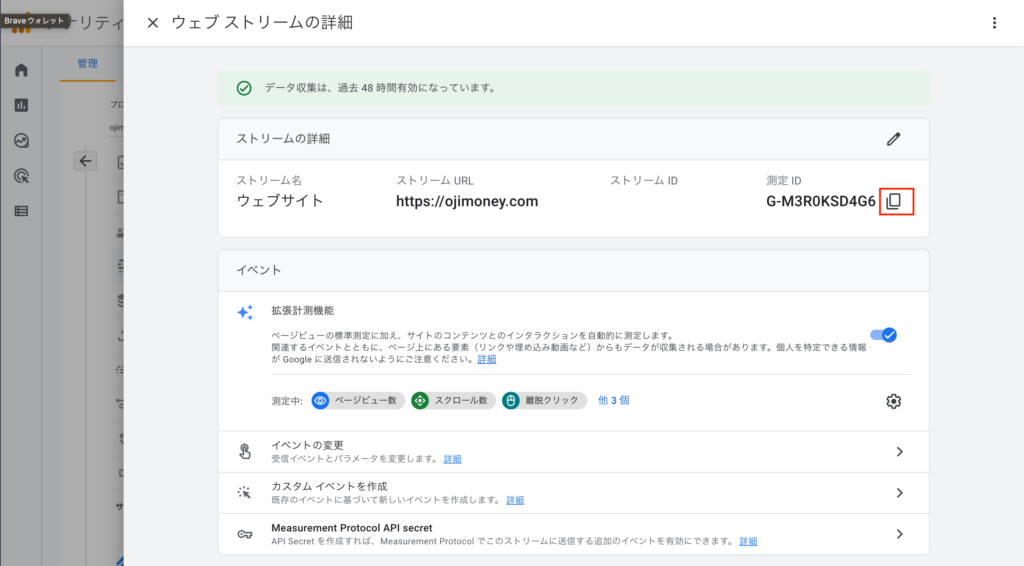
こちらの測定IDはGoogleアナリティクス側で確認します。

Googleアナリティクスの左サイドバー「設定」→プロパティの「データストリーム」をクリックすると上記画像の表示になりますので、赤枠部分をクリックすればコピーできます。
ここには「scroll_custom」と入力してください。Googleアナリティクス上に表示されるイベント名になります。
GA4がデフォルトで用意しているものに「scroll」がありますが、これはスクロール率90%のときに発火するものです。デフォルトとの名前を変えた理由は、のちにBigQueryを使用したときに不都合が生じるためです。そうでないなら、同じにしても問題ありません。
後の工程でスクロール率何%のときにイベント発火する設定を行うのですが、そこに90%を含めるなら別の名前にしておいてください。

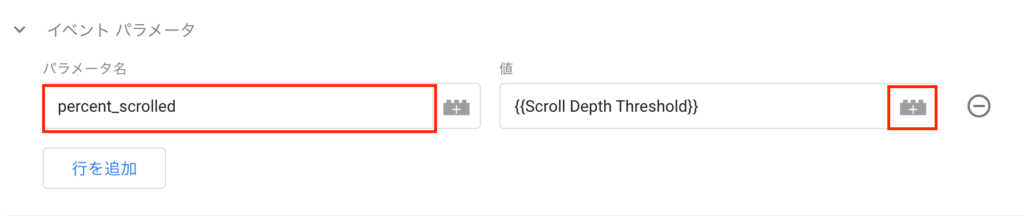
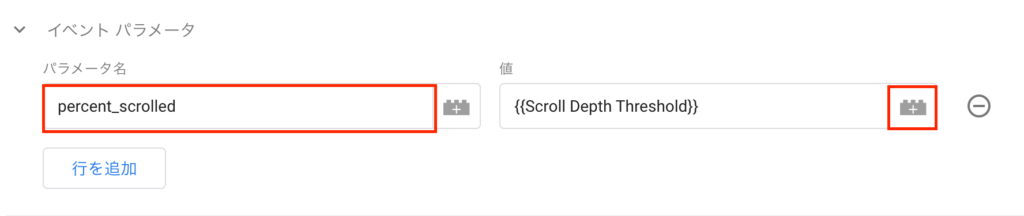
パラメータ名には「percent_scrolled」を入力します。
その後値の方の赤枠のアイコンをクリックしてください。

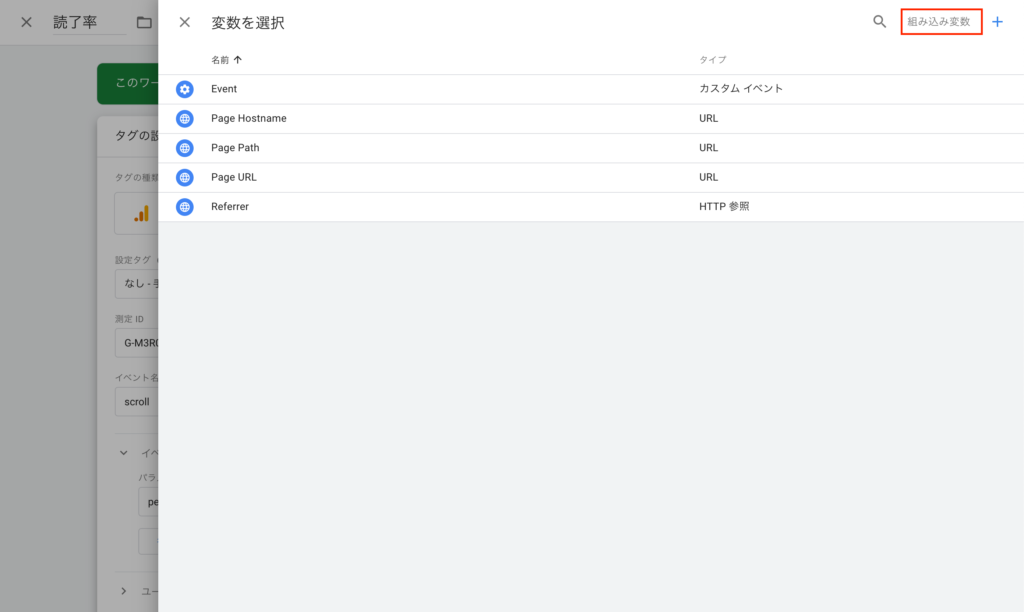
そうすると変数を選択するポップアップウィンドウが開きますので、赤枠の「組み込み変数」をクリックします。

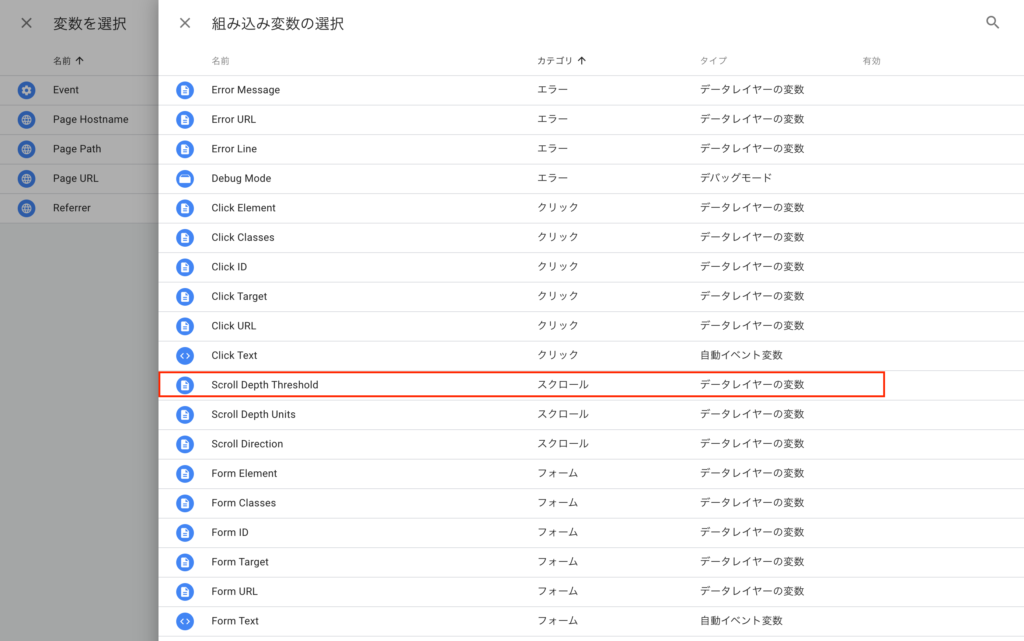
組み込み変数の選択のポップアップウィンドウが開きますので、その中の「Scroll Depth Threshold」を選択します。

そうすると上記と同じ表示になっているかと思いますので、イベントパラメータの設定は完了です。

次に下の赤枠「トリガー」部分をくりっくしてください。

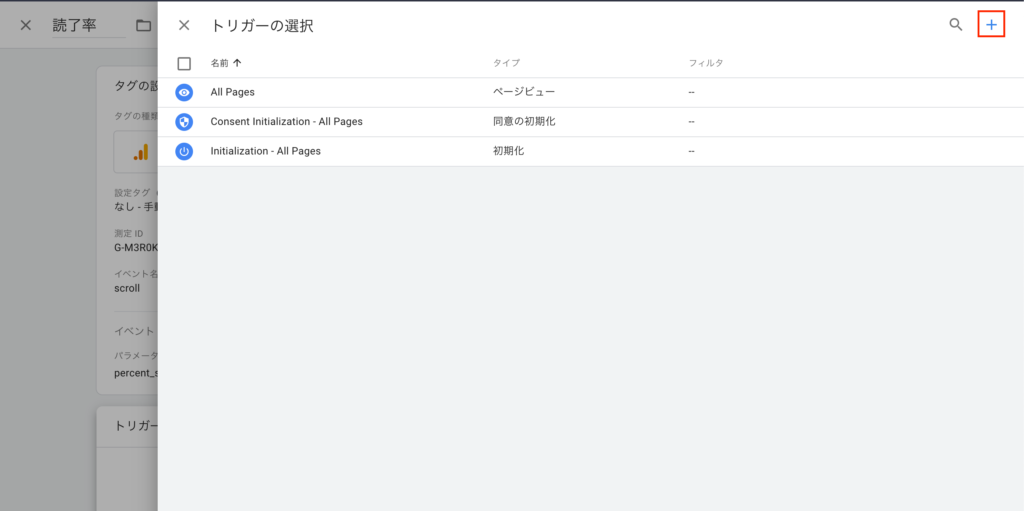
トリガー選択のポップアップウィンドウが開きますので、赤枠の+アイコンをクリックしてスクロール用のトリガーを追加していきます。

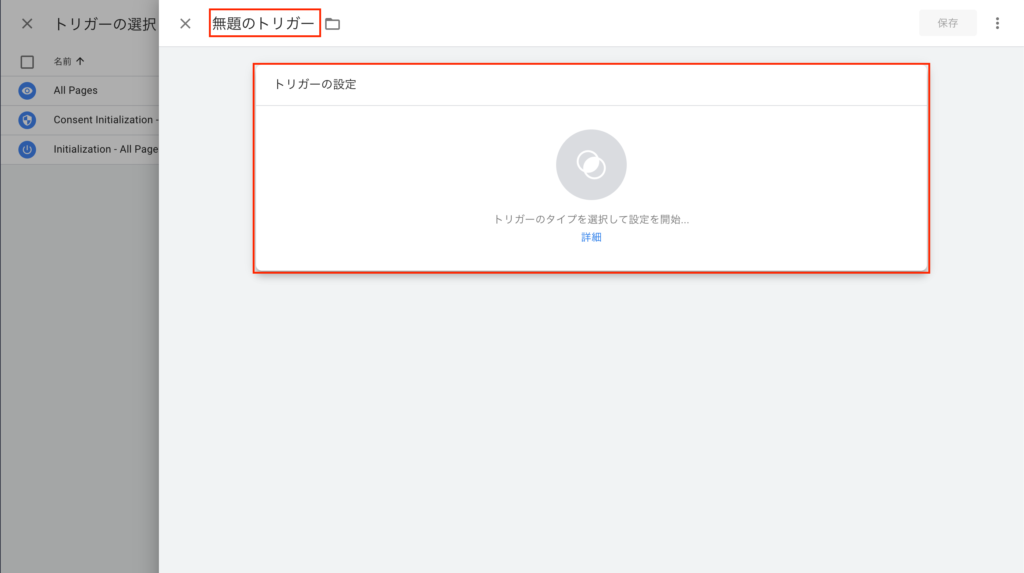
トリガー名には「スクロール率」を入力し、「トリガーの設定」をクリックします。

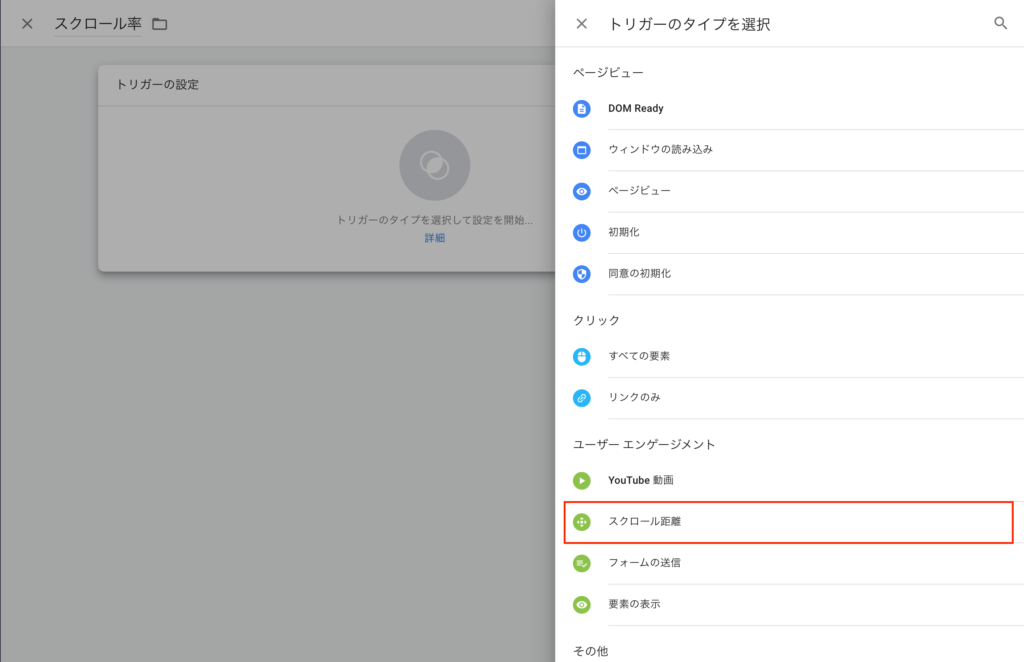
トリガーのタイプを選択するポップアップウィンドウが表示されますので、ユーザーエンゲージメントの「スクロール距離」を選択します。

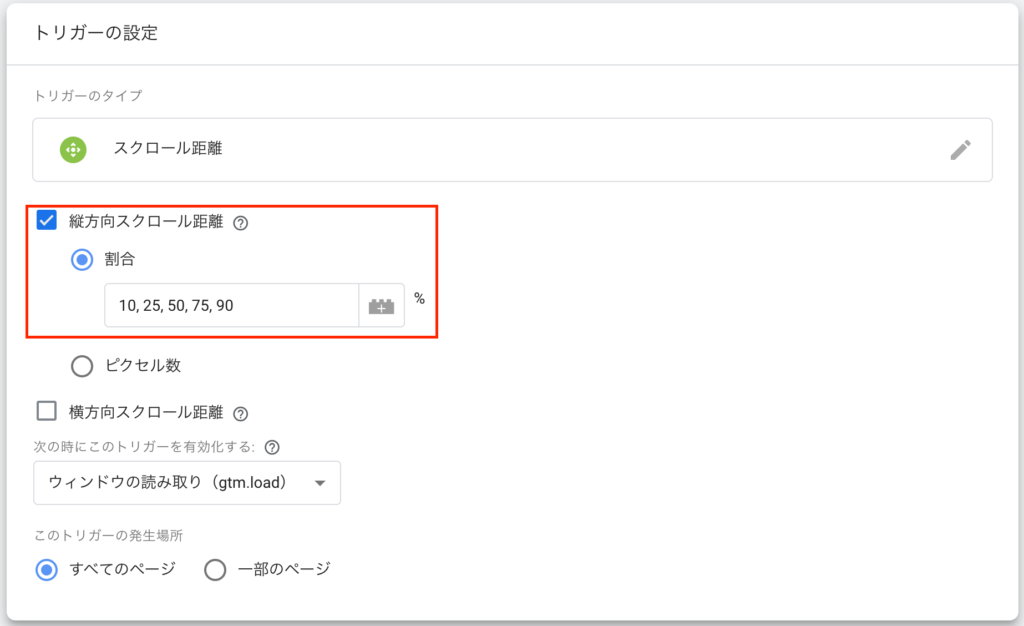
次にどの割合等でイベントを発火させるのかを設定します。基本的に縦方向のスクロールを計測したいと思うので、「縦方向スクロール距離」をクリックします。
その後、「割合」を選択し、「10, 25, 50, 75, 90」と入力します。こちらの数字は実際の割合にあたるものでページ何パーセントスクロールしたときに発火してほしいかを指定しています。(数字を好みのものに変えていただいてもOKです)
また、「このトリガーの発生場所」ではどのURLで発火させる等を設定できるので特定ページだけで発火させたい場合はこちらで設定していきます。(今回は全ページ対象なので「すべてのページ」を選びます)

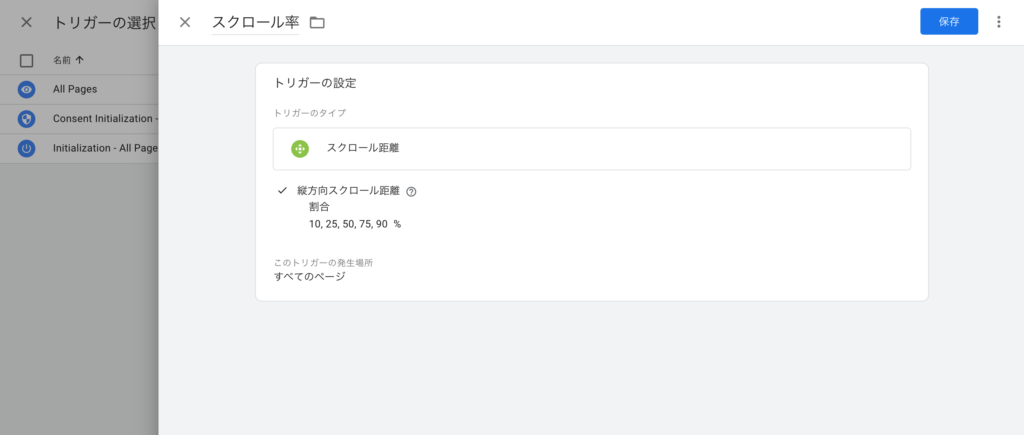
上記設定が完了すると、画像のような表示になります。こうなっていればokです。右上の「保存」をクリックします。

最終的には上記の画像の表示になります。(測定IDはあなたのものが表示されていればok)
イベント名は説明した通り、scrollでも問題ない方はscroll、そうでないなら別の名前にしておきましょう。
ここで設定自体は完了なので、右上の「保存」をクリックしましょう。
実際にタグが発火しているのかを確認してから公開するようにしましょう。

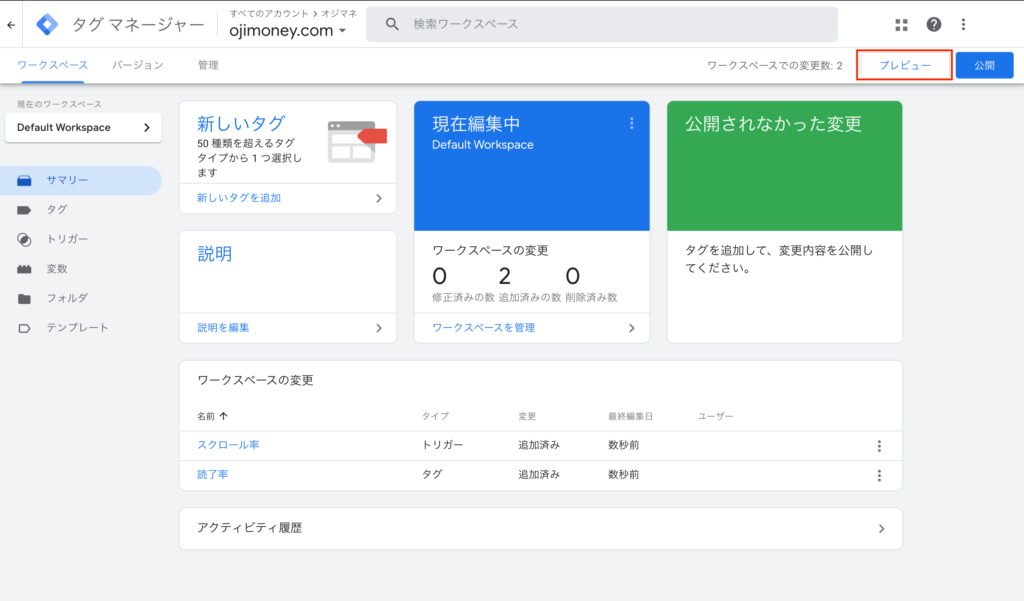
サマリーページにいくと、公開前のタグがある場合は上記の画像のように「ワークスペースでの変更数:2」といった表記が追加されていると思います。
その横のプレビューから実際にタグが発火しているのかを確認していくので、クリックしましょう。

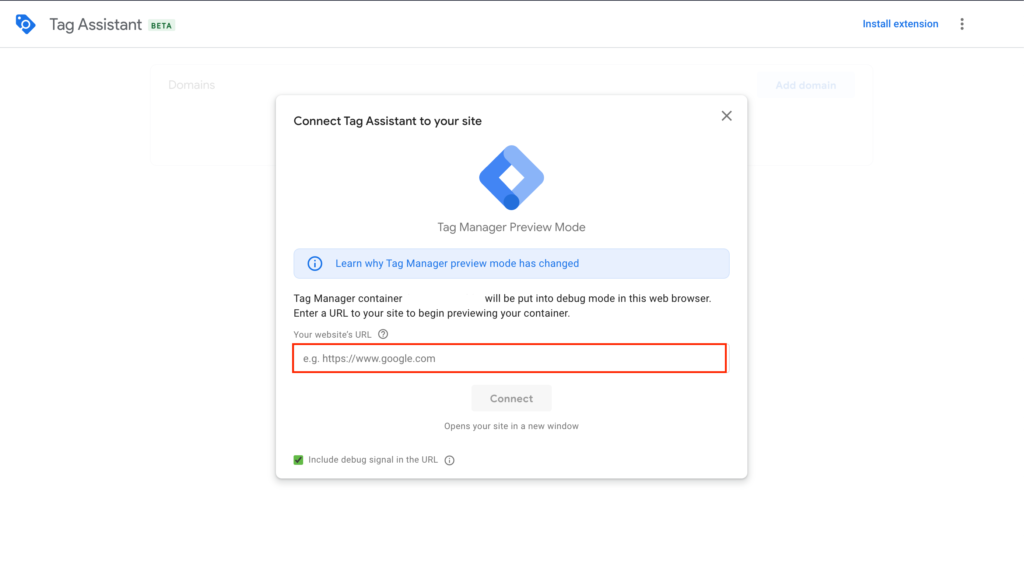
その後、赤枠の部分に確認したいURLを入力して「Connect」を押すと、別ウィンドウでそのURLが開かれます。試しにそのウィンドウでスクロールを下までしてみてください。

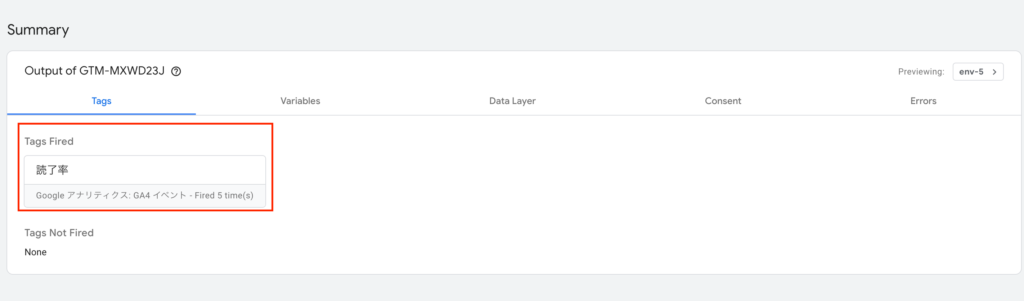
先ほどのGoogleタグマネージャーを開いてたウィンドウの方を確認すると、上記画像のように設定したイベントが発火しているのが確認できるかと思います。(Tags Firedが発火しているものです)
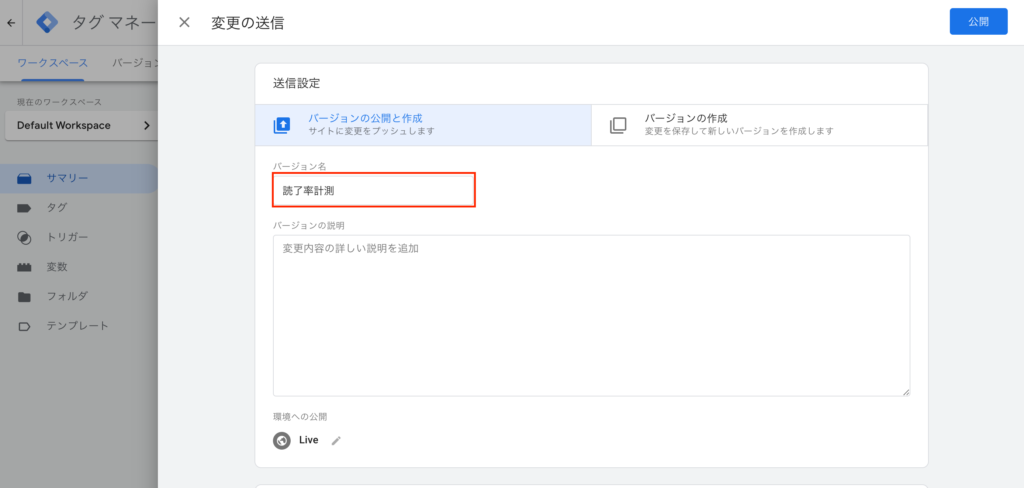
発火しているのが確認できたら、先ほどのサマリーページのプレビューボタン横から「公開」をクリックします。

変更の送信ポップアップウィンドウが開くので、バージョン名に「読了率計測」等のわかりやすい名前をつけて右上の「公開」を押せば完了です。
 オジー
オジーこのブログもSWELLを使って1日で立ち上げました!
当ブログも使用しているSWELLは手間がかからず優れたデザインのブログ・サイトが構築できます。このブログも1日とかからずセットアップされています。
「テーマ選びに迷っている」、「現在のテーマに不満を持っている」という方はぜひ検討テーマの一つにいれてみることをおすすめします。
ちなみに「SWELLのSEO対策ってどうなの?」とか「導入方法」については下記記事をご覧ください!








この記事が気に入ったら
フォローしてね!