
オジー
- WordPress歴8年
- 副業でデザイン/開発を受託→法人化
- WordPressで会社HPをオリジナルテーマで作成
- 主軸はデザイン、たまにフロントエンドのコードも書きます
- 事業会社/受託会社 両方経験あり


オジー
デフォルトでも使い勝手の良いSWELLですが、カスタマイズをするとより良くなる + 同じSWELLを使っている人と違うデザインにもできるのでオススメです。
無理に設定する必要はないですが、デフォルトの設定があなたのサイト・ブログのトーンにあっていないなら一読して試してみてください。

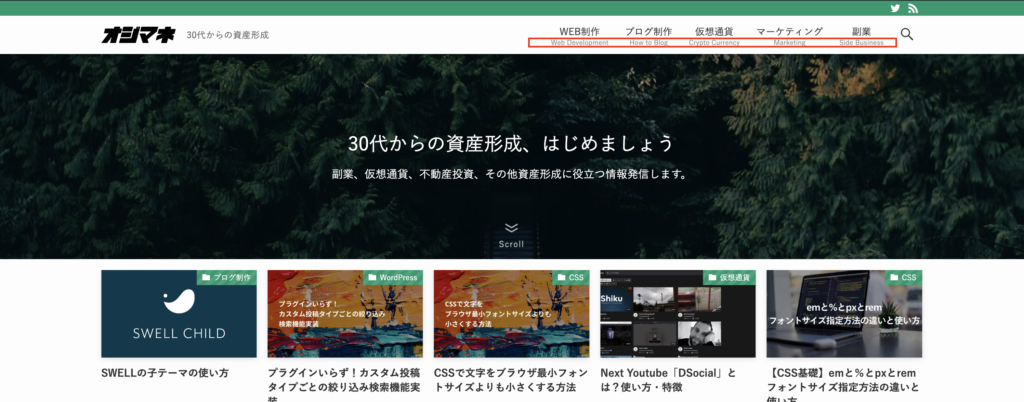
そもそもヘッダメニューがどこかわからない人もいるかもしれないので、説明すると上記の画像の赤枠の部分です。ちなみにヘッダーはロゴ部分も含めた箇所のことを指します。これはどのサイトでも共通で使われる言葉なのでこれを機に覚えておきましょう。
WordPressでメニューを変更する際は基本的にサイドバーのメニューから「外観」→「メニュー」で編集します。これはSWELLだけでなくどのテーマでも共通です。それでは実際にヘッダーメニューを作成していきましょう。

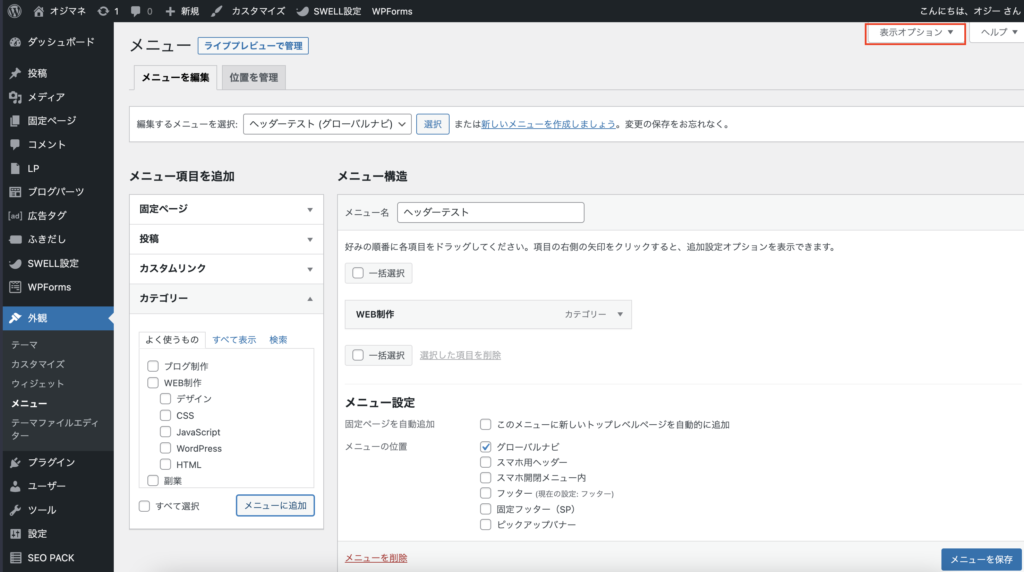
左サイドバーの「外観」の上にマウスを持っていくと、階層メニューがでてきてその中の「メニュー」をクリックします。

まだ何もメニュー作成していない場合は上記のような表示になると思います。赤枠で囲ってあるメニュー名とメニューの位置を設定していきます。
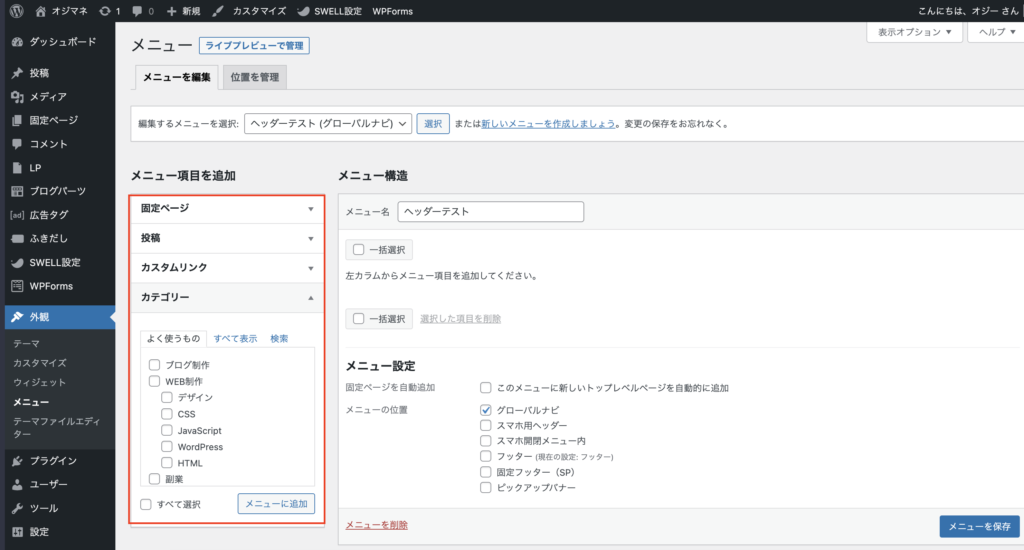
上記の内容で設定します。この設定は後から変更可能なのでもし違う設定しても問題ありません。ちなみにメニューの位置を違う場所を選ぶと別のところに表示されます。

今度はメニューを追加していきます。赤枠で囲ってある場所から追加するものを選択していきます。
| 固定ページ | 固定ページのリンクを追加したい場合 例)プライバシーポリシー、お問い合わせ、運営者情報 |
| 投稿 | 特定の投稿を選びたい場合 |
| カスタムリンク | WordPress上で管理されていないURLを追加したい場合。 例)もうひとつ自分が管理している別ドメインのリンク |
| カテゴリー | カテゴリー一覧ページへのリンクを追加したい場合 |
上記の4種類の中から追加する項目を選びます。基本的にカテゴリーと固定ページが追加したい項目となるかと思います。追加方法は、メニュー項目横のチェックボックスにチェックを入れて、「メニューに追加」ボタンを押せば右側に項目が追加されます。

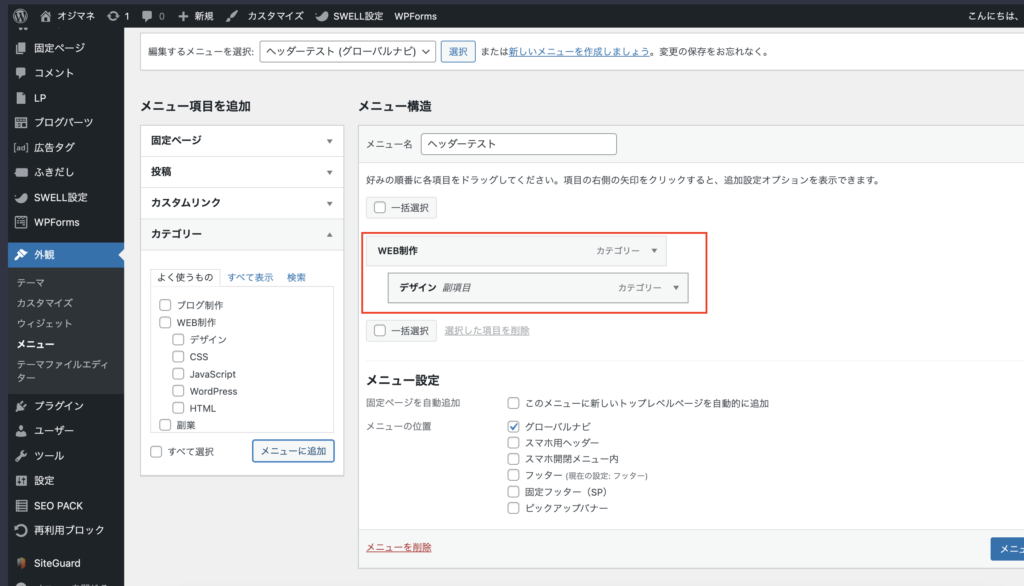
メニューを階層構造にしたい場合は、追加したメニューをドラッグ&ドロップし上記のような見た目になれば自動的にドロップダウンメニューとして表示されます。(並列になっているとメニュー項目の左側が揃っていますが、階層構造になっていれば子階層の項目が右側にずれて表示されます)
階層構造は、論理的には正しいのですがホバー(マウスを上にもってくる)をしないとSWELLでは表示されません。つまりメニューを視認させるためにユーザーのアクションが必要になります。重要なメニューは階層構造で表示しない方が良いかと思います。
ここまで設定したら、「メニューを保存」をクリックして完了です。無事にサイト上にメニューが表示されましたか?
メニュー全体の位置(右寄せ、左寄せ等)は「外観」→「カスタマイズ」から変更することが可能です。
こちらはあくまでメニュー内の項目のみの設定となります。

サブテキストとは、上記画像の赤枠で囲っている部分のことを指します。(私が勝手にそう呼んでいます)
最初私も皆表示しているのに自分ができてなく、どこかわからなかったのですが見つければ意外と簡単なので設定したい人は設定しておきましょう。
ちなみにここを設定するとSEO的に良いとかはなく、見た目の雰囲気が変わる程度の影響度だと思います。
また同じくメニュー内の項目を編集するため、「外観」→「メニュー」に移動します。もうすでにメニューにいる場合はそのままで滞在したままでokです。

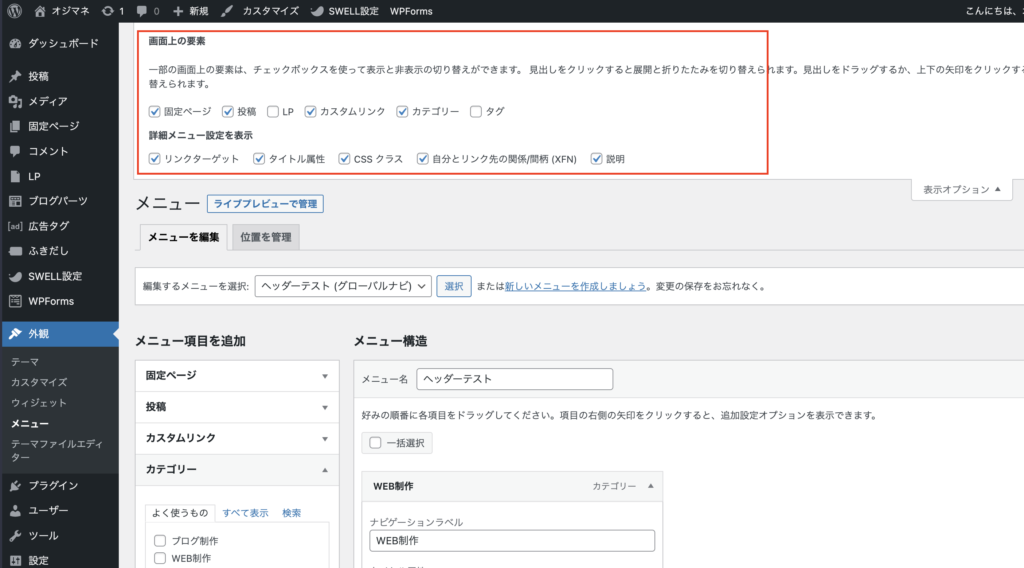
ちょっとわかりにくいですが、右上の「表示オプション」の箇所をクリックします。ここは管理画面でのメニュー項目内の表示項目の設定を変更するときに使います。他のページでもあったりするので、気になる方は試してみてください。

クリックすると上記の赤枠部分が表示されます。その中の「詳細メニュー設定を表示」の「説明」にチェックを入れます。他の要素もチェックを入れても表示されるだけなので特に問題はありません。
上の画面上の要素はメニュー項目に出したい要素で、LPやタグを追加したい場合はついでにチェックを入れておきましょう。

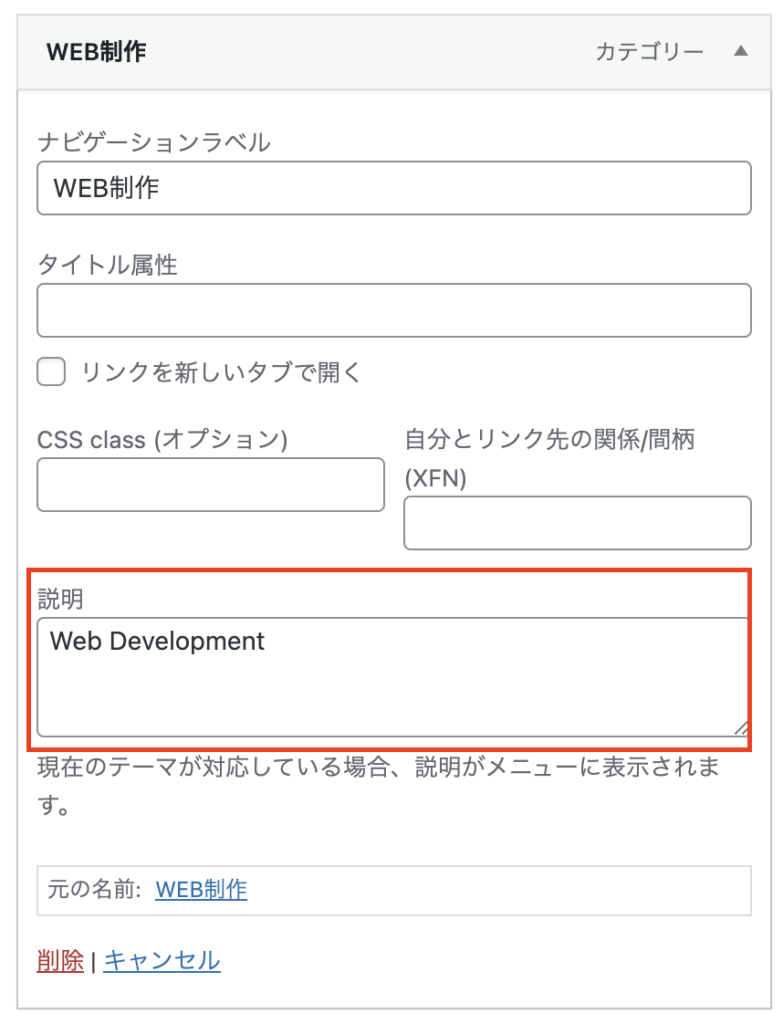
画像赤枠部分の説明部分にサブテキストとして表示したい内容を入力します。カテゴリーを追加した + カテゴリー作成時にカテゴリーの説明を追加していた場合はすでに値が入っているかと思います。
内容を入力したら「メニューを保存」をクリックして完了です。無事表示されていると思います。
カテゴリーの方の説明を変えたのに、メニューに反映されない場合は、メニュー側の説明を変更するか or メニュー項目を削除して再度追加すれば変更されます。
続いてアイコンをメニュー項目に追加する方法を解説していきます。こちらも見た目上の影響のみでSEOには特に関係ありません。ただアイコンを追加による視認性が向上→クリックされやすくなる→アクセスが流れる + 回遊しやすくなることでサイトの評価が上がる場合はあります。
SWELLの場合は「Font Awesome」というアイコンセットを簡単に使うことができるようになっているため、こちらを今回は使用していきたいと思います。
まずはSWELLでFont Awesomeを使えるようにしていきます。

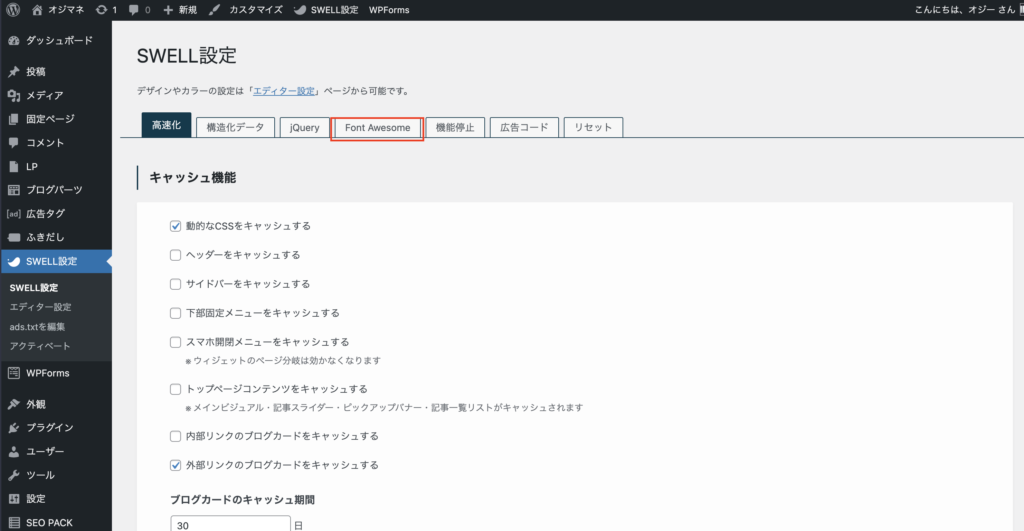
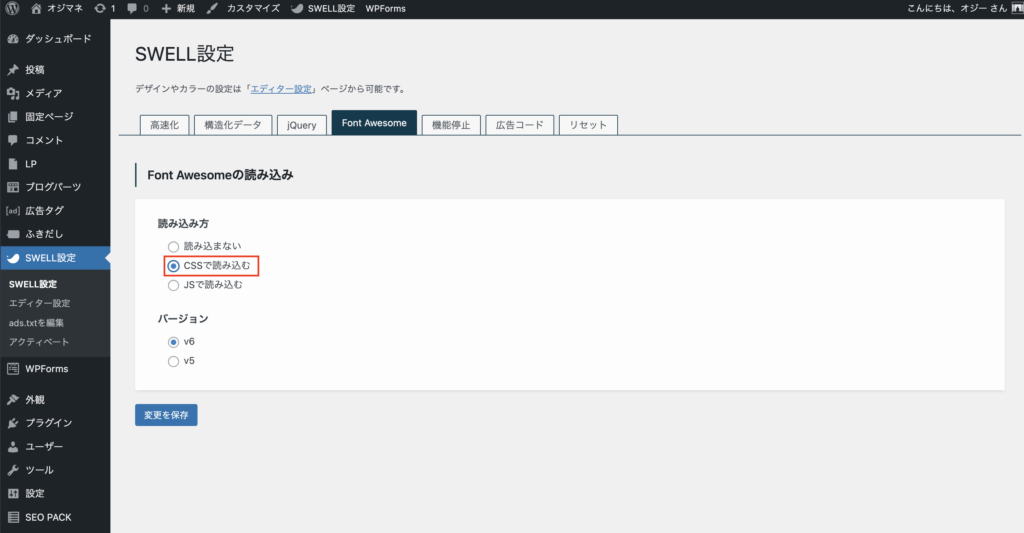
「SWELL設定」をクリックして、赤枠の「Font Awesome」をクリックします。

「CSSで読み込み」を選択して、「変更を保存」をクリックします。これでSWELLでFont Awesomeが利用できる準備が整いましたのでメニューで表示する設定に移ります。
こちらはまたメニュー項目を変更するため、「外観」→「メニュー」に移動します。

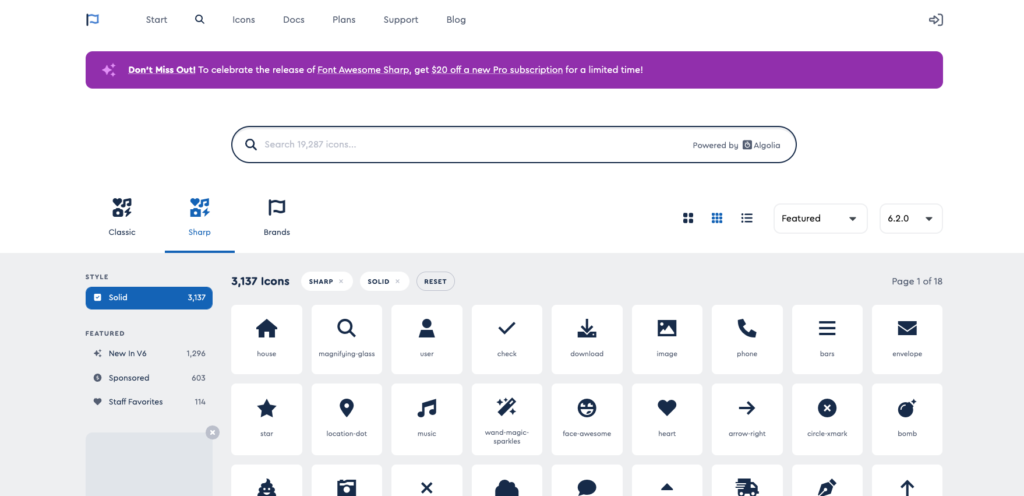
Font Awesomeでメニューに設定したいアイコンを選びます。使いたいアイコンが見つかったらそのアイコンをクリックします。

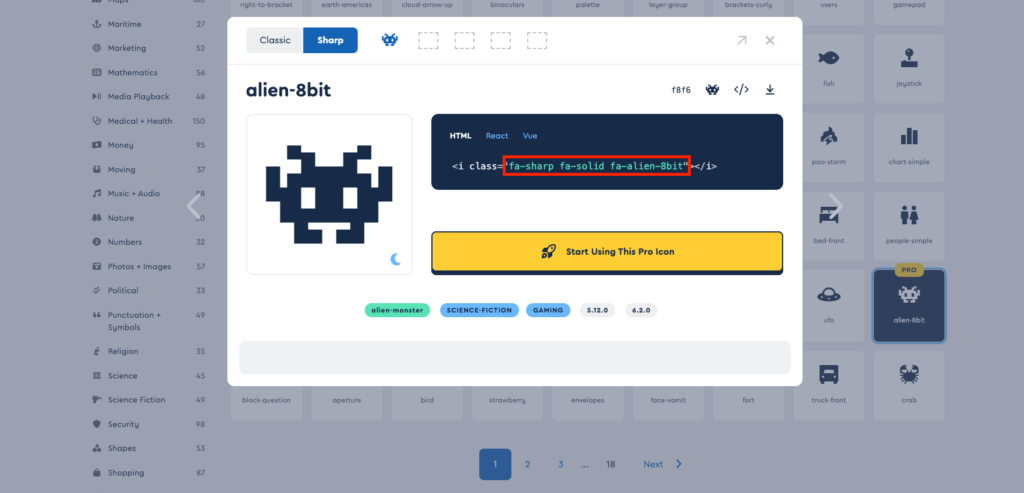
ポップアップが表示されたら、赤枠部分を抜き出します。
先ほどコピーしたのは下記のようなコードになっていると思います。
<i class="fas fa-server"></i>これを次のように変更します。
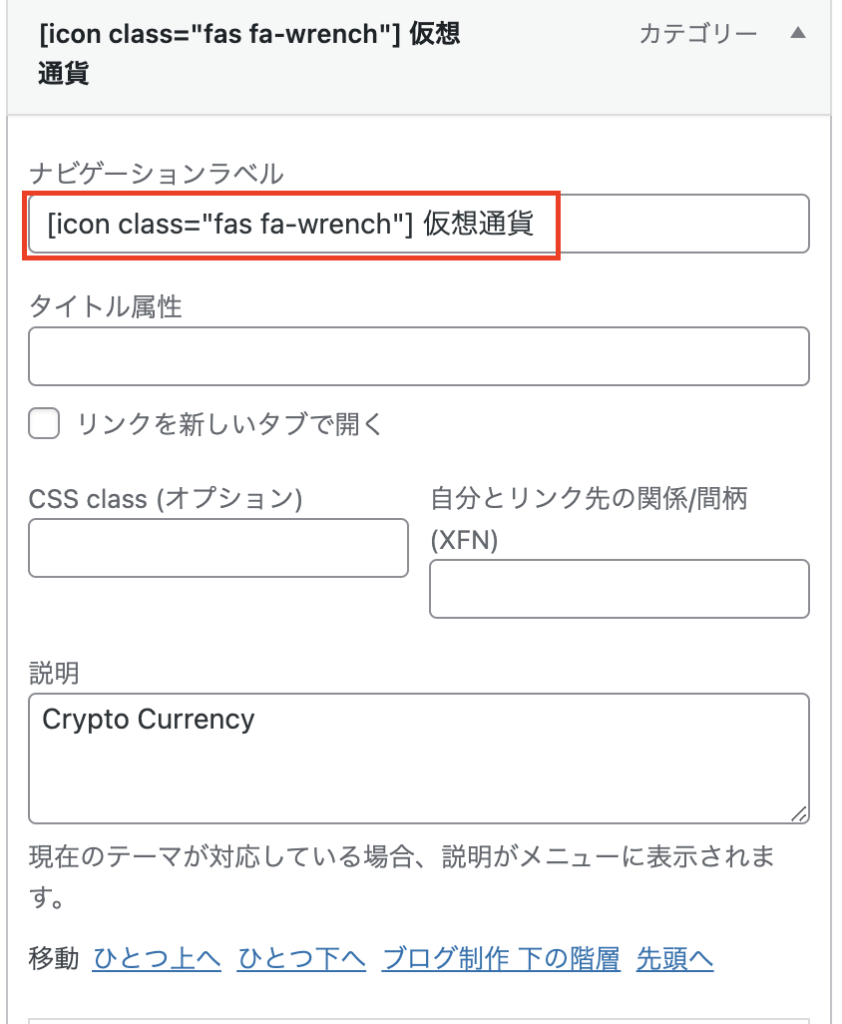
[icon class="fas fa-server"]変更したコードをメニューのナビゲーションラベルのところに入力します。

そうするとサイト上にアイコンが表示されていると思います。アイコンと文字の間が詰まって気持ち悪いと感じる方はスペースを入れてあげると間を空けることができます。
こちらは少し上級者向けでCSSというWebページの見た目を整える言語を書いていく必要があります。CSSについてはかなり覚えることが多いのでここでは必要最低限の知識のみにとどめておきます。

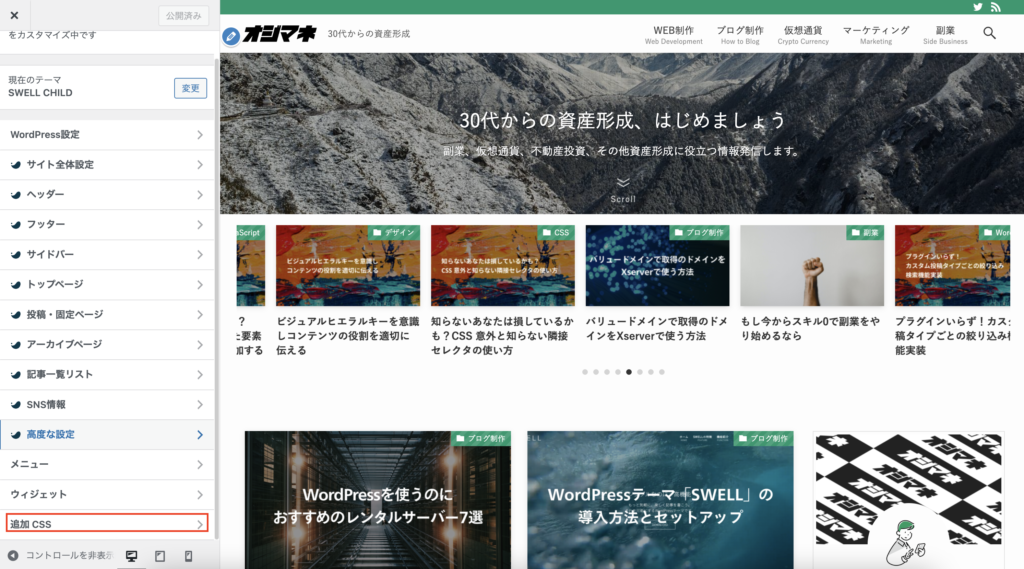
管理画面のサイドバーから「外観」→「カスタマイズ」をクリックします。その後左サイドバーを下までスクロールすると「追加CSS」という項目があるのでクリック。

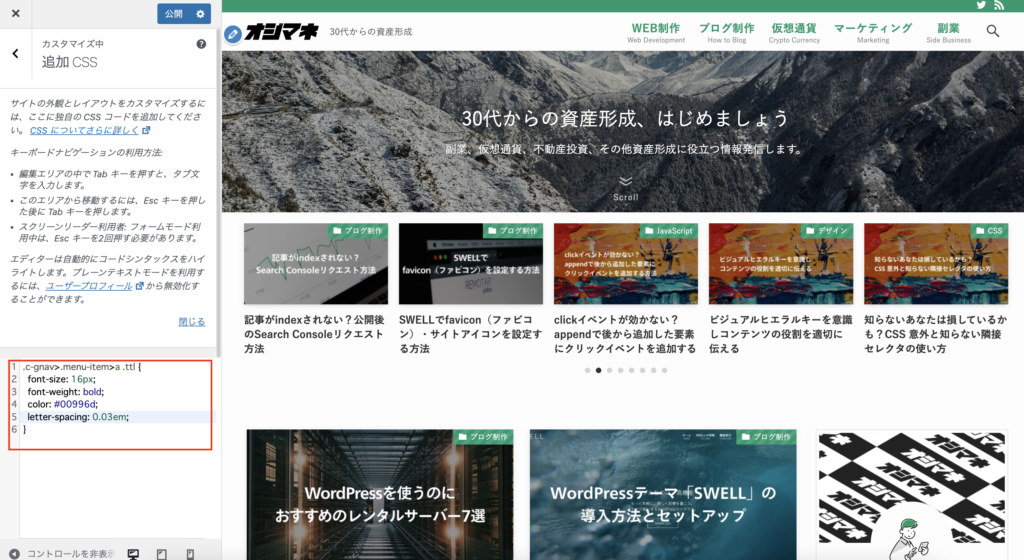
赤枠で囲った箇所にCSSを記述していきます。今回はメニューのテキストが対象ですので、下記のようなコードを入れます。
.c-gnav>.menu-item>a .ttl {
font-weight: bold;
letter-spacing: 0.03em;
color: #00996d;
font-size: 16px;
}| font-weight | こちらは文字の太さを指定するものです。数字でも指定可能。 例)100〜900、normal、bold |
| letter-spacing | 文字の広さを指定するものです。px、em等の指定が可能。 |
| color | 文字の色を指定するものです。 |
| font-size | 文字の大きさを指定するものです。 |
上記は一部のCSSなので他にも追加はできます。各値を色々カスタマイズ画面で変更すると、右側の表示に反映されますので数字大きくしてみたりしてみてください。
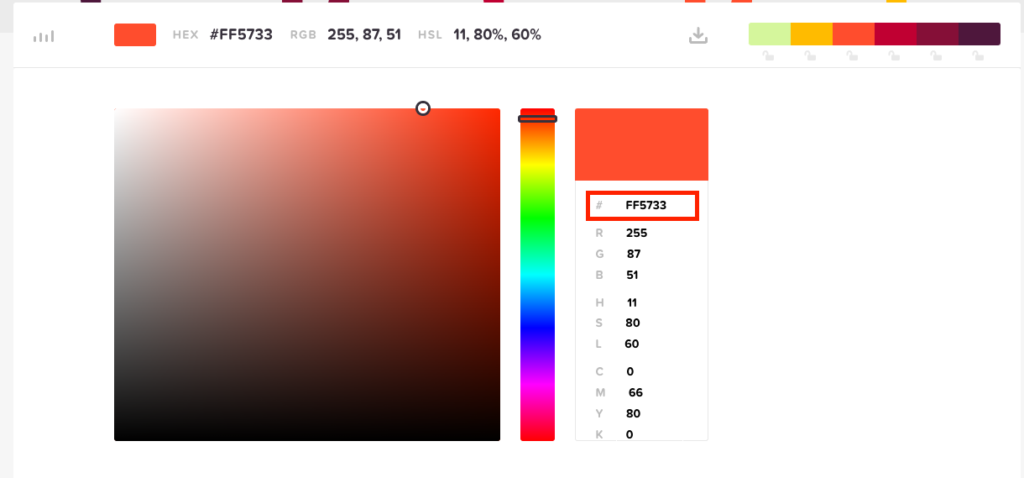
文字色に関しては、こちらのサイトの赤枠部分をコピーして入力すればokです。(先頭に#を忘れずに)

これでメニューのスタイル変更ができたと思います。
サブテキストの方を変えたいんだけどという方は、.c-gnav>.menu-item>a だったのを.ttl.smallNavTitleに変えればサブテキストの方に反映されます。
そんなあなたはもうカスタマイズ沼にハマっていると思いますが、さらにカスタマイズしていくにはHTML/CSSの知識が結構必要だったりします。
まずは簡単にCSSでできるカスタマイズ方法を下記で紹介していますので、興味ある方はご覧ください。

HTML/CSSの基礎を学びたい方は下記書籍はおすすめです。
SWELLはデフォルトでも十分優れたデザインを提供してくれいるテーマファイルですのでCSSを使ってまで調整するという機会は少ないと思います。
ただ上記の方にすれば変更することは可能というのは頭に入れておくと良いかなと思います。
 オジー
オジーこのブログもSWELLを使って1日で立ち上げました!
当ブログも使用しているSWELLは手間がかからず優れたデザインのブログ・サイトが構築できます。このブログも1日とかからずセットアップされています。
「テーマ選びに迷っている」、「現在のテーマに不満を持っている」という方はぜひ検討テーマの一つにいれてみることをおすすめします。
ちなみに「SWELLのSEO対策ってどうなの?」とか「導入方法」については下記記事をご覧ください!








この記事が気に入ったら
フォローしてね!