
オジー
- WordPress歴8年
- 副業でデザイン/開発を受託→法人化
- WordPressで会社HPをオリジナルテーマで作成
- 主軸はデザイン、たまにフロントエンドのコードも書きます
- 事業会社/受託会社 両方経験あり


オジー

有料テーマ使おうと思うんだけど、導入方法がわからない



無料と少しだけ違うので、そこらへん解説しますね
WordPressでブログ運営する上でテーマ選びはかなり重要です。SEOもそうですし、日々の記事入稿の工数にもインパクトあるので本気でブログで稼ぎたいという方は有料テーマ導入するのが良いと思います。
その中でこのブログでも使用している「SWELL」というテーマの購入・導入方法について解説します。
まずはWordPressのテーマという概念を理解してもらった方が、なぜ重要なのかということが腹落ちしやすいと思います。
WordPressは根幹となるWordPressのファイルと、実際にユーザーが接する部分を司るテーマファイルがあります。
みなさんが記事入稿等で触っている管理画面はWordPressの根幹の方ですね。
テーマはユーザーの方(俗に言うクライアント側)に対して使用されるものですが、根幹の方にも変更を加えたりできます。例えばテーマによっては管理画面の方に設定する項目があったりしませんか?
それもテーマ側のファイルで管理されています。
クライアント側がメインではありますが、良いテーマは管理画面側の配慮も行き届いており、入稿が楽だとか、1分で良い感じのデザインができたりとかテーマが及ぼす影響範囲はでかいです。
ここに関しては無料テーマでも作り込まれれば有料テーマと遜色なくなるのですが、そんなことはなく有料テーマの方がかゆいところに手が届いていたり、機能が豊富だったりします。
どちらを採用するかの基準ですが、
ですかね。
自分は収益化を目的としてブログを始めているので、時短のためにも有料テーマにしています。SEO対策とか記事の装飾パーツとかやりたいことはほぼ網羅されている状態で、記事作成に望めるので非常に助かっています。
です。別の有名な有料テーマ「AFFINGER」も使用したことがありますが、SWELL
また、プラグインとかテーマとか導入する際にチェックしておきたいのが解説ドキュメントの豊富さです。どうしてもわからないことは発生するので、その際に公式や一般の人が解説している記事がないと結構面倒です。(エンジニアの方ならドキュメントの大切さはわかってくれるはず)
SWELL
SEOについての良い点は下記記事で紹介していますので、興味ある方はご覧ください!





では本題の「SWELL」をWordPressに導入していきましょう!
流れとしては、
の4ステップです。
まずはテーマのファイルを入手する必要がありますので、こちら




右上の購入するというボタンから購入画面に進めますので、購入完了後、ファイルをダウンロードしてください。支払いはStripeを利用してクレジットカード決済が利用可能です。
次にWordPressの方に先ほどダウンロードしたテーマのファイルをアップロードしていきます。
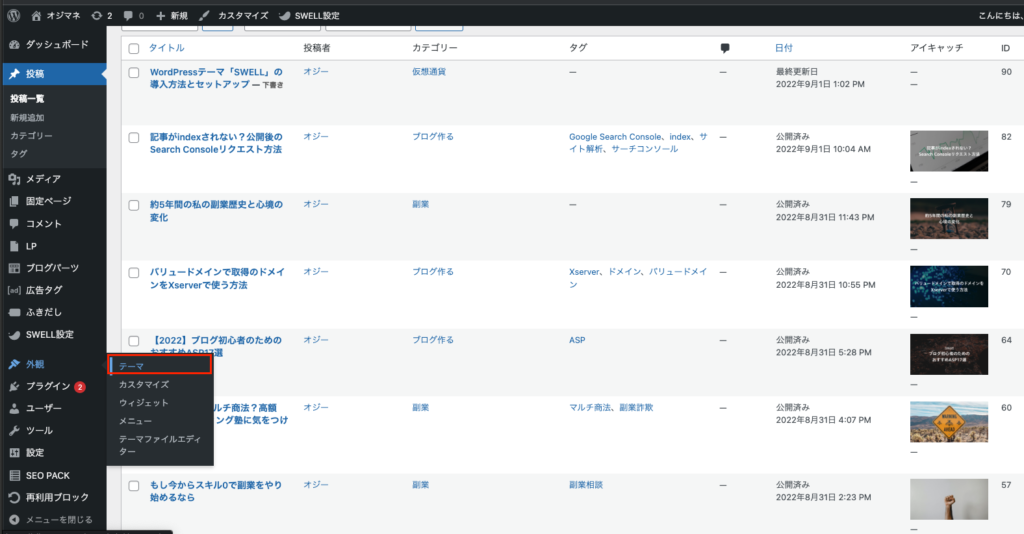
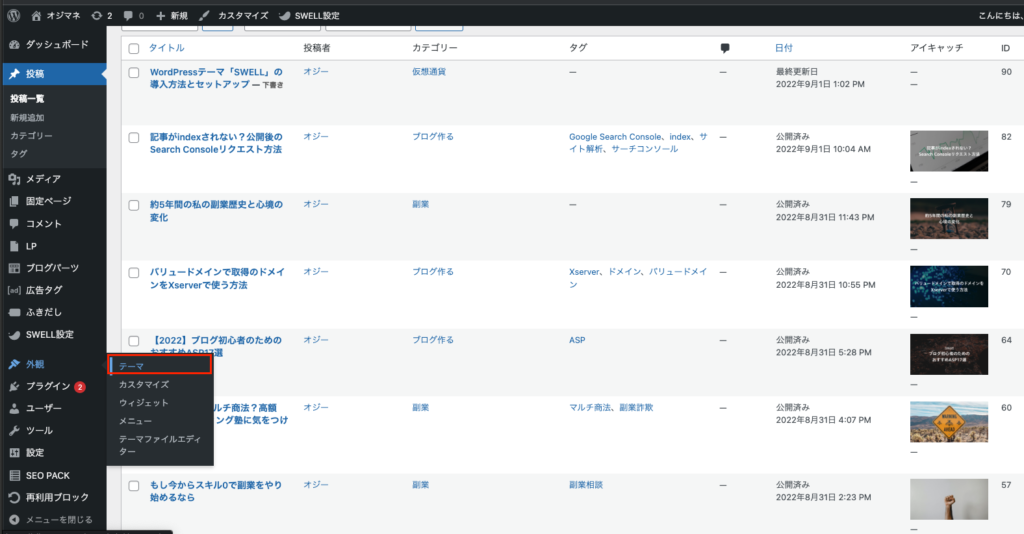
左サイドバー「外観」→「テーマ」をクリック


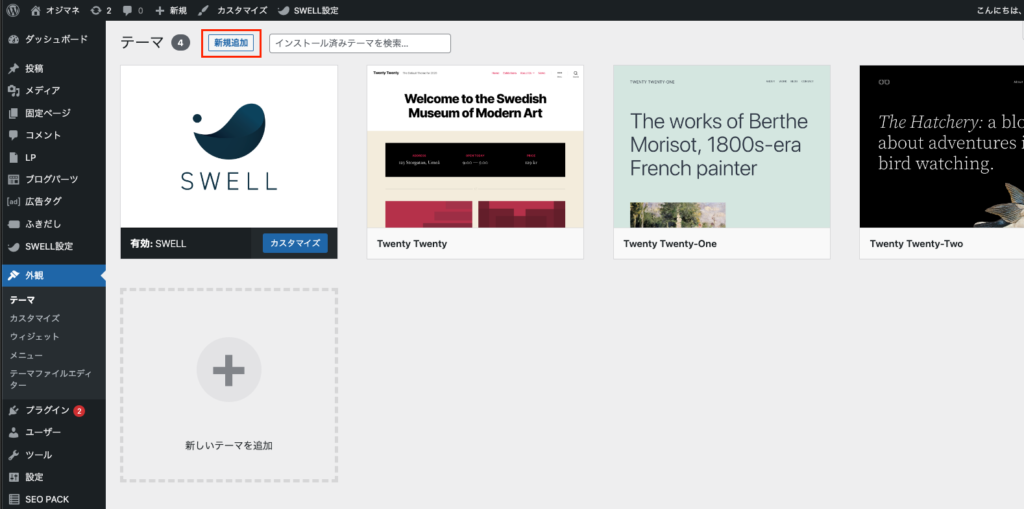
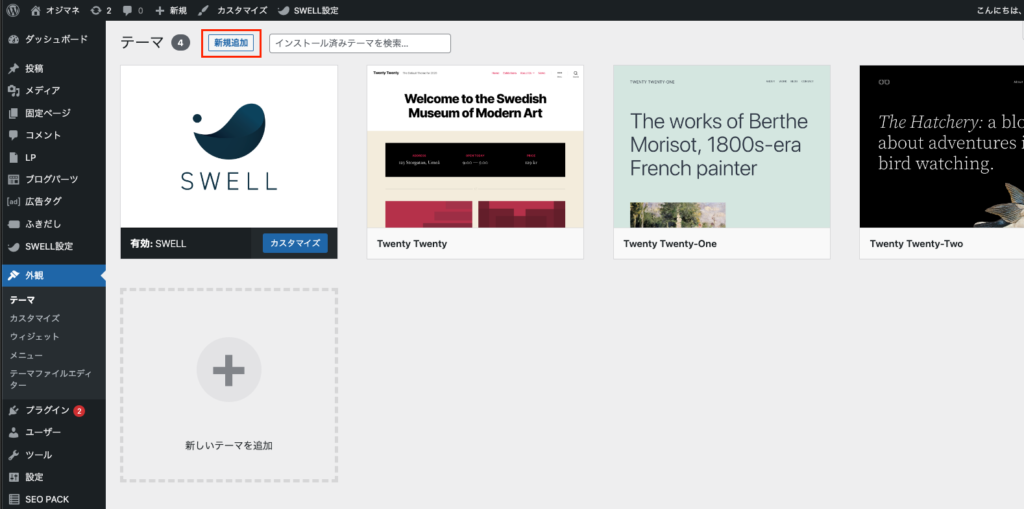
「新規追加」をクリック


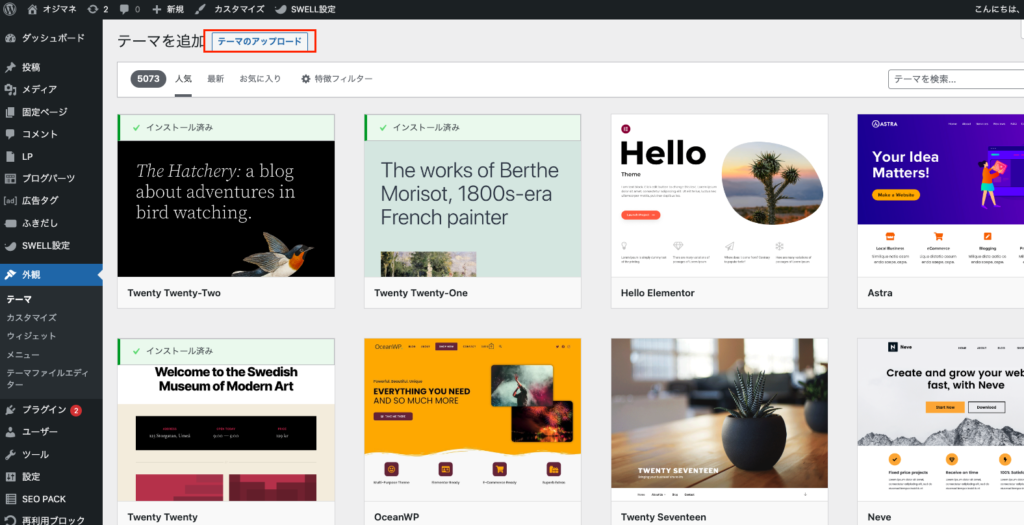
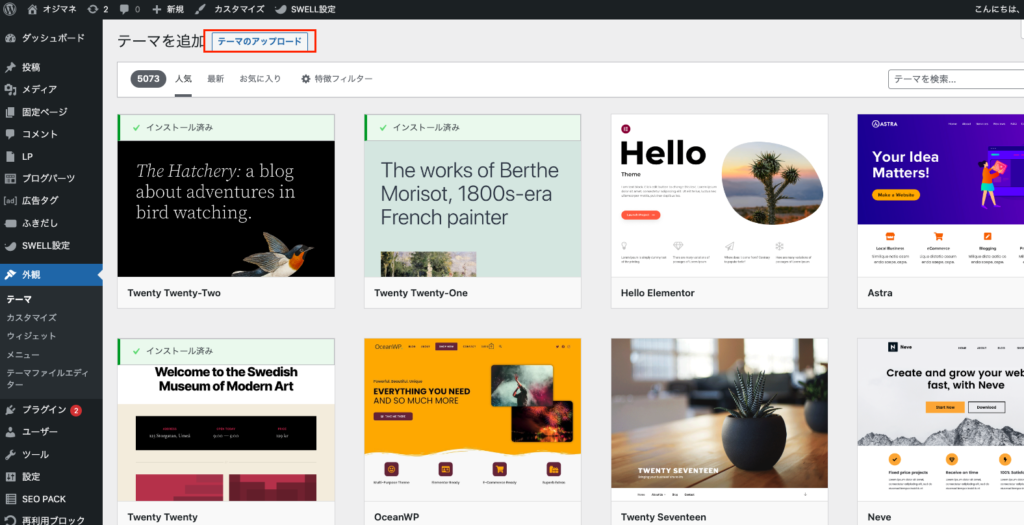
「テーマのアップロード」をクリック


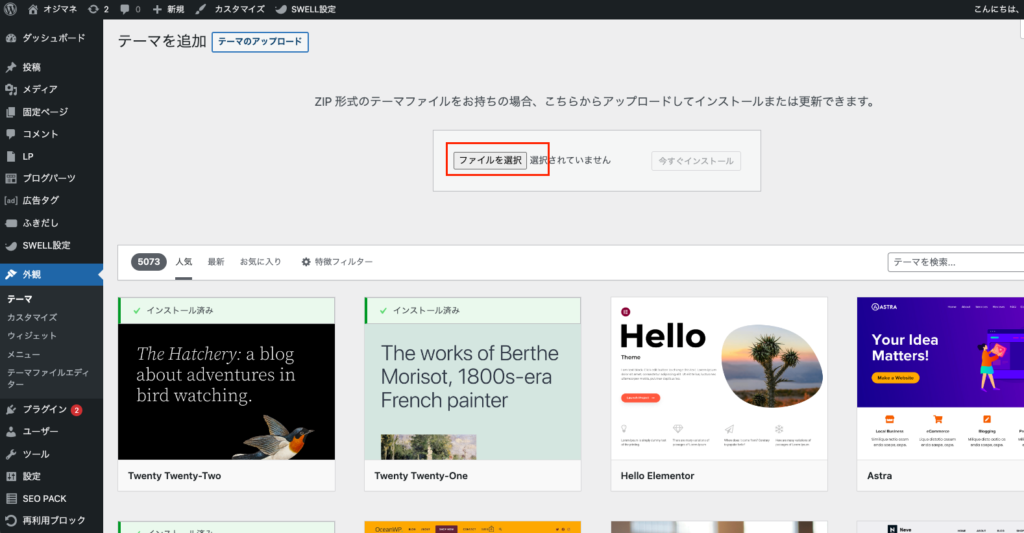
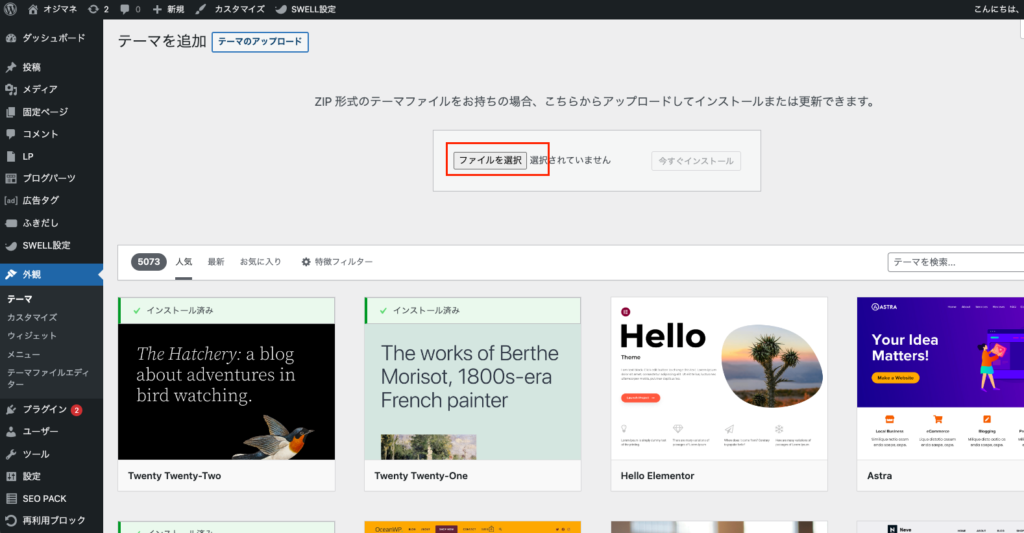
「ファイルを選択」からダウンロードしていたテーマファイルを選び、「今すぐインストール」を押す。
これでファイルがアップロードされました


テーマをインストールしただけでは使えなく、有効化をしてあげる必要があります。
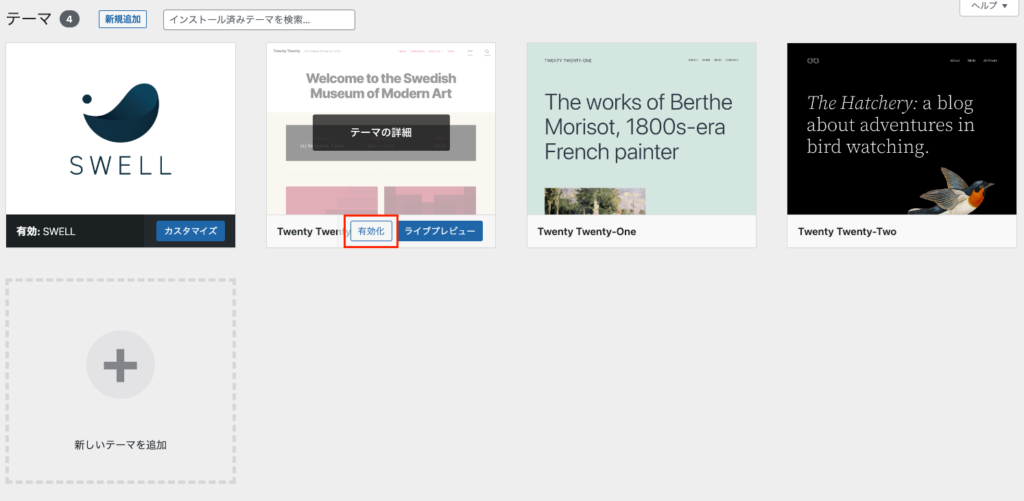
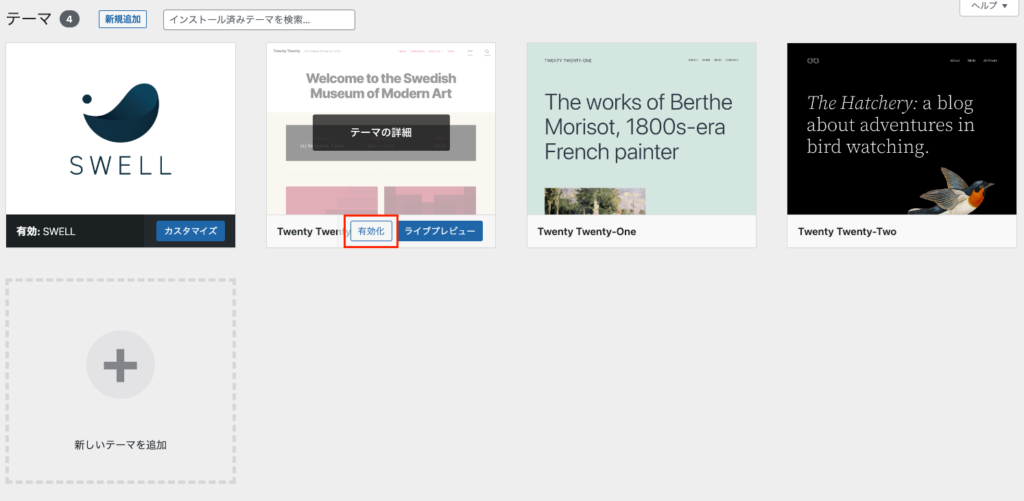
左サイドバー「外観」→「テーマ」に行っていただくと、インストール済みのテーマが並んでいると思います。
私の場合はすでにSWELLが有効化されているので表示が異なりますが、まだSWELLを有効化していない場合はマウスを上に重ねると赤枠のように「有効化」というボタンが出現します。そちらをクリックしたら有効化は完了です


有効化されているテーマは一番左に表示され、「カスタマイズ」という選択肢が選べるようになっています。
これでほぼほぼ準備が整いましたが、あと一つやっておかなければいけないのが「アクティベート」です。アクティベートの方法については下記記事で解説していますので、やってみてください。


これでブログとしては運営できる状態ですが、色々変更したいという方は、左サイドバーの「外観」→「カスタマイズ」を選択すると下記画像のようなカスタマイズ画面に移動しますので、変更していただけます。


SWELLは基本設定をいじらなくてもすぐに使い始められるUXが私個人としてはすばらしいなと思います。
以上、「SWELL






この記事が気に入ったら
フォローしてね!