
オジー
- WordPress歴8年
- 副業でデザイン/開発を受託→法人化
- WordPressで会社HPをオリジナルテーマで作成
- 主軸はデザイン、たまにフロントエンドのコードも書きます
- 事業会社/受託会社 両方経験あり


オジー

ブログ開設したは良いけど、アクセスあるかわからない!
こんなじゃやる気出ない!



そういう時は無料で使えるGoogle Analyticsを入れると良いですよ
ただただ記事を書き続けるのって辛いですよね。アクセスがあったら嬉しいし、モチベーション上がるし、どう改善していくべきかの糸口が見つかりやすくなります。
今回はGoogle Analytics をWordPressテーマ「SWELL」で設定する方法を解説します。まだアカウント解説してないよという方は、下記記事を参考にアカウントを作成してください


Google Analyticsには現在2つの方法(ユニバーサルアナリティクスとGA4)があります。ユニバーサルアナリティクスの方は2023年7月1日よりデータが取得できなくなりますので、GA4で作成されることをおすすめします。
またユニバーサルアナリティクスからGA4にはデータは移行できないので、早めにGA4での運用に切り替えた方が良いですね。
今回はGA4で作成したGoogle AnalyticsをSWELLに読みんでいきたいと思います。


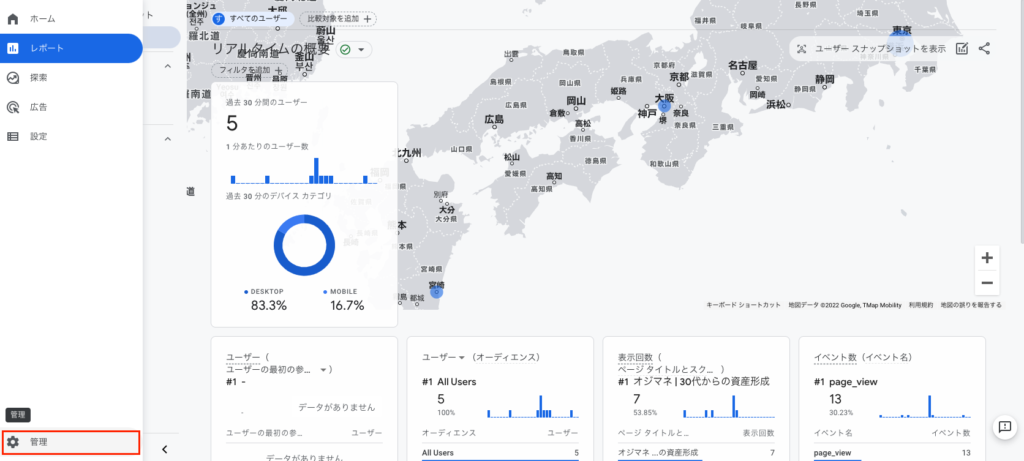
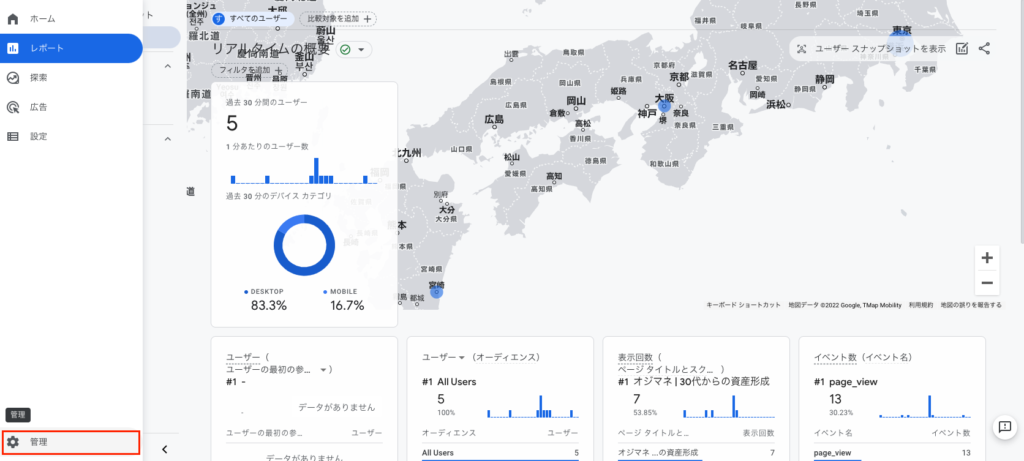
Google Analyticsにアクセスしたら、左サイドバーの「管理」をクリック。


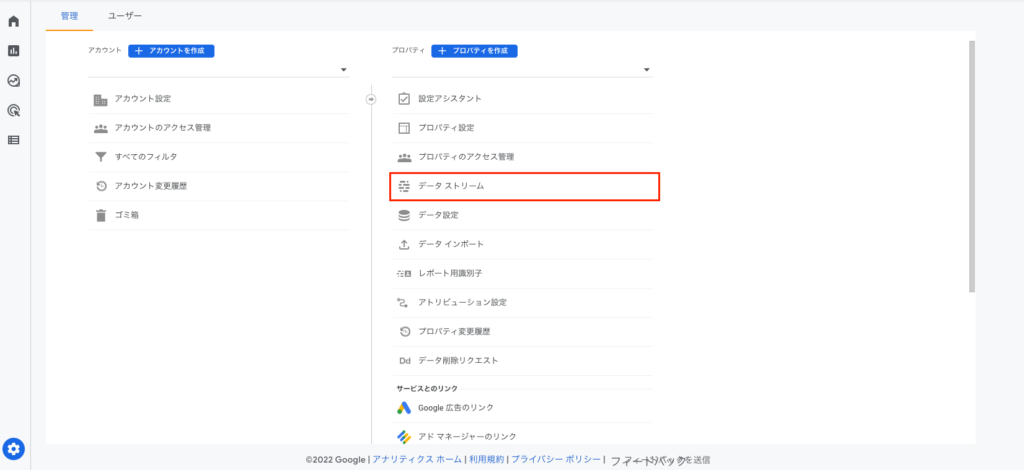
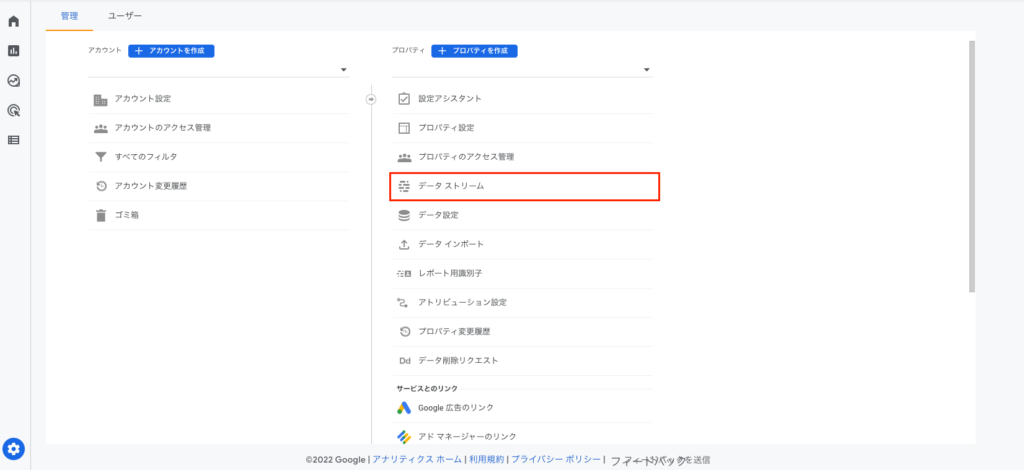
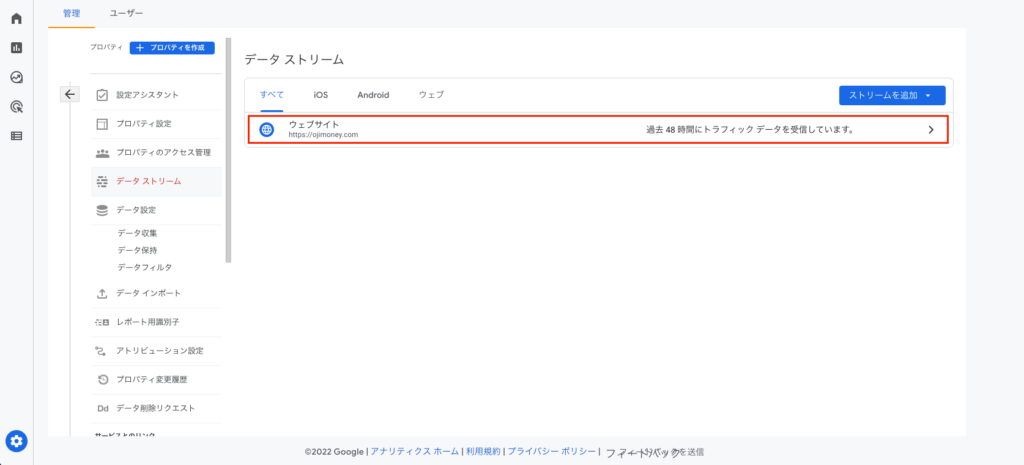
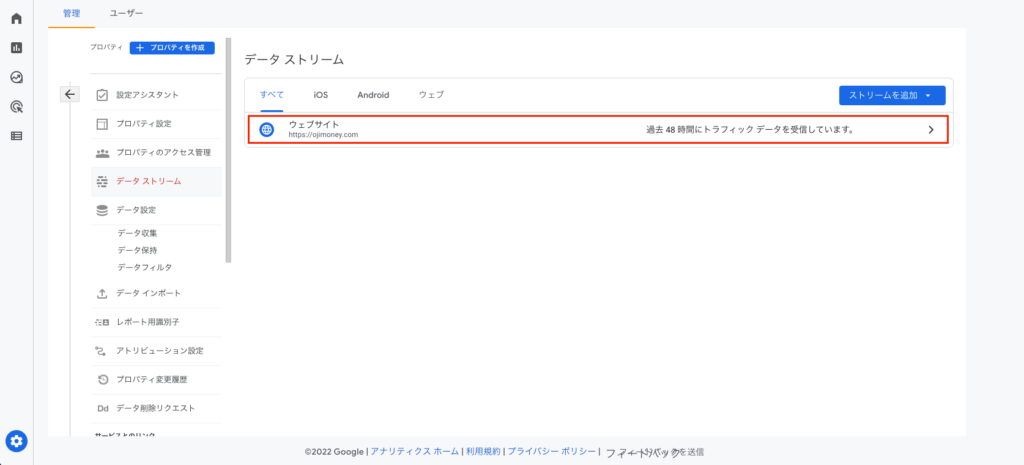
次に「データストリーム」をクリック。


次に「ウェブサイト」をクリック。


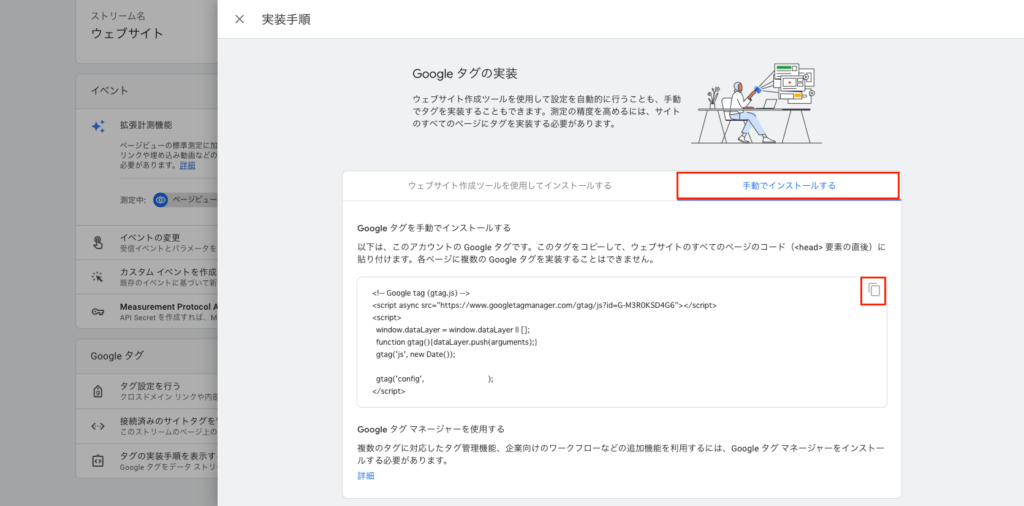
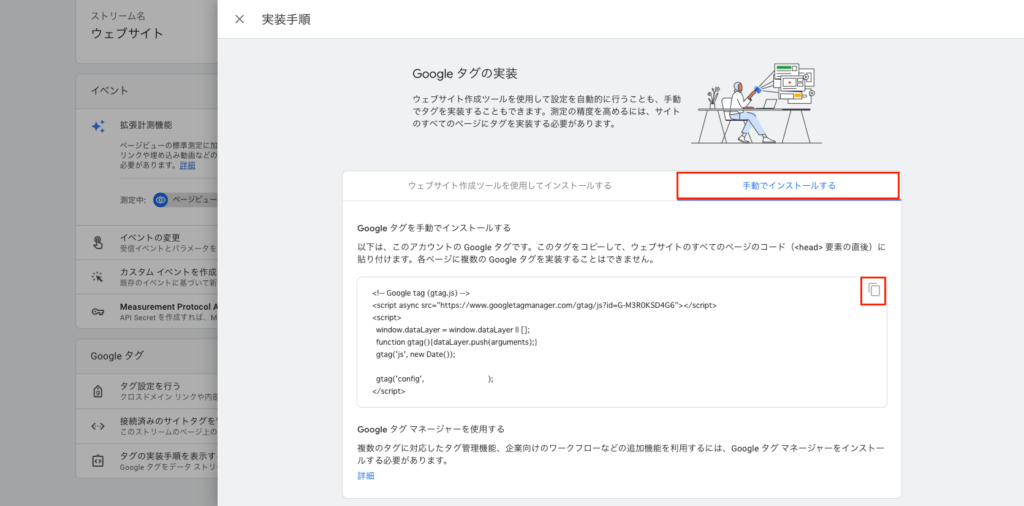
次に下の方にある「タグの実装手順を表示する」をクリック。


次に「手動でインストールする」をクリックすると、上記画像の画面になるので赤枠で囲ってあるアイコンを押せばコピー完了です。


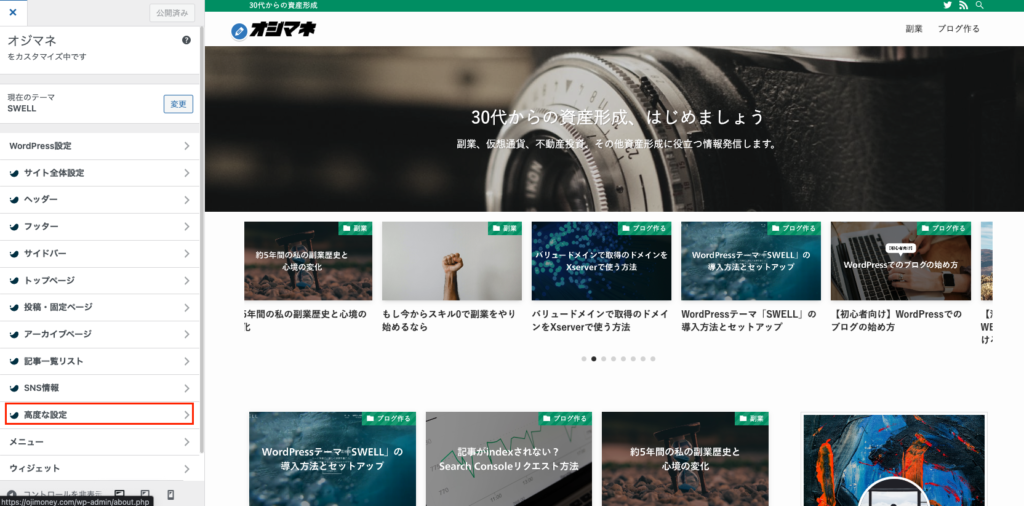
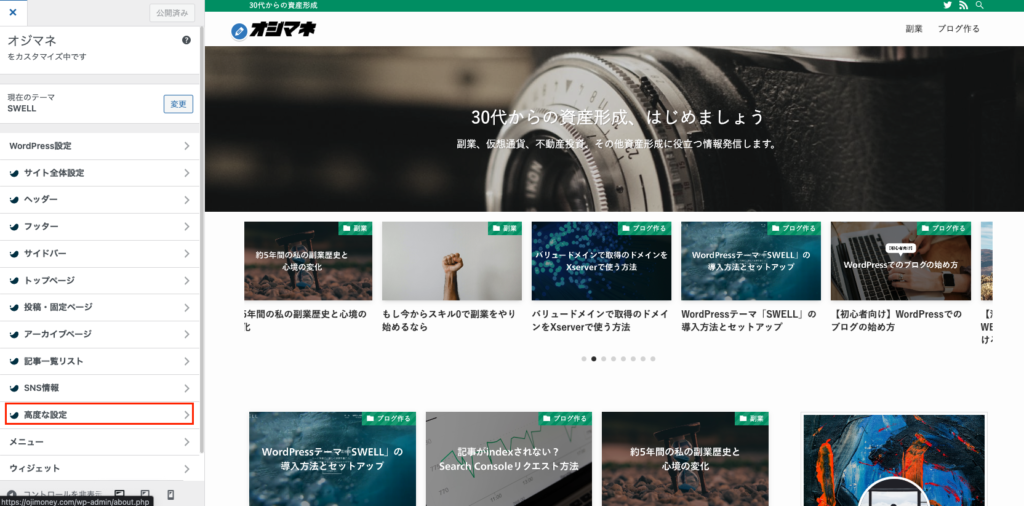
今度はWordPressに入り、左サイドバーの「外観」→「カスタマイズ」をクリック。


カスタマイズに移動したら、左サイドバーの「高度な設定」をクリック。


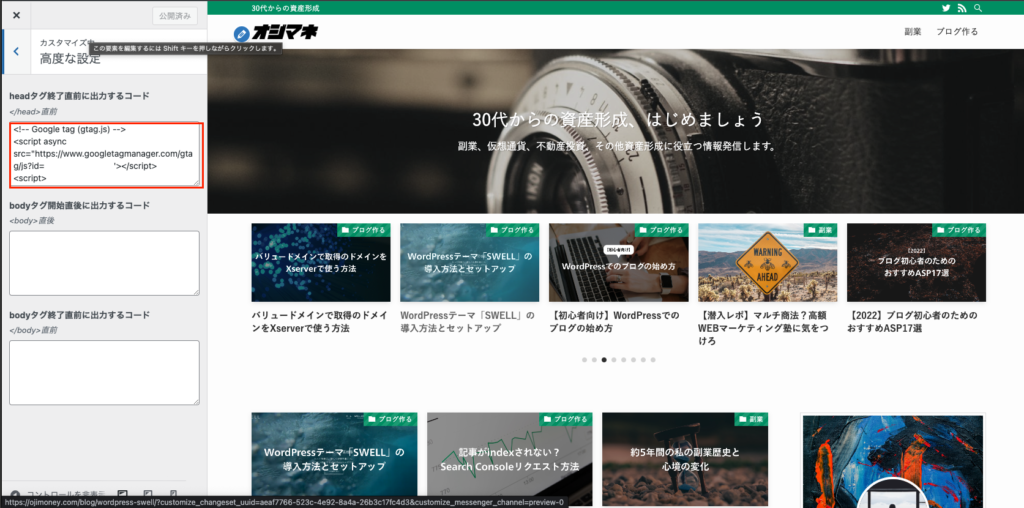
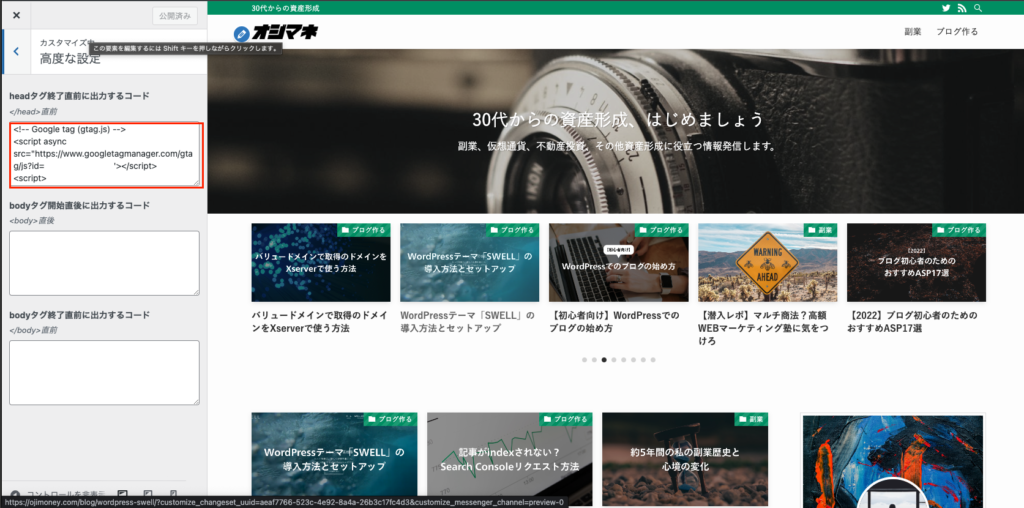
一番上の赤枠で囲っている</head>直前のエリアに先ほどコピーした値を貼り付けて、「公開」ボタンを押す。
※現在画像では「公開済み」と表示されているところが「公開」になっているはずです。



これで、Google Analyticsの設定は完了です。
データは翌日から見れるようになるはずなので、確認しましょう!
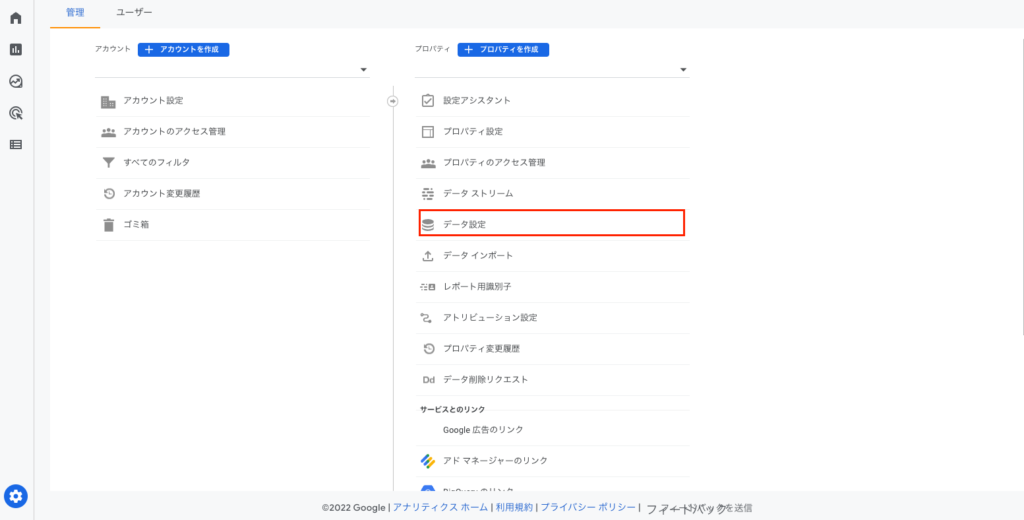
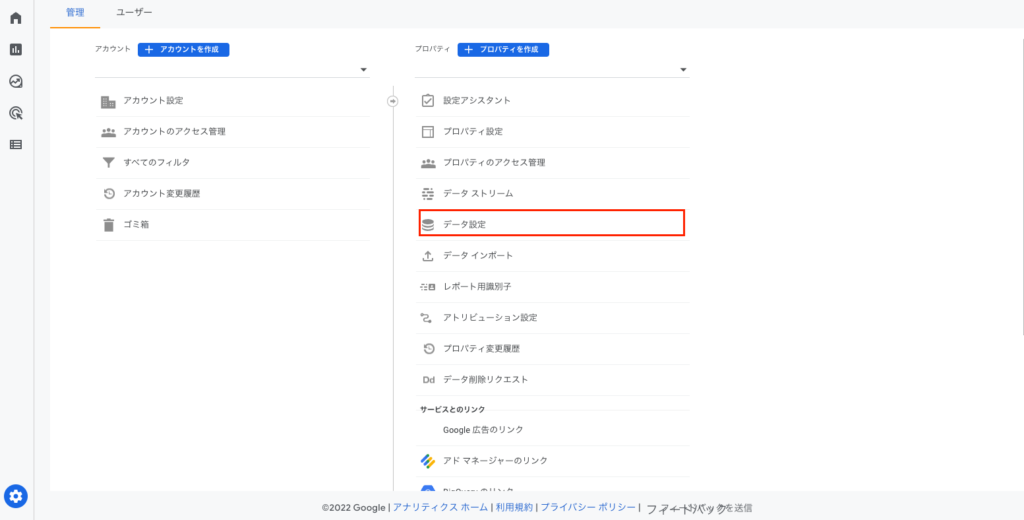
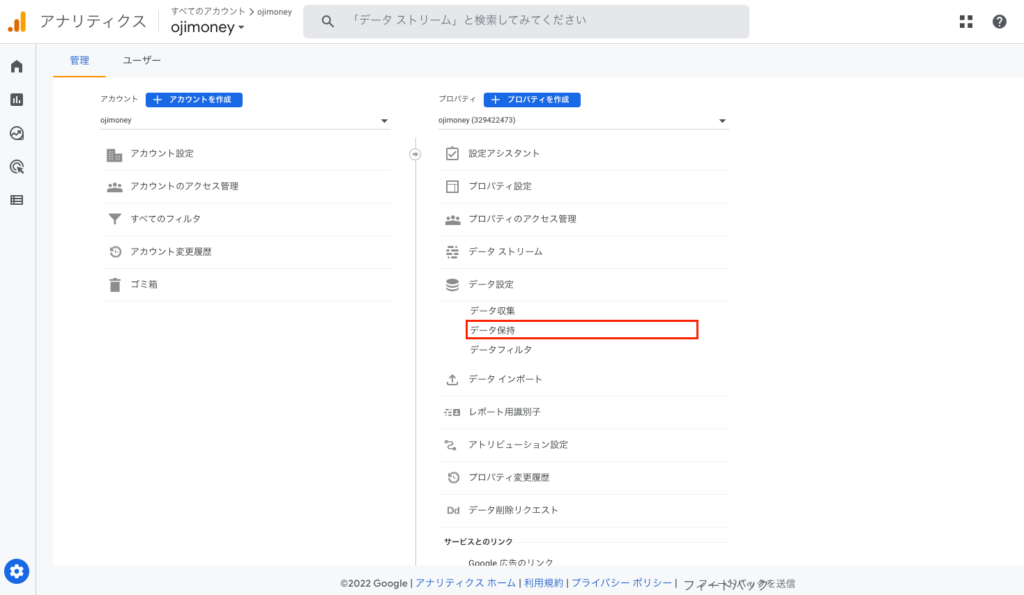
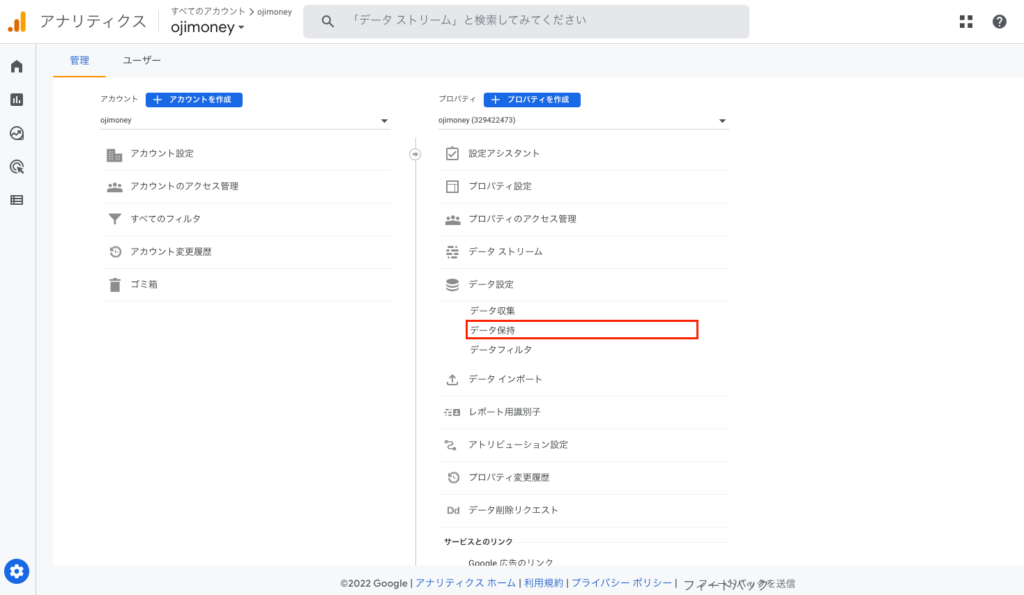
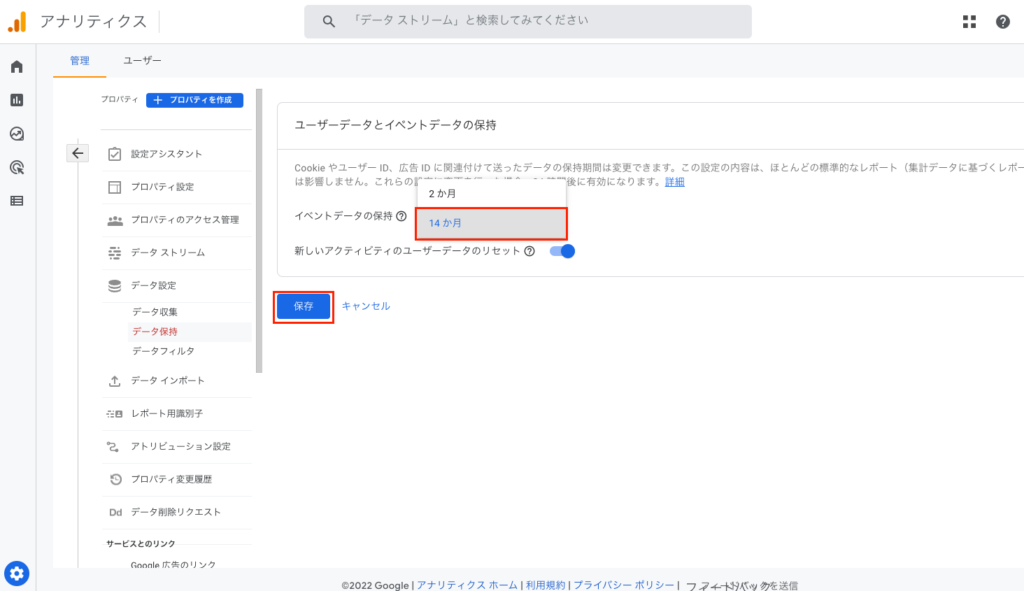
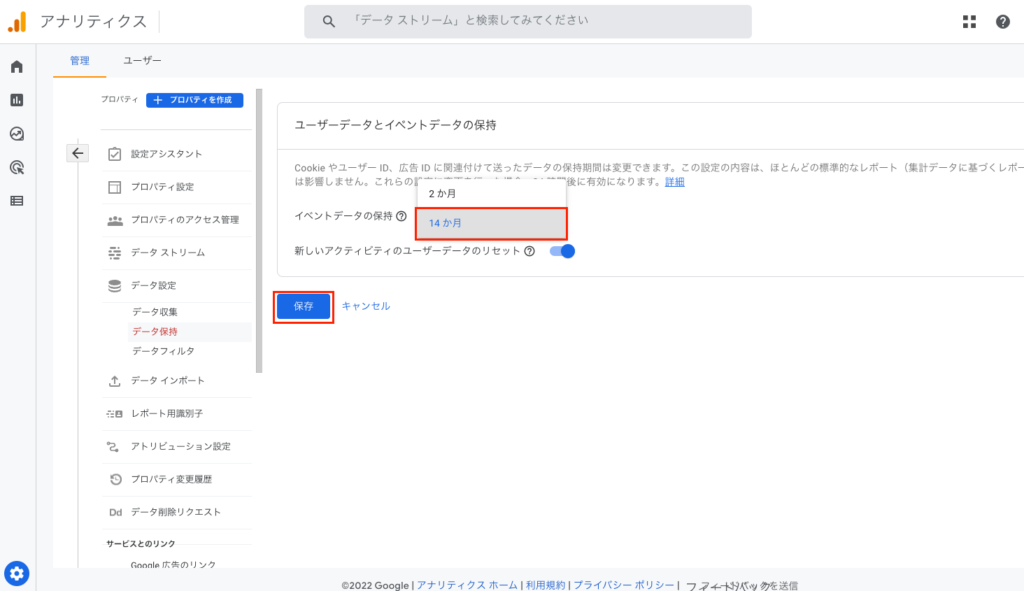
デフォルトのままでも計測ができ、改善は回せるのですがいくつかデフォルトから設定変更をしておいた方が良い項目があります。後から変更するとなると過去分は変更内容が反映されなかったりするので、最初に設定しておくことをおすすめします。
何も設定しないとデフォルトでは「2ヶ月」になっています。これだと過去を遡るのが難しいため、MAXの「14ヶ月」に変更しておきましょう。








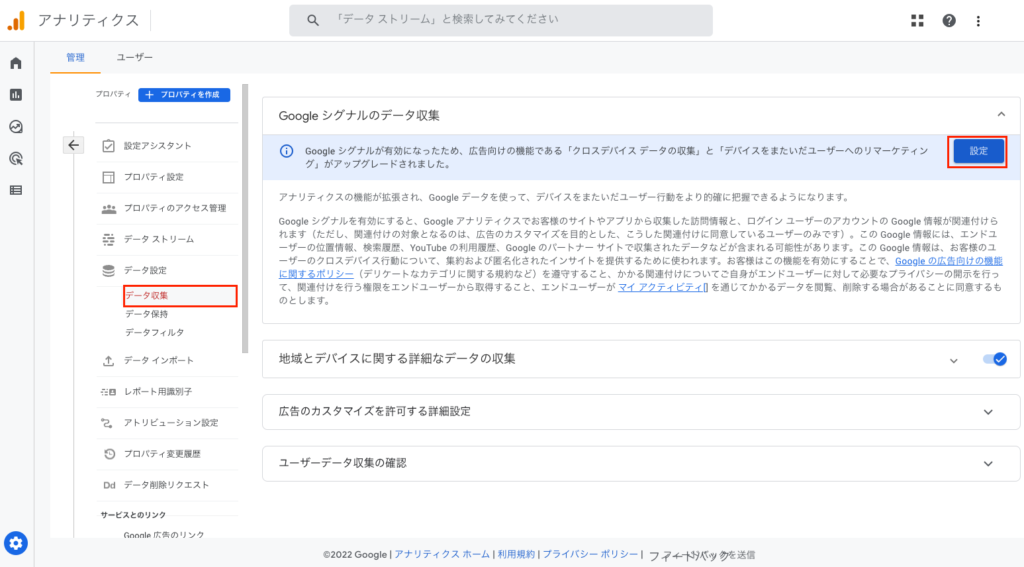
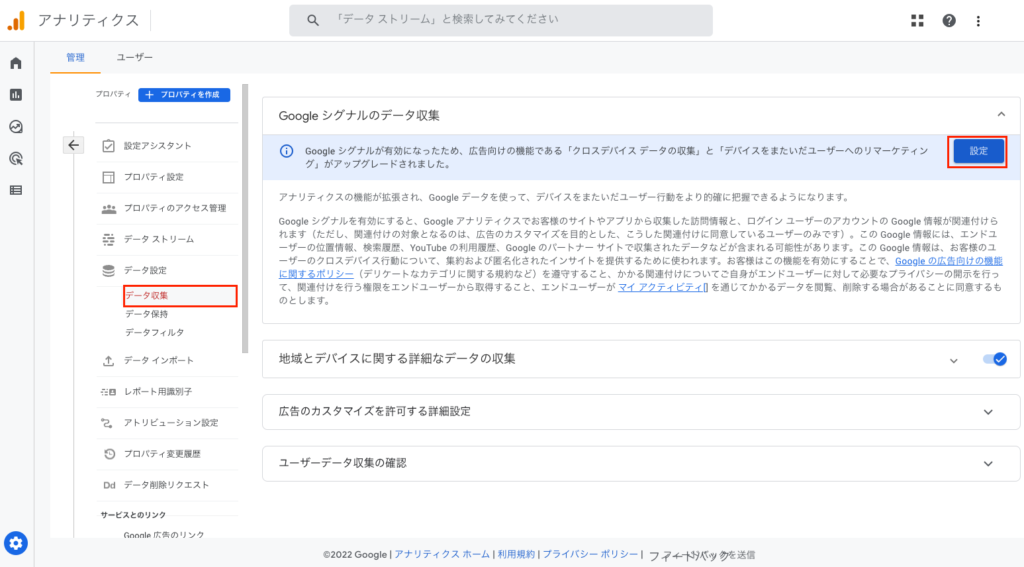
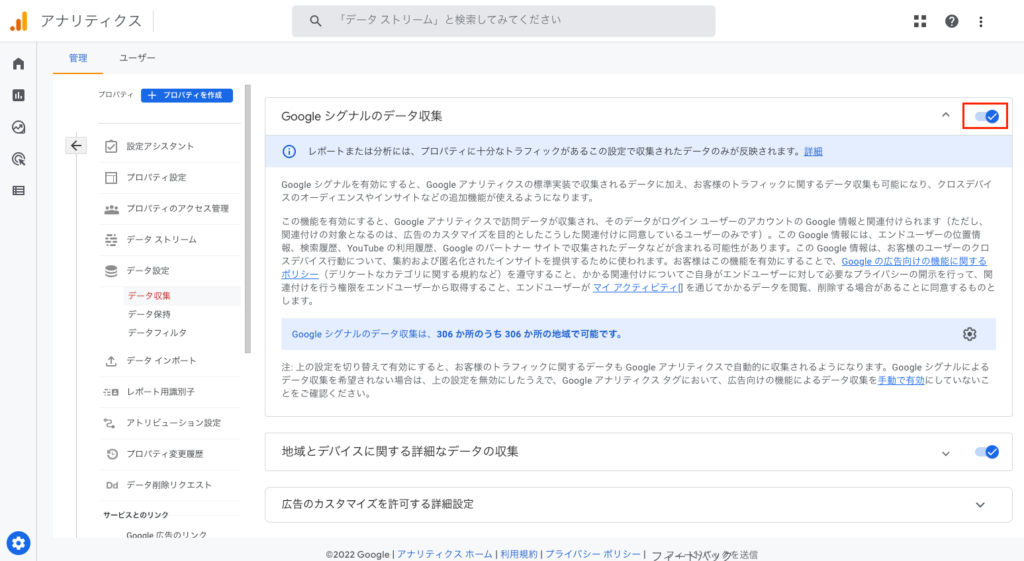
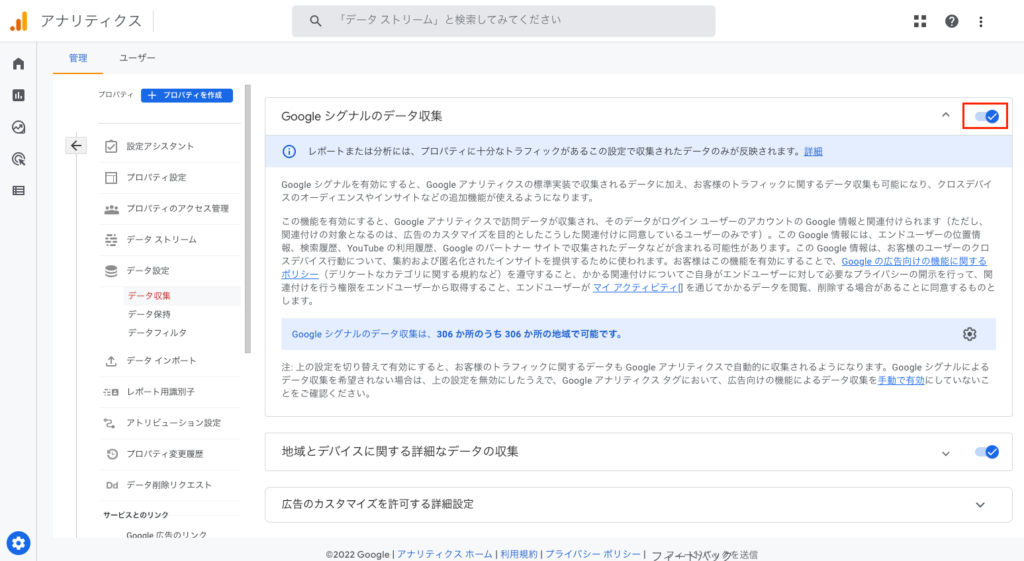
続いてはGoogleシグナルのデータ収集を設定していきます。Googleシグナルを有効化することで、サイトから収集した情報と訪問者のアカウントに紐づくGoogle側が保持している情報が関連付けられます。(関連付けに同意している訪問者のみ)
Googleシグナルとは、Googleが取得しているユーザー属性情報です。








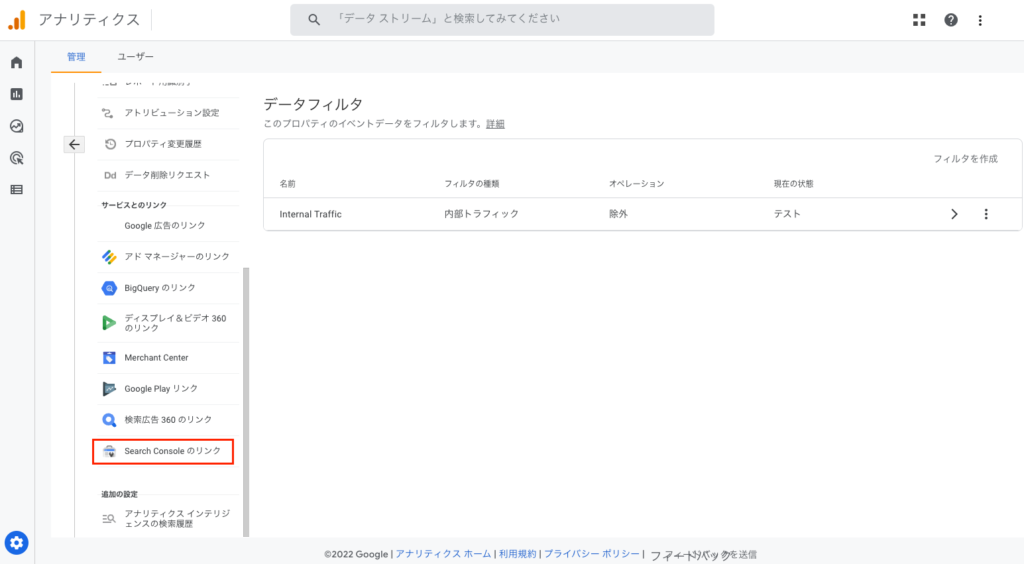
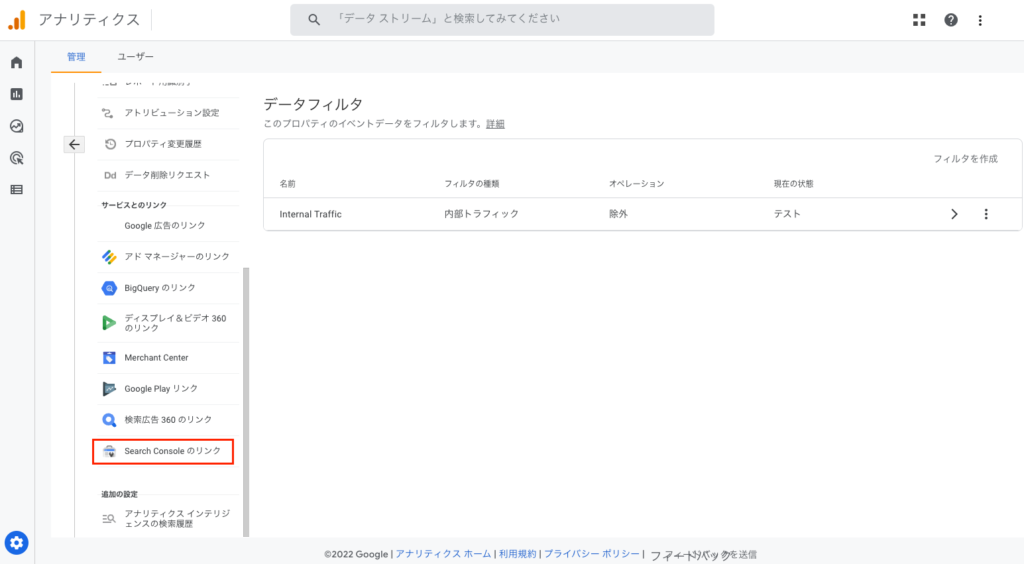
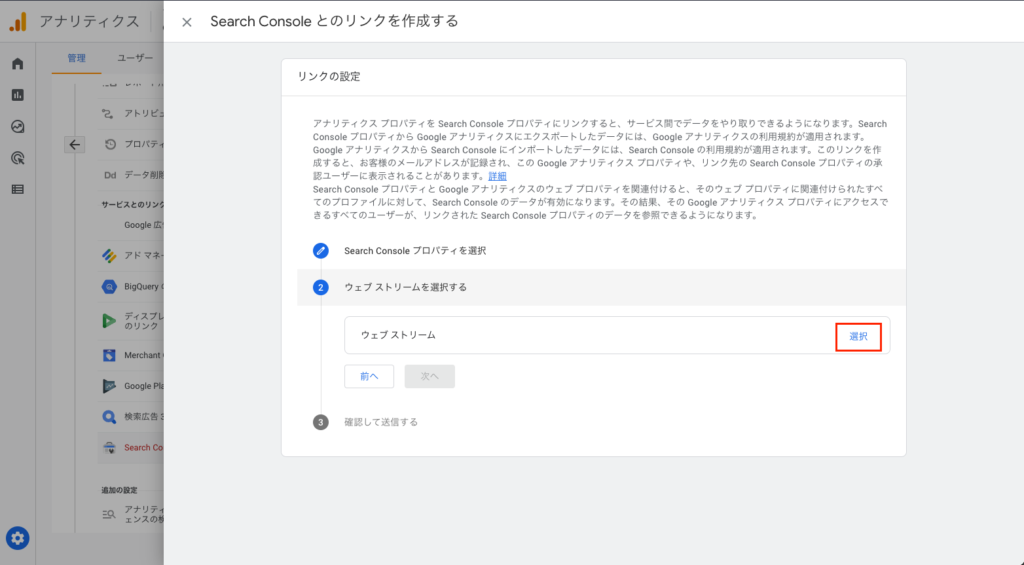
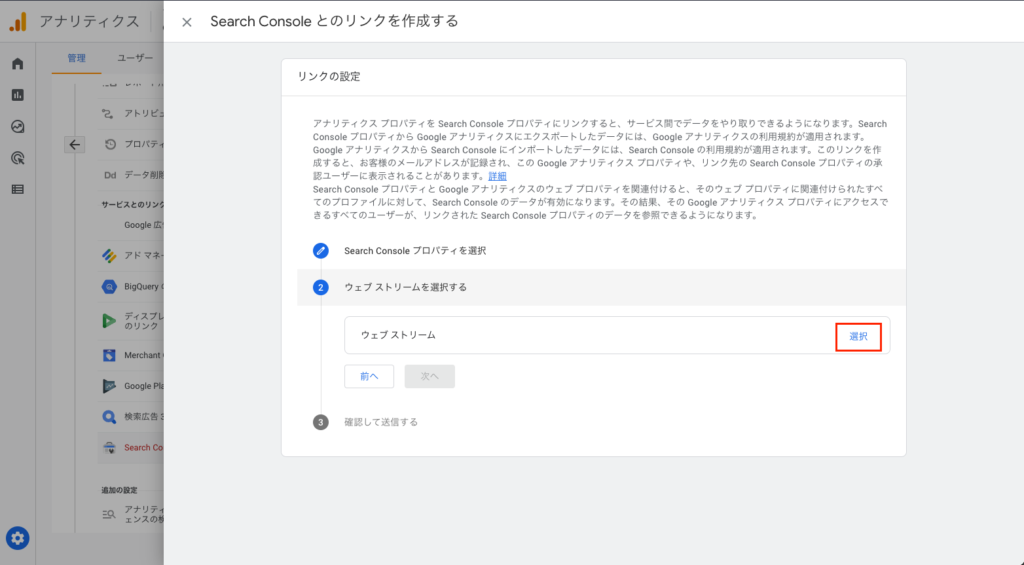
Google Search Consoleはサイトへの流入キーワードがわかるものです。無料なのでまだ設定していない人は下記記事を参考に設定お願いします。


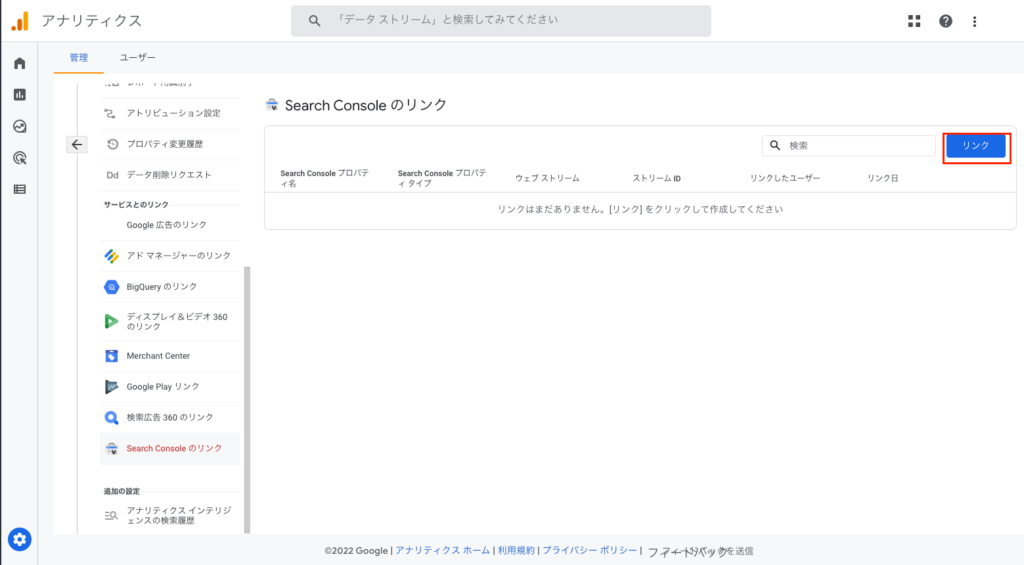
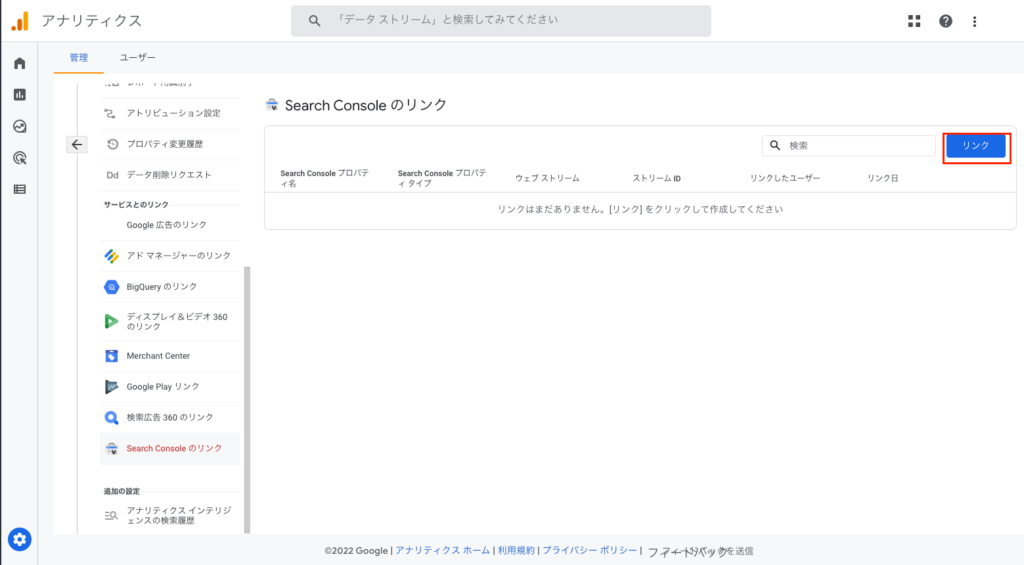
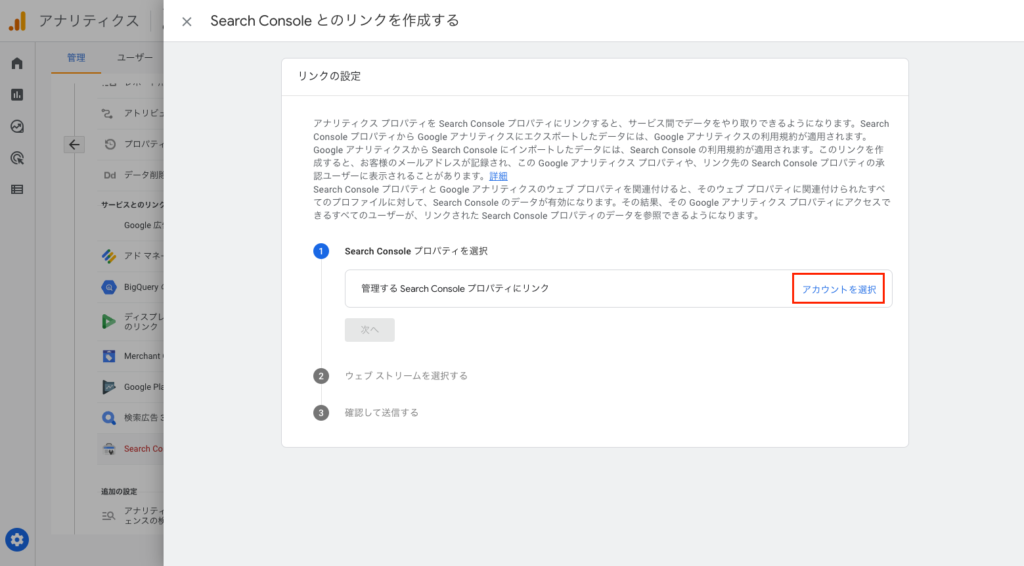
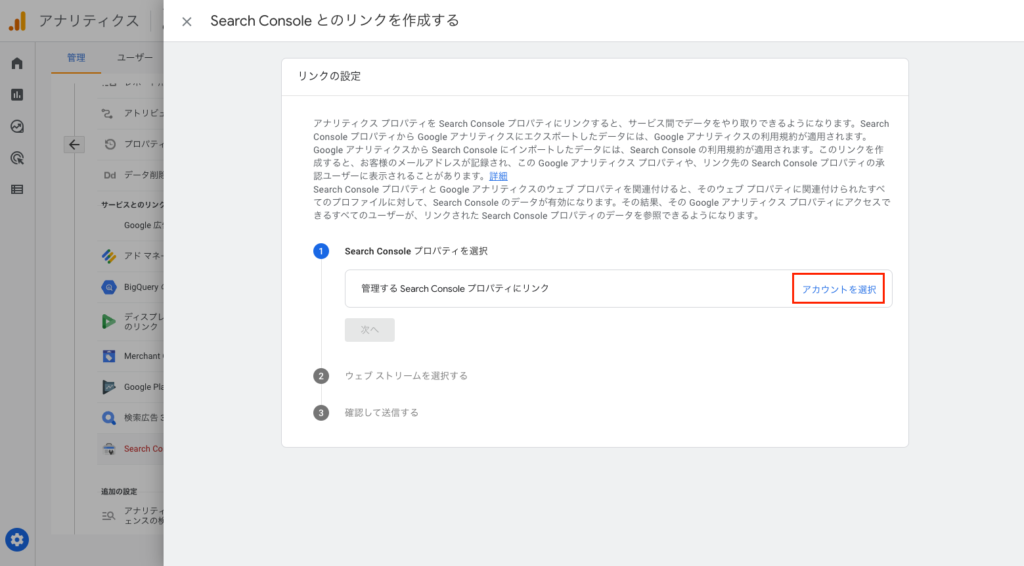
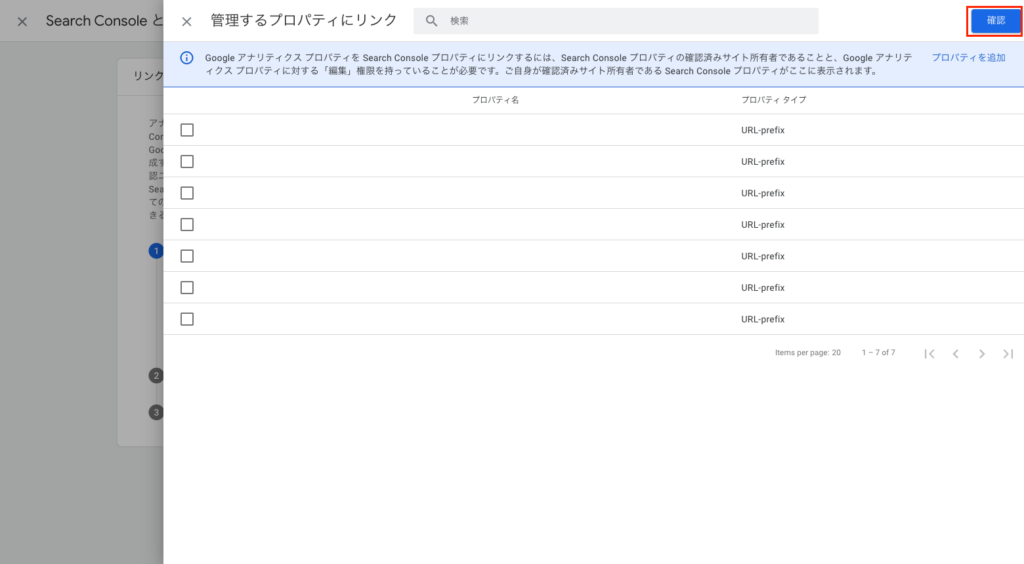
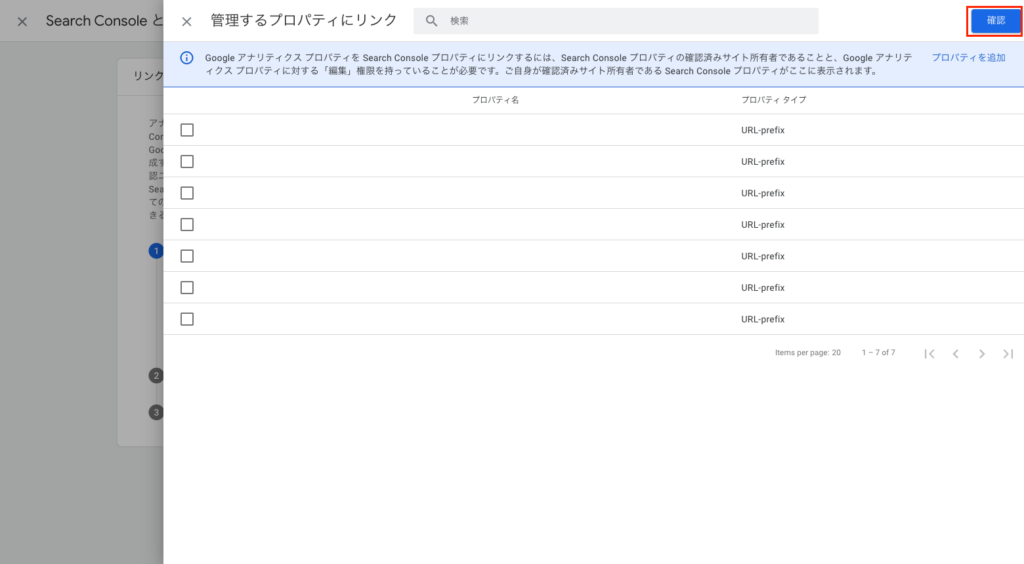
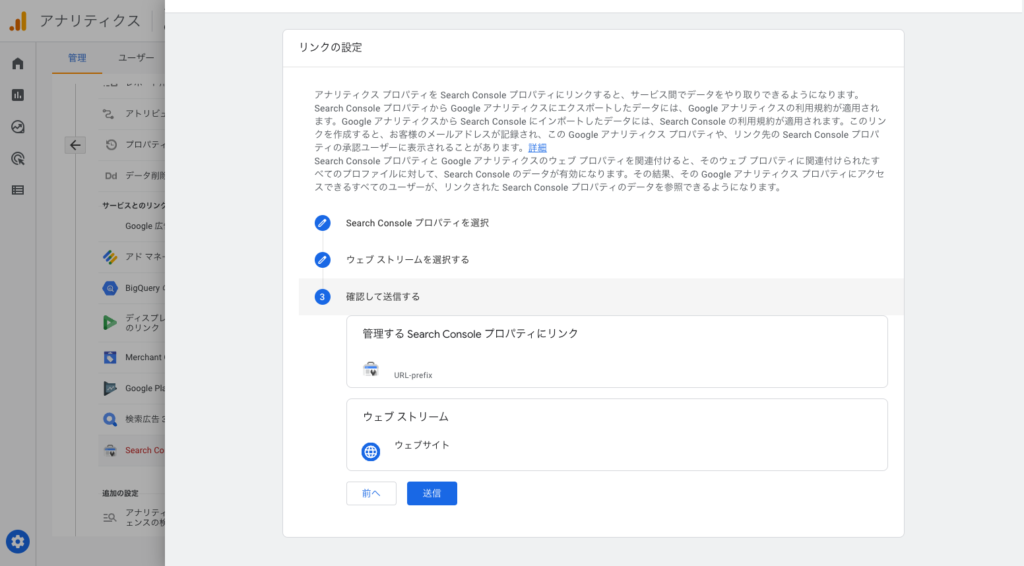
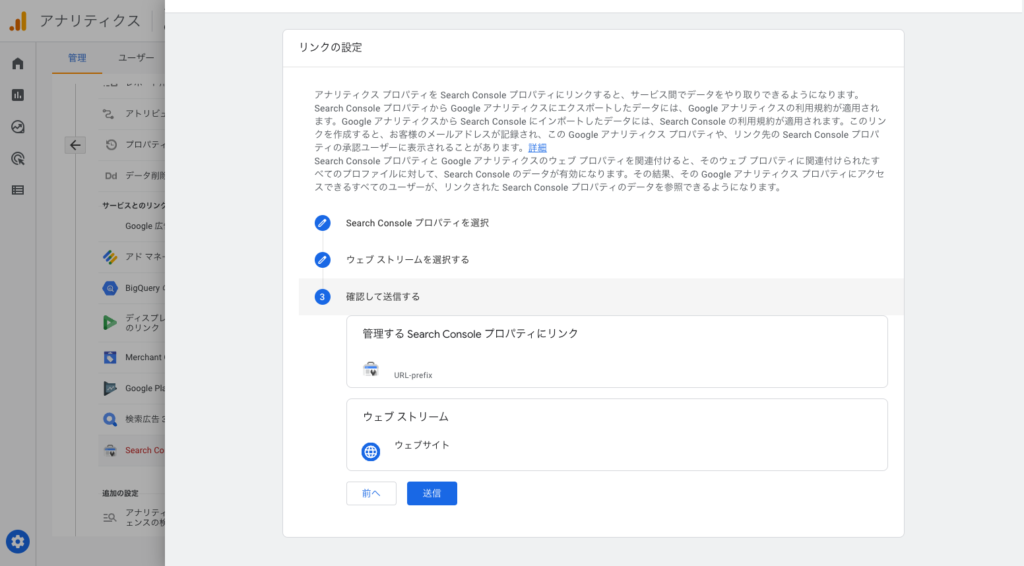
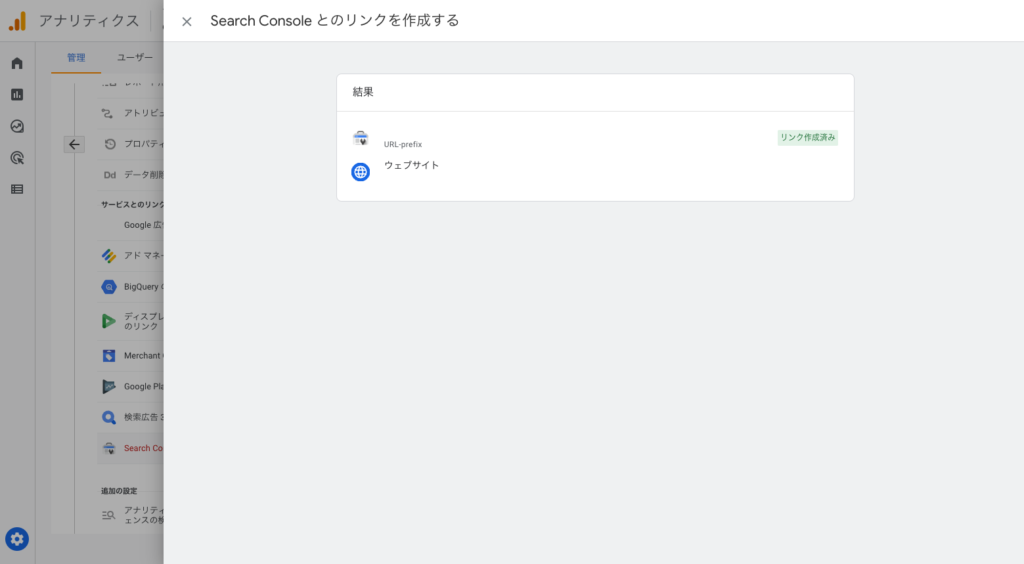
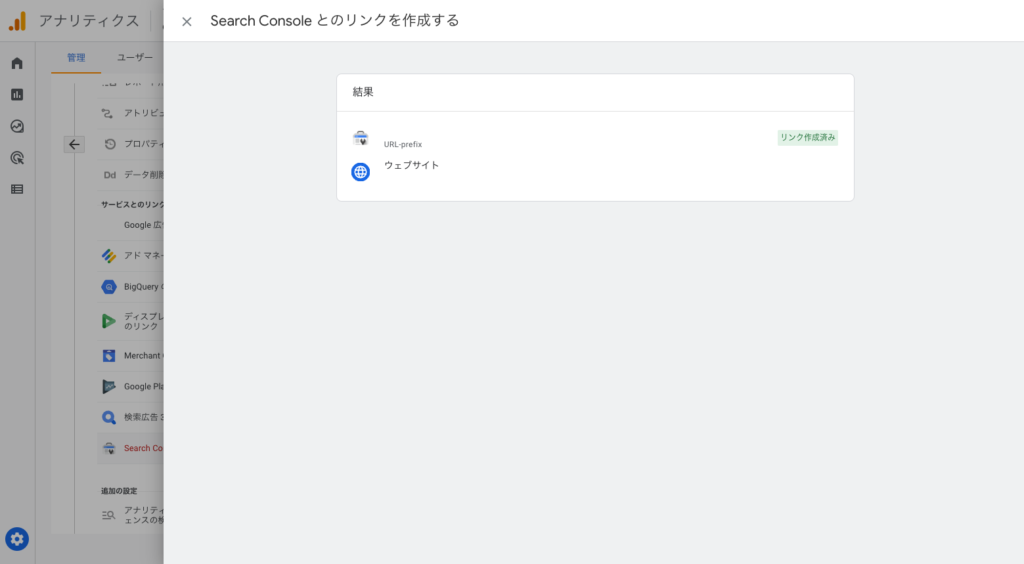
導入が完了している方は、Google Analyticsと紐づけていきましょう。
















はい、ユニバーサルアナリティクス・GA4どちらでも無料で利用できます。
2023年7月1日よりデータが取得できなくなります。数字を計測する必要がないならば移行する必要はないですが、計測するのであれば移行は必須です。
今から新規にということであればGA4のみでokです。(両方とも導入することは可能です)
検索流入のキーワード見たいなら必須で入れておくべきです。また、サイトマップの送信やインデックス登録のリクエストも行えるため、入れない理由はないと思います。
Google Analytics側の内容は同じです。WordPress側の方でコード読み込み方法がテーマによって異なります。



このブログもSWELLを使って1日で立ち上げました!
当ブログも使用しているSWELLは手間がかからず優れたデザインのブログ・サイトが構築できます。このブログも1日とかからずセットアップされています。
「テーマ選びに迷っている」、「現在のテーマに不満を持っている」という方はぜひ検討テーマの一つにいれてみることをおすすめします。
ちなみに「SWELLのSEO対策ってどうなの?」とか「導入方法」については下記記事をご覧ください!








この記事が気に入ったら
フォローしてね!