
オジー
- WordPress歴8年
- 副業でデザイン/開発を受託→法人化
- WordPressで会社HPをオリジナルテーマで作成
- 主軸はデザイン、たまにフロントエンドのコードも書きます
- 事業会社/受託会社 両方経験あり


オジー

みんなどんなキーワードでググって、ブログに来ているのか知りたいんだけど



そんな時はGoogle Search Consoleを入れれば全て解決!
Google Analyticsとセットで導入しておきたいGoogle Search Consoleですが、今回はその導入方法を解説していきます!
Googleが無料で提供してくれているサイト流入キーワードがわかったり、サイトマップ登録したり、404エラーがわかったりする優れたツールです。
特にSEOやるときになくてはならないツールで、どのキーワードで、何位で、何回表示されて、何回クリックされたみたいなデータが見れるのでPDCAが回しやすいです。
無料で使わせてもらえるんだからとりあえず使っておきましょう。



これを無料で提供してくれるのはまじ神
とりあえず文章で書いても良さが伝わらないので、まず導入して使ってみましょう。
Googleのツールなので、Googleアカウントは必要です。こちらから作成しておいてください。


こちらからアクセスしましょう。アクセスしたら「今すぐ開始」ボタンをクリックします。


右側のURLプレフィックスにGoogle Search Consoleを導入したいサイトのURLを入力し、「続行」をクリックします。


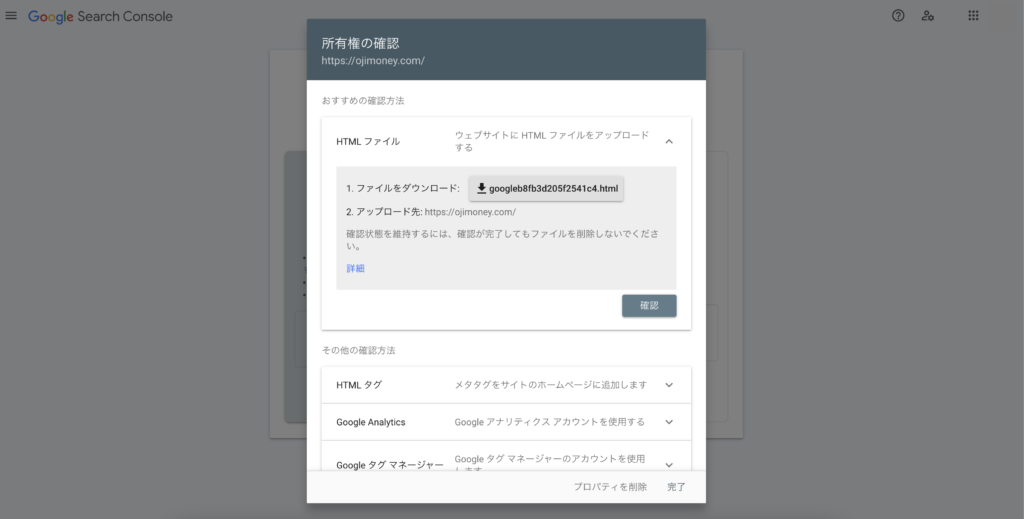
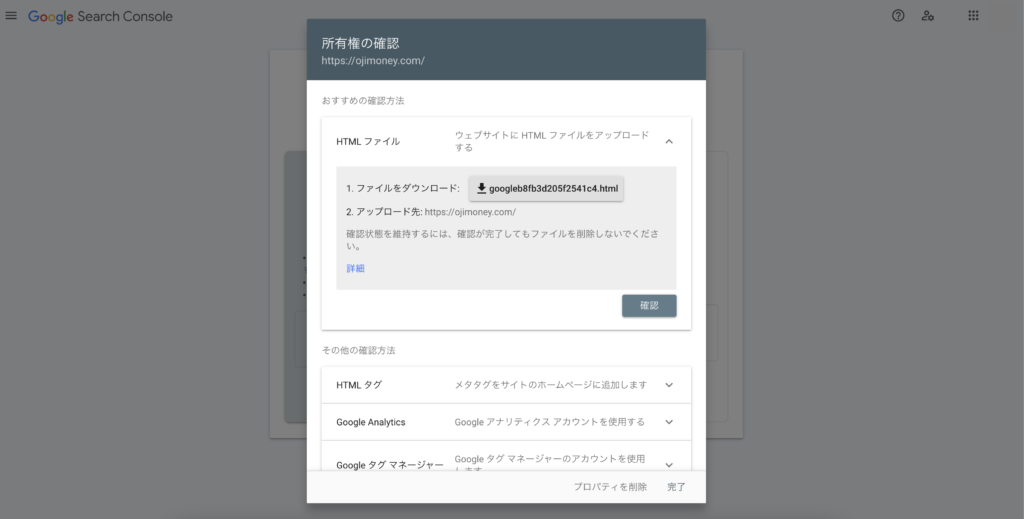
Google Search Consoleの読み込みするために、サイトの所有者かどうかを確認する必要があります。そのために5個の方法があります。
文字通りサーバーにアップロードします。サーバーの管理画面からファイルアップロードがおそらくできると思うので、/wp-content/theme/利用テーマ/にダウンロードしたHTMLファイルをアップロードします。
その後、ページ上から「確認」のボタンを押すだけです。
<meta name="google-site-verification" content="ここにはあなたのコードが入ります" />「HTMLタグ」という箇所をクリックすると上記のタグが表示されますので、コピーしてサイトのheadタグ内に記載します。だいたいのテーマがheader.phpに記載すれば済むかと思います。(コードをいじるのでわからない人はおすすめしません)
使用しているテーマによっては、上記タグのcontent=””の中身だけをWordPressの管理画面上で入力するだけで済む場合もあります。
「Google Analytics」をクリックすると、「確認」というボタンが表示されるのでそこをクリックします。この方法で読み込む場合は、すでにサイトにGoogle Analyticsが導入されているかつあなたが今Google Search Consoleを作成しようとしているGoogleアカウントに紐づいてる必要があります。
「Google タグマネージャー」をクリックします。こちらもGoogle タグマネージャーがすでにサイトに導入済みかつお使いのGoogleアカウントにタグマネージャーの公開権限が付与されている必要があります。
基本的にGoogle Search Consoleの設定は以上になります。しばらくたたないとデータは表示されないため待ちましょう。またサイトマップがすでにある方は読み込んでおくと、記事がindexされやすくなります。ここら辺については別の記事にて解説します。





このブログもSWELLを使って1日で立ち上げました!
当ブログも使用しているSWELLは手間がかからず優れたデザインのブログ・サイトが構築できます。このブログも1日とかからずセットアップされています。
「テーマ選びに迷っている」、「現在のテーマに不満を持っている」という方はぜひ検討テーマの一つにいれてみることをおすすめします。
ちなみに「SWELLのSEO対策ってどうなの?」とか「導入方法」については下記記事をご覧ください!








この記事が気に入ったら
フォローしてね!