
オジー
- WordPress歴8年
- 副業でデザイン/開発を受託→法人化
- WordPressで会社HPをオリジナルテーマで作成
- 主軸はデザイン、たまにフロントエンドのコードも書きます
- 事業会社/受託会社 両方経験あり


オジー
Web関連の仕事をされている方は聞いたことがあると思う「Googleタグマネージャー」ですが、タグ挿入の手間をなくしたい・詳細なイベントをトラッキングしたいといった要望に応えることができるツールです。
初期はとくに必要もないと思いますが、一定程度アクセスが取れてきて、各記事をPVという単位ではなく、読了率やクリック等を計測してCVRを改善したいフェーズになって必要になっていきます。
この記事ではGoogleタグマネージャーについてとSWELLでの導入方法について解説いたします。

ウェブサイトやモバイルアプリに含まれる「タグ」(トラッキング コードや関連するコードの総称)を素早く簡単に更新できるタグ管理システムです。タグ マネージャーのコードの一部をプロジェクトに追加すると、ウェブベースのユーザー インターフェースから、分析と測定のタグ設定を安全かつ簡単にデプロイできます。
Google タグマネージャーヘルプ
Google公式にもあるようにタグを管理するシステムです。またページ内でのイベント設定も可能で(計測自体はGoogleアナリティクス)、特定のURLでこのイベントを発火させる等の設定も可能です。
まずはこの部分がかなり大きいと思います。本来ページにタグを追加する場合、WordPressであればheader.phpやfunctions.phpを編集してアップロード等をすると思います。
その点Googleタグマネージャーを一度入れてしまえば、Googleタグマネージャーの管理画面からタグを追加公開ができ、さらに公開するURLも指定できたりします。
phpファイル等のソースコードを編集する場合は、もし誤って他のコードを変えてしまった場合、最悪画面が真っ白になったりするのですがその心配がないのは良いですよね。
ブログ運営している方であればわかるかと思いますが、head内に結構タグを入れ込みませんか?
特に広告を回してということをやっている方はそれぞれの広告プラットフォーム専用のタグを挿入する必要があり、かなりheadタグ内がごちゃごちゃします。
また、コメントで何のタグかを示すこともできますが、それもコードが増えていくのでGoogleタグマネージャーで管理していると停止・開始、検索、誰がいつ公開したかのデータがあるのでかなり便利です。
LPを運用している方は各ボタンのクリック率や、重要な部分が読み込まれたかなどを分析することでさらなるCVR改善を目指す施策を実施するかと思います。
その際に読了率、クリックイベント等をGoogleタグマネージャーの管理画面上からGUIで設定できるのはコードがわからない人でも設定しやすくなっています。
では本題であるGoogleタグマネージャーをSWELLに導入していく方法について解説します。導入するにはまずGoogleタグマネージャーのアカウント発行が必要です。

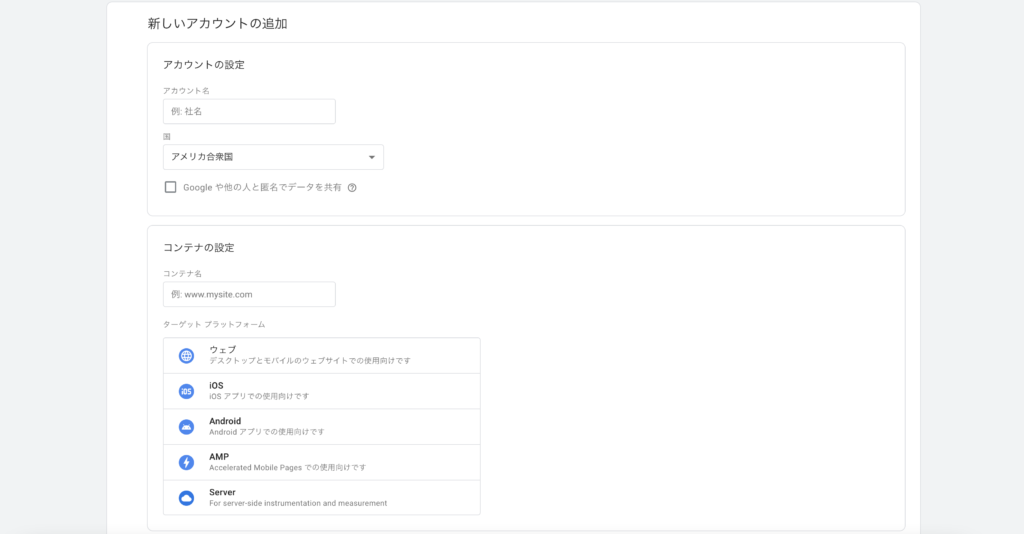
そうするとタグマネージャーのトップ画面に遷移します。すでにアカウントがある人は何かしらの情報が表示されています。今回は新規の想定なので、右上の「アカウントを作成」をクリックします。

アカウント作成画面に遷移するので、必要情報を入力していきます。

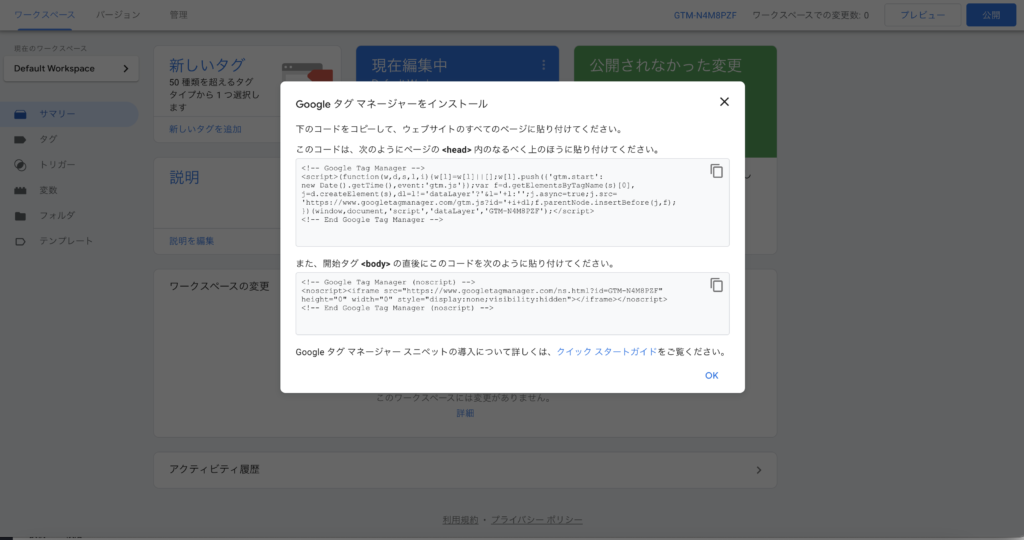
上記の画像のように読み込み用のタグが表示されたポップアップが出てくると思います。上下に2つ表示されていますがどちらも必要なものです。後のSWELL側での読み込みで使うのでこの画面は表示させたままにしておきましょう。
これでGoogleタグマネージャー側の初期設定は完了です。
上記でGoogleタグマネージャーの設定が終わったら、つぎは実際にタグマネージャーの読み込み用タグをSWELLに読み込ませていきましょう。
| SWELLのカスタマイズ機能から | 簡単に導入できるが、管理画面等でもタグが読み込まれてしまうため、PV計測等に影響あり。 |
| SWELLのfunctions.phpに追記(推奨) | phpファイルを追加・修正する必要があるが、管理画面では読み込まないようにできるため正確なデータ抽出が可能に |
こちらは少しSWELLを触っている人であれば、使ったことがあるかもしれませんが、SWELLのカスタマイズから編集していく方法です。

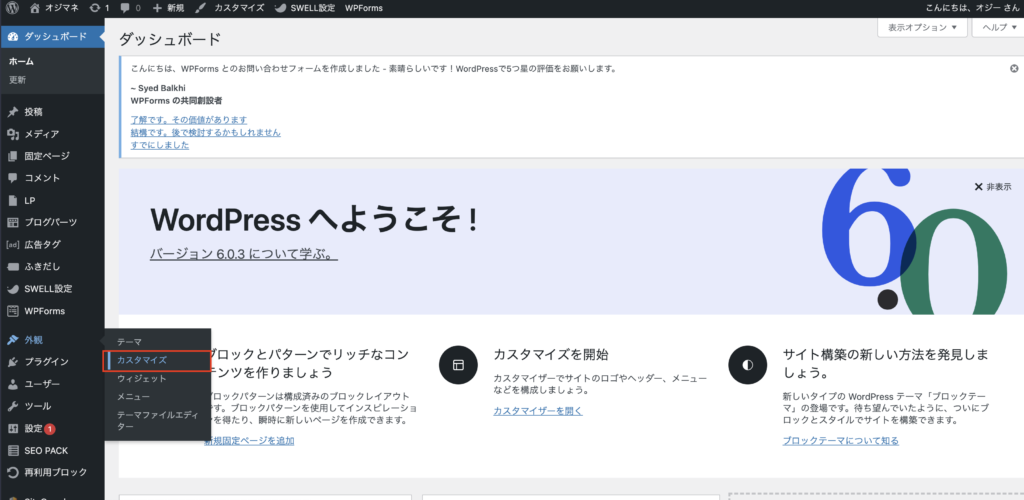
WordPressの管理画面にログインして左サイドバーの「外観」→「カスタマイズ」をクリックしてカスタマイズ画面に遷移します。

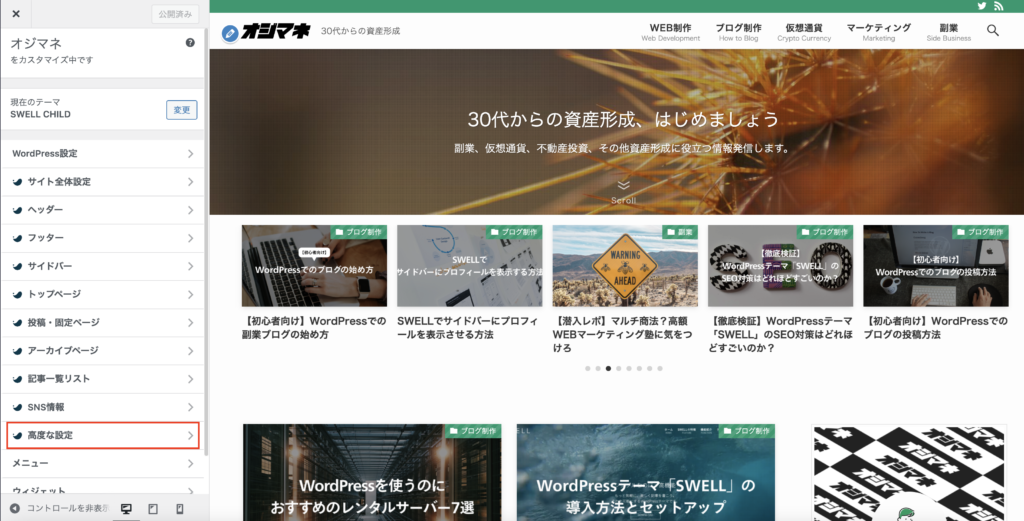
何かタグ埋め込むときは基本的にこの「高度な設定」で設定していくので覚えておきましょう。

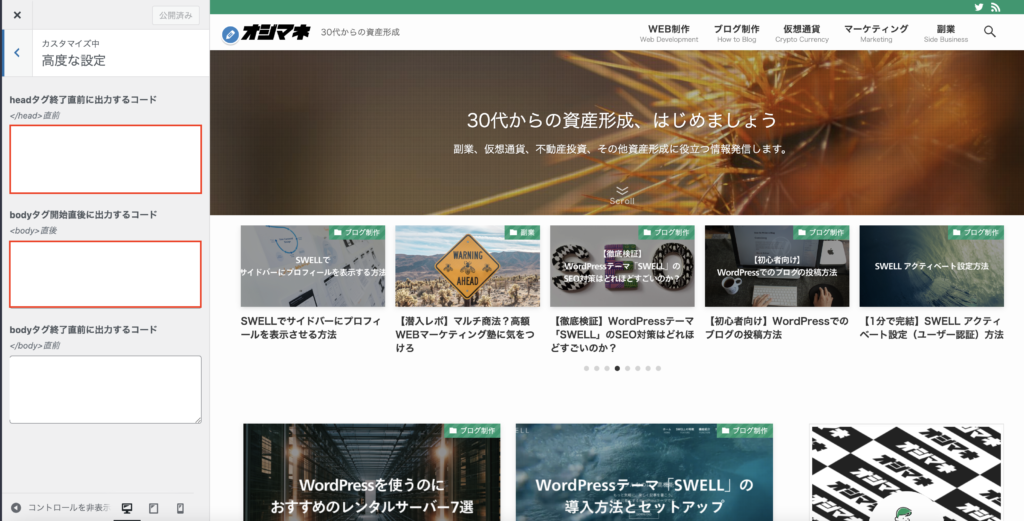
上二つが今回読み込みコードをコピペする箇所です。すでに他のコードがある場合は上書きしないように気をつけましょう。
先ほどのGoogleタグマネージャーで表示している上の方のコードを「headタグ終了直前に出力するコード」エリアに入力してください。
下の方は、「bodyタグ開始直後に出力するコード」の方に追加して右上の「公開」を押せば完了です。
少しコードをいじったり、子テーマ使ったりするのでハードルが高く感じますが、慣れていけばそれだけ他でもできることが増えるのでこっちの方法でやっていきましょう。
子テーマ追加方法に関しては下記記事で解説していますので、そちらで導入してください。

子テーマの中にfunctions.phpがあると思いますが、そこに下記コードを追記します。管理画面から追記する or 自分のPCで編集→FTPアップロードの二つの方法でコードを更新することができます。
functions.phpを変更するときは最新の注意を払いましょう。ミスすると画面真っ白になることもあります。その際、FTP経由で変更前のファイルをアップロードできる準備は整えてく方が良いです。
/**
* Googleタグマネージャーheadタグ内設定
*/
add_action('wp_head', function() {
if ( !is_user_logged_in() ) {
?>
//headタグ内に設定するトラッキングコードを貼り付ける(上の方のやつ)
<?php
}
}, 0);
/**
* Googleタグマネージャーbodyタグ内設定
*/
add_action('wp_body_open', function() {
if ( !is_user_logged_in() ) {
?>
//bodyタグ内に設定するトラッキングコードを貼り付ける(下の方のやつ)
<?php
}
}, 0);これでコードの設置は完了です。
実際に読み込んだ後にどうするのかは別記事にて解説いたします。
はい、無料で利用できます。利用にはGoogleアカウントが必要になりますので用意しておきましょう。
functions.phpの記述でミスがあるので発生している現象です。WordPressの管理画面に入れるなら、「外観」→「テーマファイルエディター」で真っ白になる前のコードに戻します。管理画面に入れないなら、FTPやサーバーのファイル管理機能からエラーになる前のコードをアップロードします。
 オジー
オジーこのブログもSWELLを使って1日で立ち上げました!
当ブログも使用しているSWELLは手間がかからず優れたデザインのブログ・サイトが構築できます。このブログも1日とかからずセットアップされています。
「テーマ選びに迷っている」、「現在のテーマに不満を持っている」という方はぜひ検討テーマの一つにいれてみることをおすすめします。
ちなみに「SWELLのSEO対策ってどうなの?」とか「導入方法」については下記記事をご覧ください!








この記事が気に入ったら
フォローしてね!