
オジー
- WordPress歴8年
- 副業でデザイン/開発を受託→法人化
- WordPressで会社HPをオリジナルテーマで作成
- 主軸はデザイン、たまにフロントエンドのコードも書きます
- 事業会社/受託会社 両方経験あり


オジー
デフォルトでも優れたデザインを提供してくれるSWELLですが、よく使われてるテーマでもあり他のブログと見た目が同じになりがちですよね。
ブログの本質はコンテンツなので、「見た目にこだわる時間があるなら記事書け!!!」といった意見もありますが、そのブログにあった見た目に合わせるのも必要だと思っています。
今回はSWELLのデフォルトではなく、オリジナルのCSSを加えて見た目を変更する方法をサンプルとともにご紹介したいと思います。

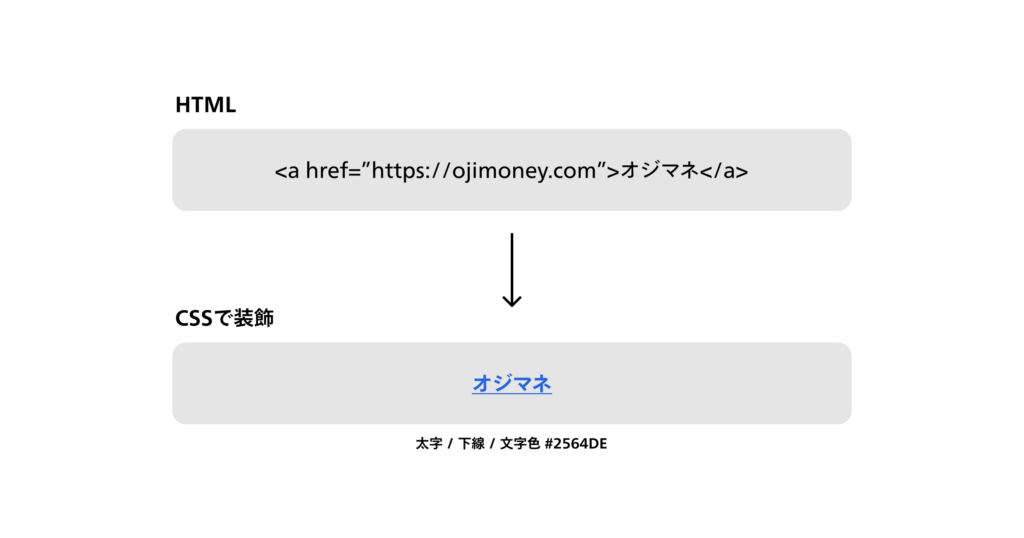
まずCSSとは、Cascading Style Sheets(カスケーディング・スタイル・シート)の略でHTMLを装飾する目的で使用されます。HTML自体には文書構造のみなのでCSSがなければすべて同じフォント、サイズ、色で表示されます。ただブラウザ(Chromeとか)がデフォルトでCSSを付与しているのでそのようなことにはならずにページを見たときにある程度CSSがあたった状態で見れるようになっています。
なのでWebページ上での見た目を整えているのはCSSだと認識しておけばokです。(ただしCSSを使うためにはHTML側にも変更を加える必要もあります。)
.title {
font-size: 32px;
font-weight: bold;
margin-bottom: 16px;
padding-bottom: 16px;
border-bottom: 1px solid #000;
}CSSはこのような記述をして、装飾を施していきます。上記だと「titleというクラスを持った要素に」、「フォントサイズ32pxで太字、下マージンと下パディングは16pxで下線を1pxの太さで黒色のものを引く」といった指示になります。
今回はこのような指示をご自身が好きなところに追加してあげるイメージです。
そんなCSSですが、SWELLではすでにCSSが存在しています。だから誰でも優れたデザインのブログがすぐに作れるわけですね。
今回はSWELLで用意されているCSSを上書きする形で、オリジナルの装飾をする方法をご紹介します。
「子テーマってなんだ?」という方は下記記事を先にご覧ください。こちらの方法にすると、CSSの管理が楽なのがメリットです。また親テーマのstyle.cssを使ってしまうとテーマのアップデートがあった際にファイルが上書きされてしまうため、加えた変更点がリセットされてしまいますので注意してください。

子テーマを作成し、style.cssに任意のコードを追加していきます。
こちらの方法でも可能です。ただしこちらは数行程度の変更なら良いですが、そうでないなら入力エリアが小さく可読性が低いためおすすめしません。
これは結構無理矢理な方法ではありますが、Google Tag Manegerは任意コードを挿入することが可能です。Google Tag Maneger上でCSSを追加して、そのコードを読み込むことは技術的には可能ですがのっぴきならない事情がない限りはこの方法を使うことはありません。
上記で紹介した方法のいずれにしてもCSSでは、「どの要素に対して」、「どのような装飾を行うか」を指定する必要があります。

CSSを書くには「どの要素に」という指定が必要ですが、代表的な要素としては下記表をご参照ください。
| 指定要素 | 参考 | 適応範囲 |
|---|---|---|
| タグ | h1, p, div | そのタグすべて |
| クラス | .title .description | クラスが使われているものすべて |
| ID | #contact, #first-view | IDが使われているもの |
だいたい上記の指定要素を使うことが多く、なかでもクラスを使った指定要素を頻繁に使います。CSSは奥が深いため今回はその説明は割愛します。単純に目的の要素のCSSを変更するための手順を紹介いたします。
まず変更の対象があるページをブラウザ(Google Chrome)で開きます。今回はGoogle Chromeを例にしますがどのブラウザも基本的に同じことができます。
変更したい要素上で右クリックを押すと、「検証」という項目が表示されるかと思います。そちらをクリックすると右のサイドバーが表示され、コードが見れるようになったかと思います。
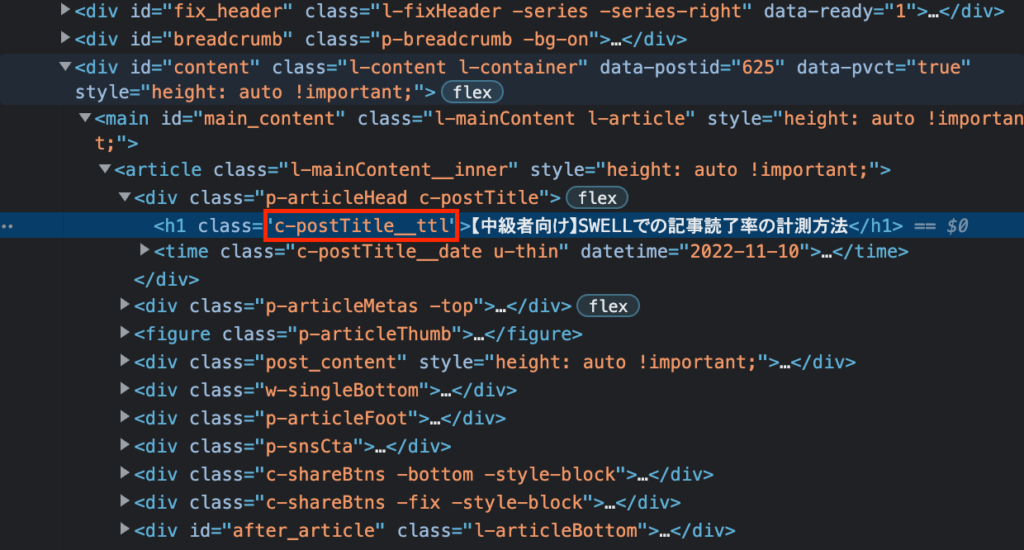
先ほどの手順通り進めていれば自分が変更したい要素がハイライトされていると思います。そこからclass=””の中に書いてあるものがクラスです。こちらを抜き出します。

上記は記事のタイトルでやった場合のサンプルです。「c-postTitle__ttl」がクラス名になります。他のタグをご覧いただくとわかるかと思いますが、クラスは一つではないや何もクラスが付与されていないケースもあります。
ここはCSSを理解していないと結構勘っぽくなってしまいますが、「自分が変更したい要素を表しているクラス名か」という視点で抽出します。上記画像で赤枠の下に「c-postTittle__date」と「u-thin」という二つのクラスがありますよね?
そこで日付のCSSを変更したいと思っているのなら「c-postTitle__date」を選ぶようなイメージです。「u-thin」を選んでしまうと他のページ・要素でこのクラスを使っていた場合、そこのCSSも変更されてしまいます。(CSSの面倒で便利なところです)
タグ名だけしかない場合は、クラス抽出ができないですよね。その場合は親要素のクラスを抽出する必要があります。入れ子構造になっていますので、c-postTitle__ttlの親要素はp-articleHeadになります。CSSでは「p-articleHeadクラスの中のh1タグ」といった指定方法ができるので、親要素から抽出でもokです。
以上で対象のクラスが抽出できたので、次は「どんな装飾を」の部分について解説したいと思います。
どんな装飾を施すかを担当するのがこのCSSプロパティになります。下記に代表的なCSSプロパティを記載します。
| CSSプロパティ | 用途 |
|---|---|
| font-size | 文字サイズを変更する |
| fpnt-weight | 文字の太さを変更する |
| line-height | 行間を変更する |
| letter-spacing | 文字間を変更する |
| color | 文字色を変更する |
| background, background-color | 背景色を変更する |
| padding | パディングを変更する |
| margin | マージンを変更する |
他にも色々あってこの要素を組み合わせてエンジニア/コーダーの人はデザインを再現しています。興味がある人はどのような指定をしているか調べてみると良いです。
以上で「どの要素に対して」、「どんな装飾を」の部分が出揃いました。
自分で変更したい内容によって使うCSSプロパティが異なりますので、後のサンプル集パートにて記述例も合わせて紹介します。

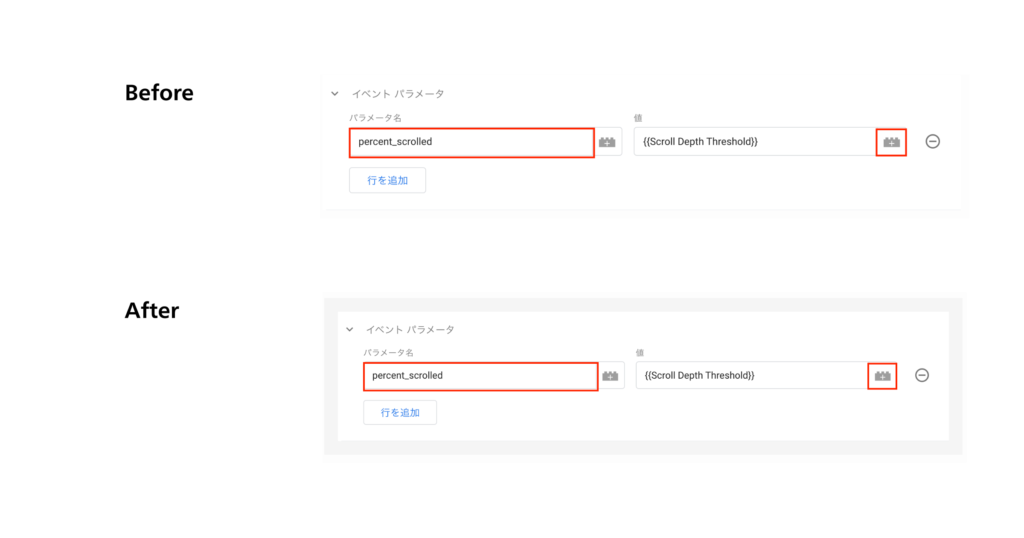
ファーストビュー(ページ開いたときに見える部分)に要素が多くタイトルが埋もれがちだったので、h1のみサイズを調整しました。
.c-postTitle__ttl {
font-size: 32px;
}
デフォルトで使用していたのですが、若干階層構造がわかりにくいのでさらに差分を設けるために文字の太さを調整しました。
.p-toc__list > li > a {
font-weight: bold;
}使用するフォントにもよりますが、行間と文字間って結構読みやすさに直結する要素で、行間はSWELLは広めに取られていて非常に読みやすいのですが、若干文字間狭いなと思っていたので調節しました。(あんまり差分ないので画像なしです)
.post_content p {
letter-spacing: 0.01em;
}
カスタマイズで一番やりたかったのはここでした。結構画像を用いて記事を作成することが多いんですが、白背景の画像だと境目がわからず見にくいなと思っていたんですよね。毎回画像に背景ありで書き出すのも面倒なので記事内画像に関しては一律背景がつくように設定しました。
.wp-block-image img {
padding: 1rem;
background: #f5f5f5;
}
これはメインビジュアルのキャッチコピー部分が普通の文字の太さだったので、少し弱々しく感じていました。そこの太さの部分とサブコピーとのジャンプ率を大きく調整しました。
.p-mainVisual__slideTitle {
font-size: ;
font-weight: bold;
}
.p-mainVisual__slideText {
font-size: 14px;
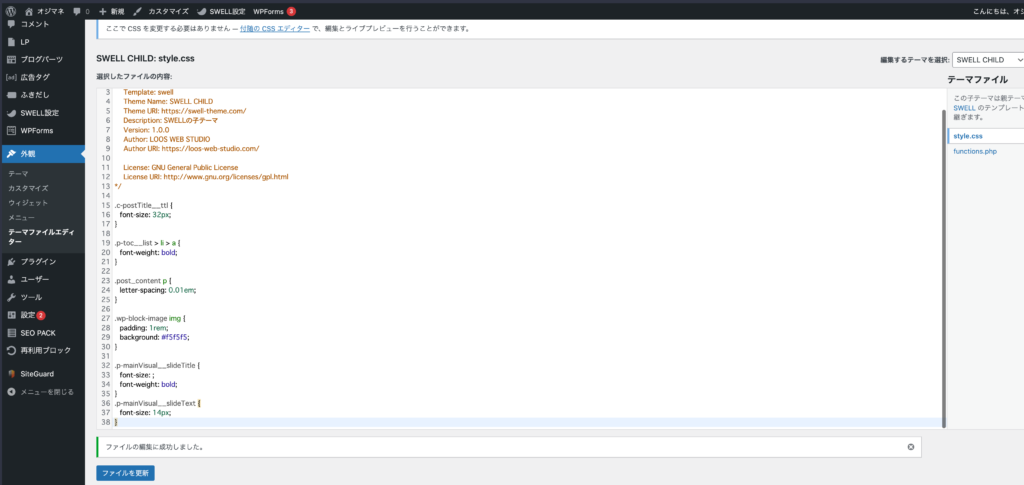
}上記サンプルを子テーマのstyle.cssに追加すると下記画像のようになります。CSSいじる分には見た目が崩れるのみでページが真っ白になるということは発生しないので安心してください。

「外観」→「テーマファイルエディター」→「style.cssを選択(デフォルトですでに選択されている)」→「CSSを追記」→「ファイルを保存」
で公開されます。たまにファイル保存のタイミングでエラーになりますが、サーバーの設定だったりとかでややこしいので別記事で紹介したいと思います。
 オジー
オジーこのブログもSWELLを使って1日で立ち上げました!
当ブログも使用しているSWELLは手間がかからず優れたデザインのブログ・サイトが構築できます。このブログも1日とかからずセットアップされています。
「テーマ選びに迷っている」、「現在のテーマに不満を持っている」という方はぜひ検討テーマの一つにいれてみることをおすすめします。
ちなみに「SWELLのSEO対策ってどうなの?」とか「導入方法」については下記記事をご覧ください!








この記事が気に入ったら
フォローしてね!