
オジー
- WordPress歴8年
- 副業でデザイン/開発を受託→法人化
- WordPressで会社HPをオリジナルテーマで作成
- 主軸はデザイン、たまにフロントエンドのコードも書きます
- 事業会社/受託会社 両方経験あり


オジー

なんかSEOではサイトマップが重要って聞いたんですが、
実際のところどうなんですか?



SEOにも確かに重要だけど、これをやってめちゃくちゃ順位があがるというものではないよ!
サイトマップって言葉をそもそも聞いたことない、聞いたけど導入していないという人はぜひこの記事を見ていただきたいです。そもそもサイトマップを設定するメリットや設定方法を解説していきます。
サイト全体のページを一覧で記載しているページで、ユーザーに向けたもの・クローラーに向けたものがあります。ユーザーに向けたものはHTMLサイトマップで、クローラーに向けたものはXMLサイトマップです。
またWeb制作業務においては、サイトの構造図を指すこともあります。
| 名称 | 形式 | 作成目的 |
|---|---|---|
| ユーザ向けサイトマップ | HTML | サイト訪問者がサイト構造をわかりやすくするため |
| クローラー向けサイトマップ | XML | クローラーがサイト構造・優先順位等をわかりやすくするため |
| Web制作で使うサイトマップ | 画像または図 | Webサイトの構造を制作に関わる人が把握するため |
作成する目的は、ユーザーがページ構成を把握しやすい、クローラーがページを辿りやすいといったものがあります。特に後者のクローラー向けに作るものは記事のindexを促すため、記事新規公開→indexされる→オーガニック流入の流れが早くなります。
検索エンジン(Googleとか)は、このサイトマップを読み込んで、より効率的にクロールを行います。サイトマップはURLだけでなくページの最終更新日や代替言語ページ、優先順位もクローラーに対して提供することができます。
そもそもなぜサイトマップ(XML形式)を作成するのかというとクローラーに正しくサイトを理解してもらうためです。つまりサイト内の各ページが適切にリンクで繋がっていればクローラーは辿れるため、必要ではありません。
ただ大規模・複雑なサイトや専門性が高いファイルをクロールするためにサイトマップは役立ちますとGoogleは言っています。
上記で「適切にリンクで繋がっていれば」必要ないと書きましたが、適切につなげることは簡単なことではなく、とくにブログ始めたての初心者は適切に設定できていないことが多いです。そのため、サイトマップは基本的にマストで作成しておくことをオススメいたします。



結論、初心者はサイトマップを作成しておきましょう。お金もかかるわけではなく一度設定したら特に変更することもないので。
まずは自分のサイトでサイトマップを作成する必要があります。ここではWordPressでの作成を想定しますが、プラグインでやってしまうのが簡単なのでおすすめです。
SWELLのデフォルトではサイトマップ生成の機能はないため、プラグインを追加して設定していきます。色々サイトマッププラグインは豊富にありますが、私は「Google XML Sitemaps」をこのブログでも、クライアントワークでも使用しております。
以前はAll in One SEOのサイトマップ機能を利用していたのですが、プラグイン自体の評判がよくなくセキュリティ的にも危ないという意見があったためこちらのプラグインに乗り換えました。
2022/11/7 追記
Google XML Sitemapsが開発停止になりました。現状特に不具合が発生しておりませんがSWELL開発者の了さんがおすすめしている「XML Sitemap & Google News」を今から利用する方は使いましょう。


Google XML Sitemapsが開発停止になり、今後アップデートがなくなってしまうので不安な方はこちらのプラグインを導入しましょう。(SWELL開発者の了さんもおすすめしています)
導入手順はGoogle XML Sitemapsと特に変わりはありません。
WordPress管理画面の左サイドバー「プラグイン」→「新規追加」→「XML Sitemap & Google News」で検索→インストール→有効化で完了です。


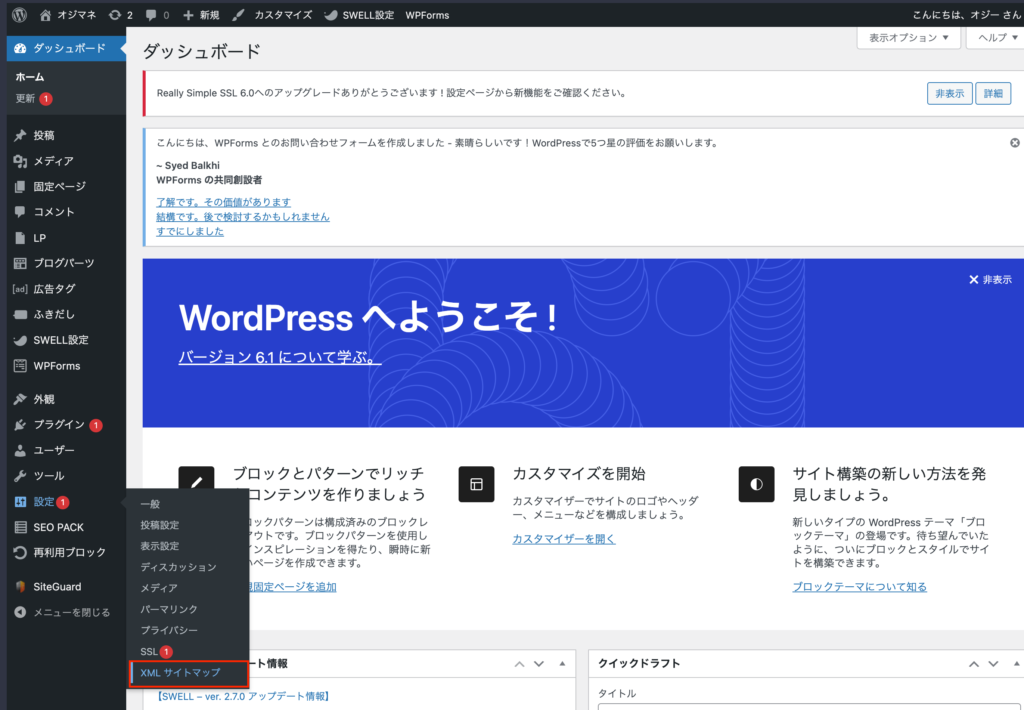
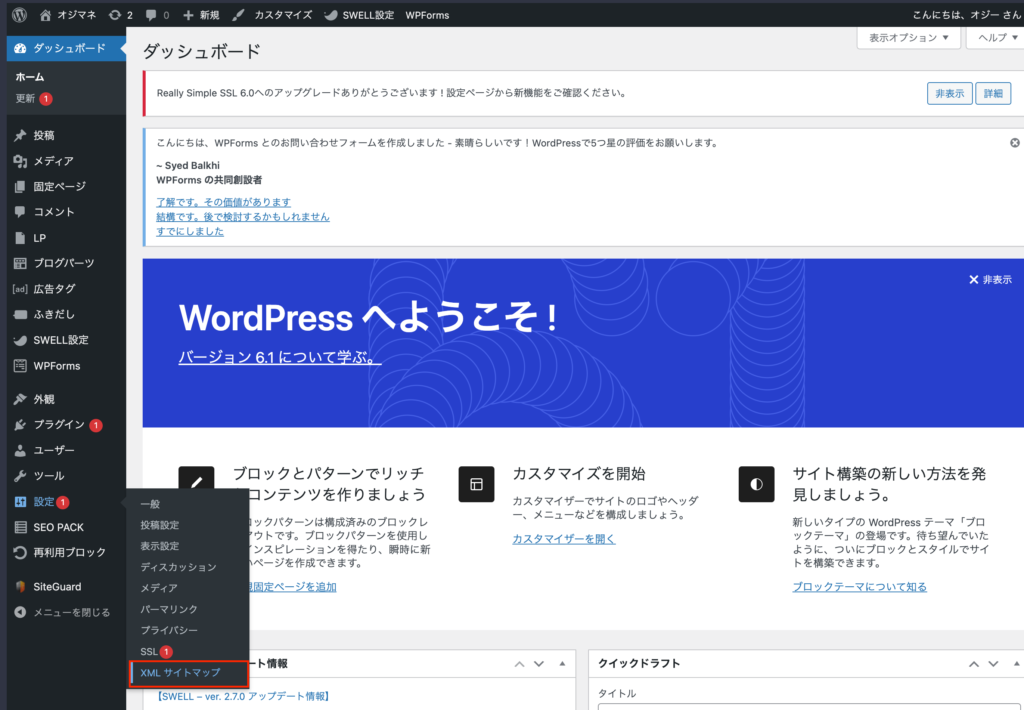
左サイドバー「設定」→「XMLサイトマップ」を選択して、設定していきます。
| 投稿タイプ | デフォルトで「投稿」と「固定ページ」が出力対象になっています。「LP」もサイトマップに含めたい方はチェックを忘れずにしてください。 |
| タクソノミー | デフォルトでチェックははずれています。カテゴリーおよびタグをサイトマップに含めたい場合はチェックを入れましょう。「タクソノミーを含める」にチェックを入れればOKです。 |
| 投稿者 | 設定不要。 複数人で運営しているとかでなければ、基本的に投稿者の投稿 = サイト掲載されているものとかわらないので、何も設定しなくて良いです。 |
| 高度な設定 | 設定不要。 |
変更を保存したら、「あなたのドメイン/sitemap.xml」でアクセスしてみましょう。表示されていれば設定完了です。(例:https://ojimoney.com/sitemap.xml)
WordPress 5.5より標準でwp-sitemap.xmlというXMLサイトマップが出力されるようになりました。
https://(あなたのドメイン)/wp-sitemap.xml
上記で表示されるかと思います。(テーマによってはオフにしていたりしますので、その場合は表示されません)
デフォルトの機能のため必要最低限の機能しかなく、このページはサイトマップに含める、サイトマップに含められる(最終更新日時、更新頻度、優先度)が設定できない等少し物足りない印象です。
とりあえずあればという方はこちらの機能でも問題ないです。現時点ではまだ使わないですが今後のアップデートに期待ですね。ちなみにこちらのデフォルトサイトマップをオフにするには下記コードをfunctions.phpに追記すればokです。
remove_action( ‘init’, ‘wp_sitemaps_get_server’ );
上記のプラグインを新規追加します。
サイドバー「プラグイン」→新規追加→「XML Sitemaps」で調べる→インストール→有効化でほぼ完了です。自分のドメイン/sitemap.xmlでアクセスすると表示されると思います。これで表示されていればokです。
「Google XML Sitemaps」から「XML Sitemaps」に名前が変わっています。ですので「XML Sitemaps」で検索しましょう。以前にプラグインを入れてる場合は、「Google XML Sitemaps」のままになっています。
作者が「Auctolio」と表示されているものが該当プラグインになります。
サイトマップが作成できたらGoogle Search Consoleで読み込む必要があります。(作成して終わりではなく、Google側に私のブログのサイトマップはここだよというのを知らせる必要があります)
まだGoogle Search Consoleのアカウントを作成できていない人は下記記事から先に済ませておいてください。




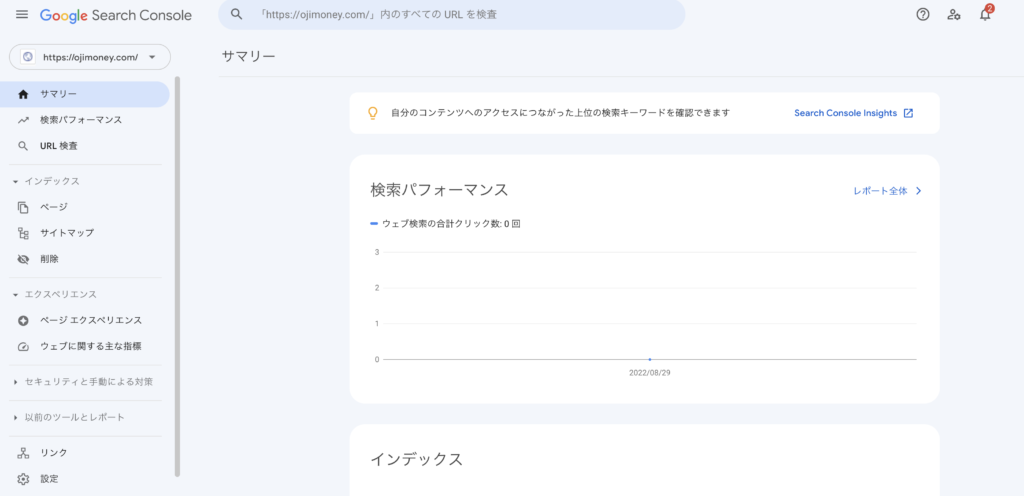
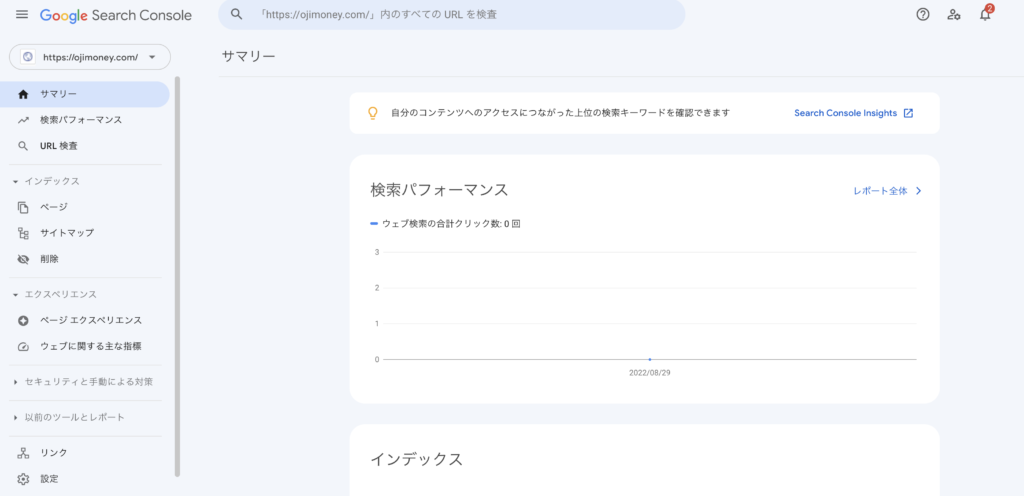
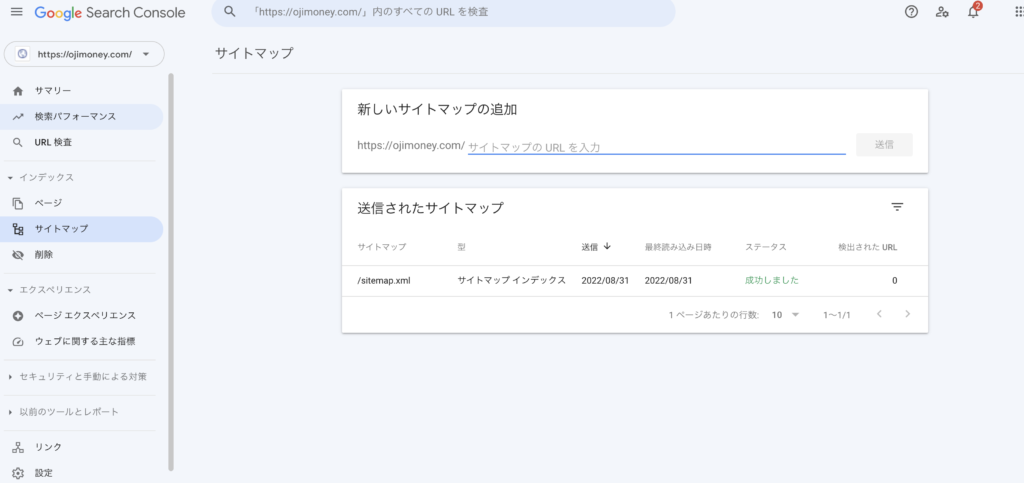
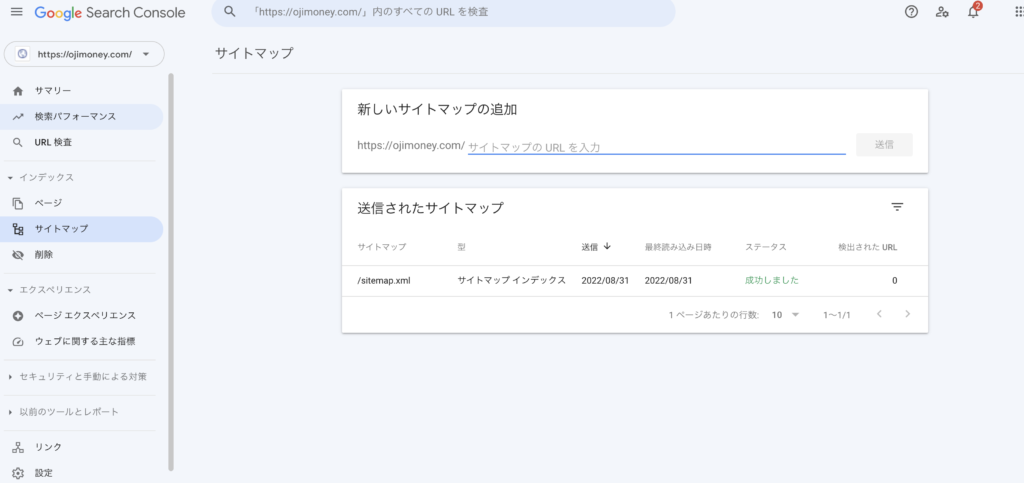
アクセスしたら、左サイドバーの「サイトマップ」をクリックします。(検索パフォーマンスがないのは気にしないでください。まだ全然記事かけてないので泣)


サイトマップページにいけたら、「新しいサイトマップの追加」の「サイトマップのURLを入力」の部分にsitemap.xmlと入力して送信を押します。
送信したら「送信されたサイトマップ」のところに追加され、無事成功されていればステータスの部分が「成功しました」となります。1度だけやるとエラーで読み込めませんでしたとなるので、その場合は何度か送信してみると解決するときがあります。
これでサイトマップの作成と、Google Search Consoleへの登録は完了しました。この作業は最初だけであとはクローラーが定期的に来てくれるようになります。
たまにプラグイン等のアップデートで読み込みエラーになっていたりするので、定期的にチェックすることをおすすめします。
Googleサーチコンソールでサイトマップを読み込んでもエラーになってしまうケースがあります。可能性がある要因は下記3つになります。
基本的に/sitemap.xmlですが、プラグインによってはこのURLではないケースが存在します。その場合はプラグインの画面にサイトマップURLが記載してあると思うので、そちらを入力するようにしましょう。
また、自分で入力するのでタイプミスをしていないかもチェックしましょう。
入力したURLにブラウザでアクセスでき、サーチコンソールでも正しく入力されているのにエラーになっている場合は他の要因の可能性が高いです。
これは私が実際遭遇したのですが、入力したパスもあっていてサイトマップもちゃんと存在しているがエラーになってしまっていました。その場合もう一度リクエストすると解消されることがあります。2度やってだめだったらこの可能性は低いです。
冒頭でユーザー向けとクローラー向けのサイトマップがある話をしましたが、クローラー向けはXMLで記述されているものです。(〇〇.xml)
ユーザー向けのサイトマップを作っていて、それをサーチコンソールに登録しようとしている場合はHTMLなので読み込めません。必ずXMLのものを読み込むようにしましょう。
クローラーがサイトマップにアクセスできないことには読み込みできません。ベーシック認証やログインパスワードが設定されているページのように、ユーザーがアクセスできないページはクローラーもアクセスできません。
またrobots.txtでブロックしている、海外のIPアドレスをブロックしているなど、一般ユーザーがアクセスできてもクローラーがアクセスできない可能性が考えられます。



このブログもSWELLを使って1日で立ち上げました!
当ブログも使用しているSWELLは手間がかからず優れたデザインのブログ・サイトが構築できます。このブログも1日とかからずセットアップされています。
「テーマ選びに迷っている」、「現在のテーマに不満を持っている」という方はぜひ検討テーマの一つにいれてみることをおすすめします。
ちなみに「SWELLのSEO対策ってどうなの?」とか「導入方法」については下記記事をご覧ください!








この記事が気に入ったら
フォローしてね!