-

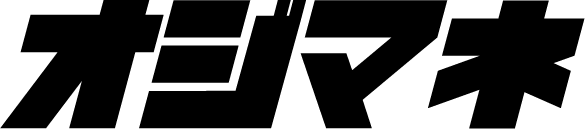
稼げるブラウザ「Brave」のインストール・使い方・設定方法
ブラウザって普段そんなに気にする人ってあまりいないですよね。基本的にデフォルトのブラウザ使っていて、開発系の人は自分で設定していたりするって感じでしょうか。 今回はWeb3系プロダクトの中でも有名な「Brave」を紹介していきます。 【Braveとは】 ... -

収益化ブログのための記事タイトル設定ポイント4つ
まだ投稿に慣れていない、ブログやるのが初めての方は自分のタイトルが「ちゃんと書けているのか」と不安になりますよね。ブログ投稿する際にタイトル作る上で気をつけるポイントを解説していきます。 【タイトルの作り方】 ここはかなり重要です。これに... -

無料デザインツール「Canva」 の使い方
Canvaって最近聞くけど、どんなことできるの? 無料で使えるデザインツールです! さくっとデザインを作りたいけどAdobe製品を契約するは高くて気が引ける。そんな方におすすめのサービス「Canva」を紹介していきます。 【Canvaとは】 参照:Canva公式サイ... -

オーガニックって何?流入チャネル7種類について
Google Analytics見るようになったけど、流入チャネル?がよくわからない 結構種類があって最初はよくわからないですよね。 プログを始めてGoogle Analyticsを導入して、やっとアクセス計測できるようにしたのは良いけど、流入チャネルがよくわからないと... -

記事書く時はマストで抑えたい無料でできるキーワード選定の方法
とりあえずブログ書いてみたけど全然アクセスが増えない、、、 キーワード意識して作成してますか?好きに書き殴っていませんか? ブログを書いてるけどアクセスが伸びないという人は、何かが間違っている可能性が高いです。その中でも記事の書き方なケー... -

「UIスタック」でデザインする際の抜け漏れをなくす
WEB、アプリに関わらずデジタルを対象にしたデザインを行う際に気をつけたいのが様々な状態を考慮するという点です。デザインを納品した後にディレクターやエンジニアから「この時のデザインってどうなるんですか」という抜け漏れをなくすためにも、「UIス... -

知らないあなたは損しているかも?CSS 意外と知らない隣接セレクタの使い方
CSSを使用していてなにか隣り合った要素を指定したいなって思ったことないですか?例えばtitleというクラスの次に.descriptionと続いた場合のみ、descriptionに特定のプロパティを指定したいなど。 そういうときに活躍するのが隣接セレクタです。 【対応ブ... -

いろいろカスタマイズしたいなら画像スライダーはSlickがおすすめ
jQueryプラグインで様々な画像スライダー(作成者には本当に感謝です。。。)があると思いますが、その中でも僕が使っていて使いやすく簡単に導入できたSlickを紹介したいと思います。 基本的には、HTML、CSS、jQueryの基本的なスキルがあれば使用できるも... -

CSSで文字をブラウザ最小フォントサイズよりも小さくする方法
どうも、ブラウザで小さく表示したいと思ったときに10px以下でフォントサイズを指定してもブラウザの最小フォントサイズ(10px)で表示されてしまいますよね?そんなときに無理矢理CSSで小さくする方法をご紹介します。 文字の可読性の点で言うと10px以下... -

WordPress アイキャッチ画像を取得してタイトル一緒にリンクつけて表示する方法
おさらいですが投稿に設定してあるアイキャッチ画像を取得してタイトルとかと一緒に表示する方法を今回ご紹介したいと思います。Wordpressといえば独自のタグがありますがそれを使用することによってわずか数行でデータベースから画像のパスを取ってくるな... -

ビジュアルヒエラルキーを意識しコンテンツの役割を適切に伝える
「ビジュアルヒエラルキー」とは視覚的階層ルールのことです。WEBサービス、アプリ、資料でも視覚に訴えるものを作成するときには役立つ知識ですのでデザイナー以外の方でも参考にしていただえればと。 【なぜビジュアルヒエラルキーが必要なのか?】 視覚... -

初心者が陥りやすいデザイン作成時のミス
私がデザインを初めたてのころにレビューで指摘されていた点、今自分がレビューするときに意識して見ている点についてまとめました。 だいたいが下記項目に分類されるかと思います。 グルーピング強弱色のバランスあしらいのトンマナ視線誘導フォントの利... -

UIデザインに重要なユーザーの様々な視線の動きのパターン
通常ユーザーはページ上のすべての言葉を読みません。その代わりにあるパターンに沿ってスキャンをします。UIを作る上でこのスキャンの法則を知って構築するのとしないのではユーザーの情報に到達しやすさが異なってきます。 そこで今回は、ユーザーの視線... -

【CSS基礎】emと%とpxとremフォントサイズ指定方法の違いと使い方
CSSの基礎でもあるフォントサイズを指定するときみなさんは何を使用していますか?em,rem,%,pxのうちのどれかだと思いますがそれぞれのメリットやデメリットは理解して使っているのでしょうか? 僕自身よくわからないままemを使ったりしていたので、振り返... -

【初心者向け】CSSだけでシンプルな画像スライダーを実装する方法
今回はCSSのみで画像スライダーを実装していきたいと思います。画像スライダーというとjQueryのプラグインやJavascriptを書いて実装するケースが多いと思いますが、実はCSSだけでも実装できます。 では、CSSのみで画像スライダーを実装していきたいと思い...