
オジー
- WordPress歴8年
- 副業でデザイン/開発を受託→法人化
- WordPressで会社HPをオリジナルテーマで作成
- 主軸はデザイン、たまにフロントエンドのコードも書きます
- 事業会社/受託会社 両方経験あり


オジー
「ビジュアルヒエラルキー」とは視覚的階層ルールのことです。WEBサービス、アプリ、資料でも視覚に訴えるものを作成するときには役立つ知識ですのでデザイナー以外の方でも参考にしていただえればと。
視覚的にコンテンツの役割を判別しやすくするため。そうすることで考えることを少なくし直感的に「あっこれはタイトルだ」などと判断してもらえるようになります。
こちらに関しては文章で説明するよりも実例を見ていただいた方が良いので紹介していきます。

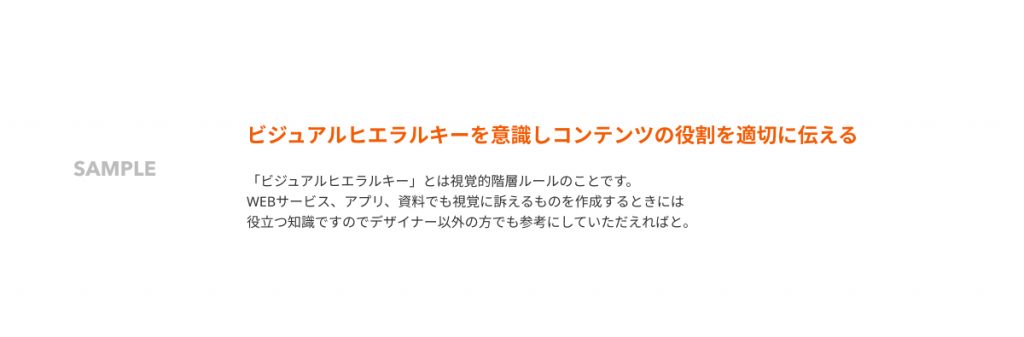
SAMPLEという文字は無視をしていただいて、右側の文章に注目してください。現在は同じ文字色、フォントの太さを用いています。タイトルと説明文の違いは文字数とスペースがあるかどうかしかありません。
これでは少々タイトルの目立ち度合いが少ないので調節していきます。

タイトルを太字、説明文を普通の太さに設定しています。少し見やすくなりましたが、まだ差分が少ないですね。

次は、タイトルと説明文の文字サイズを変更します。タイトルはそのままのサイズにして説明文の文字サイズを小さくしました。
こうするとだいぶ視覚的な差が生まれて遠目で見ても判断できるくらいのビジュアルヒエラルキーがありますね。これくらいあればOKですが、実際は他の要素が資料内やページ内にあるためそれらの要素とバランスを調節していくことが必要です。
次はそんな時にサイズ、太さ以外での調整方法を紹介します。

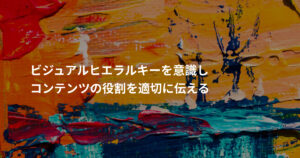
タイトルの文字色を変えました。これで明確にタイトルと説明文の差が生まれましたね。注意点として色で差分を作る場合はコンテンツ内に使用する色が少ないこと方が望ましいです。(ページ内に同じ色が多いと相対的に目立たなくなってしまいます)

色での調整が難しい場合は、文字にあしらいを施すこともします。上記の画像の場合はタイトル下にborderを用いています。
そのほかには、角度を変えたり、文字間を変えたりしながら説明文ないし他の要素との差分を調整していく作業になります。資料の場合は、あしらいをつけて差分を出すのは工数に見合っていなさそうなので、すぐに差分がつけれる方法を試した方が良いですね。
ビジュアルヒエラルキーを作るのは、
で調節していくと見やすいコンテンツを作ることができます。上記の方法以外にもヒエラルキーを作る方法はありますが、まずは上記を試してみてください。

この記事が気に入ったら
フォローしてね!