
オジー
- WordPress歴8年
- 副業でデザイン/開発を受託→法人化
- WordPressで会社HPをオリジナルテーマで作成
- 主軸はデザイン、たまにフロントエンドのコードも書きます
- 事業会社/受託会社 両方経験あり


オジー
画像SNSのPinterestですが、実はWordPressの投稿と連携することができるのを知っていましたか?
私もつい最近までPinterestの存在は知っていて、利用もしていたのですがWordPressと連携するというのは全く眼中になかったのですが最初に設定しておけばあとは特に何もする必要ないのでおすすめです。
今回はSWELL(WordPress)とPinterestの連携と、記事内画像にPinterestのボタンを設置する方法を解説します。

画像を「ピン(保存)」することで自分の画像集を作ることができるWeb/アプリサービスです。2008年よりサービスが開始されており、アメリカのサンフランシスコにあるPinterest, Inc.が運営元です。
特徴としてはWeb上の画像を全てピンすることができるので、デザイナーならデザイン参考用の画像リサーチをまとめる場所として、インテリアデザインでも同じように気に入った家具や部屋のデザインを保存しておく場所として活用ができます。
ではブログとPinterestを連携するとどのようなメリットがあるのでしょうか?
Pinterestの特徴として画像を集めるサービスと説明しましたが、画像のリンク先も同じく保存されます。ですのでPinterestから画像を見て気になった人があなたのブログにアクセスするということが可能性としてあります。
特に画像が重要な要素のテーマであれば、必須で対応しておくべきかと思います。
以前はリンクのaタグ属性値にnofollowが設定されていなかったようで、被リンク効果もあったみたいですが2022年10月時点だとrel=”nofollow”が設定されているため被リンクとしての効果はないですね。
最初に連携しておけばあとは記事公開と共にアイキャッチがPinterest上で保存されるので、手間はほぼ0になります。なので特段アイキャッチ画像を他に載せたくない場合は対応しておいて損はない施策です。
では実際にPinterestと投稿を連携していく手順を解説します。

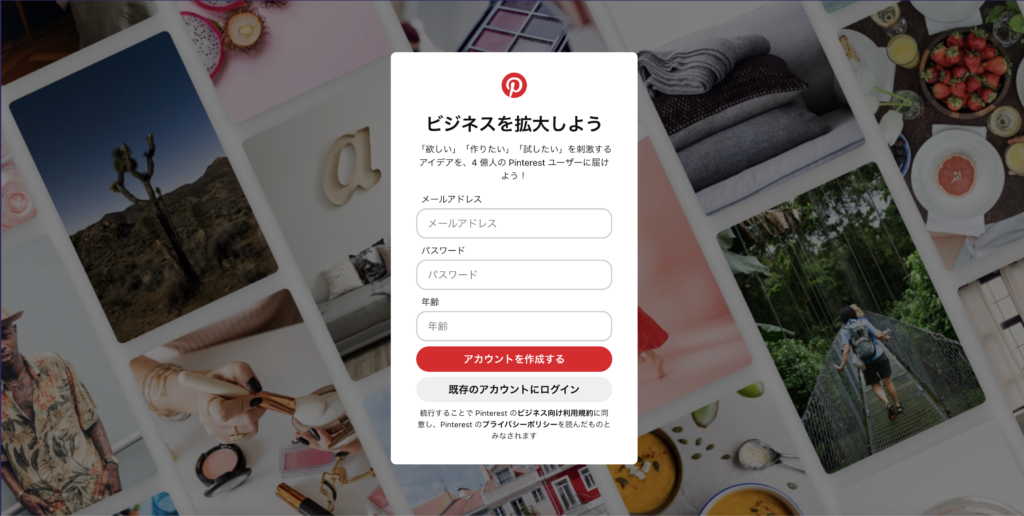
まずはPinterestでビジネスアカウントを作成していきましょう。ビジネスアカウント作成画面にアクセスしてアカウント作成をしてください。もしすでにビジネスアカウントではないアカウントをお持ちの場合は、「既存のアカウントにログイン」でそこからビジネスアカウント作成していきましょう。

右上の矢印アイコンをクリックして、「設定」をクリックします。

次に左サイドバーの「認証済みのアカウント」をクリックします。

赤枠で囲ってある認証をクリック。

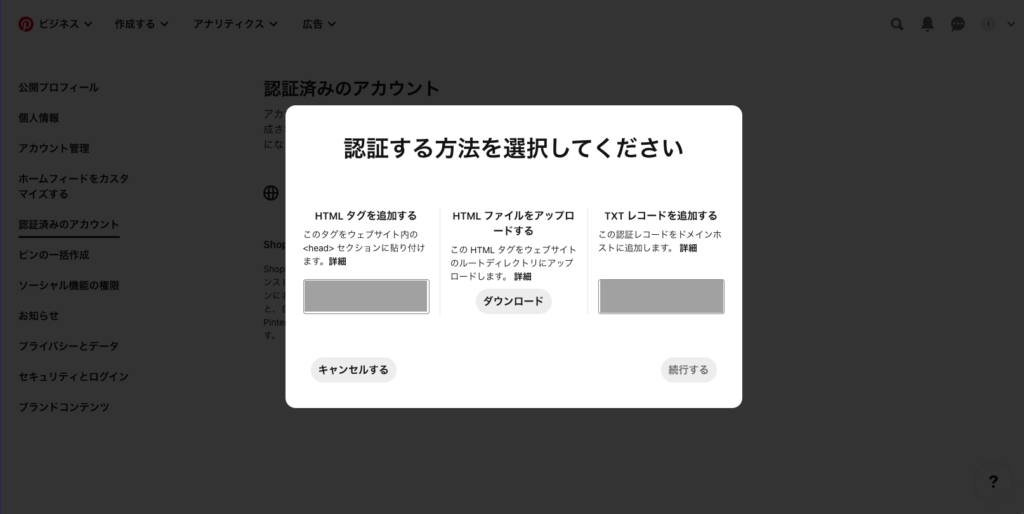
表示されたポップアップ内からおすすめの方法を選択してください。今回は「HTMLタグを追加する」を前提に進めていきます。今グレーで非表示になっているところにあなたのコードが表示されているかと思いますので、それをコピーしておいてください。後ほど使います。

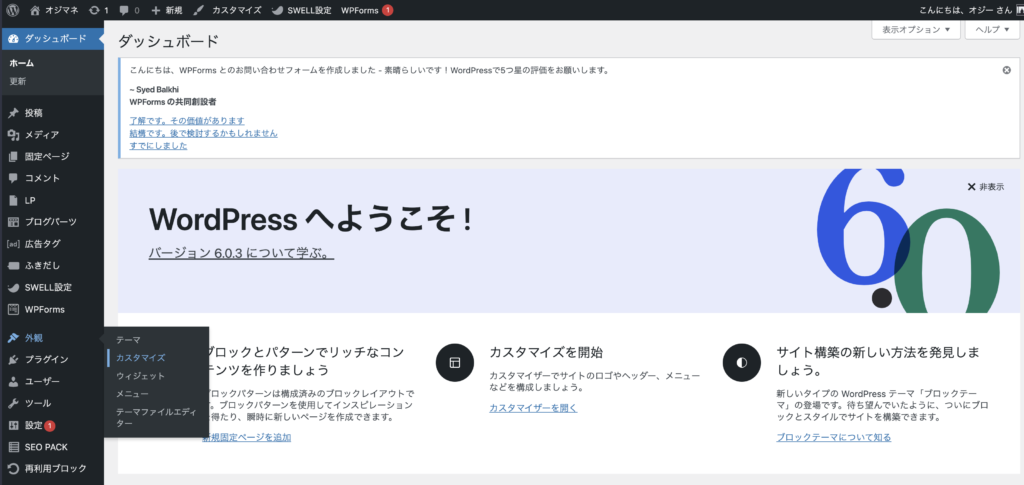
先ほどコピーしたコードを<head>セクション内に貼り付けていきます。WordPressに入りましたら、左サイドバーの「外観」→「カスタマイズ」をクリックします。

カスタマイズ画面に遷移したら、「高度な設定」をクリックします。

一番上の「headタグ終了直前に出力するコード」にコピペします。すでに何かのコードが書かれている場合は上書きせずに追記する形にしてください。順番は特に関係ないので前でも後でもokです。忘れずに左サイドバー右上の「公開」をクリックしてください。

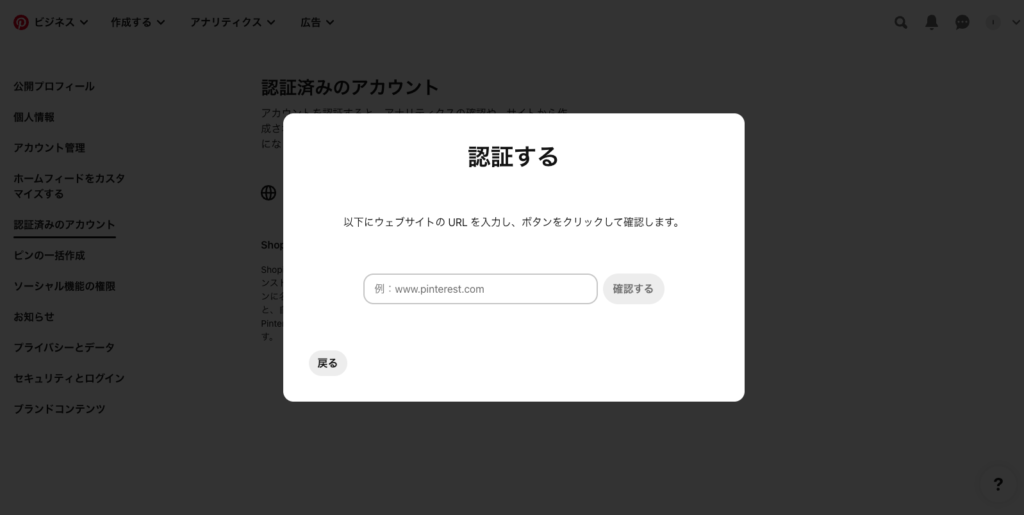
コードの設置が終わったら、Pinterestの方に戻り先ほどの3つ選択肢が並んだポップアップ右下の「続行」ボタンをクリックします。そうすると上記画面になりますのでコードを挿入したブログのURLを入力して「確認する」ボタンをクリックして終了です。
2023年7月:
Pinterestの仕様変更に伴い、修正しています。(ウィジェットビルダーではなくなりました)
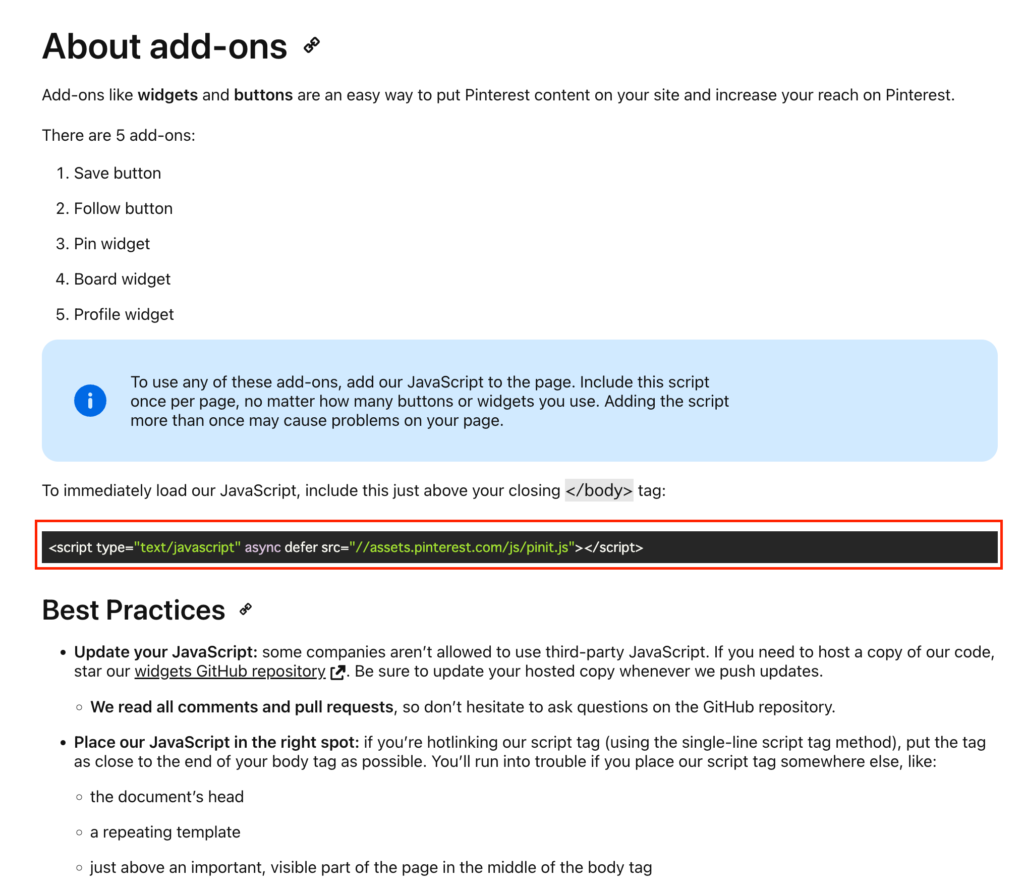
次は画像の上に表示される保存ボタンを設定していきます。Pinterest Developersのadd-onsにアクセスしてください。

画像赤枠内のコードをコピーします。

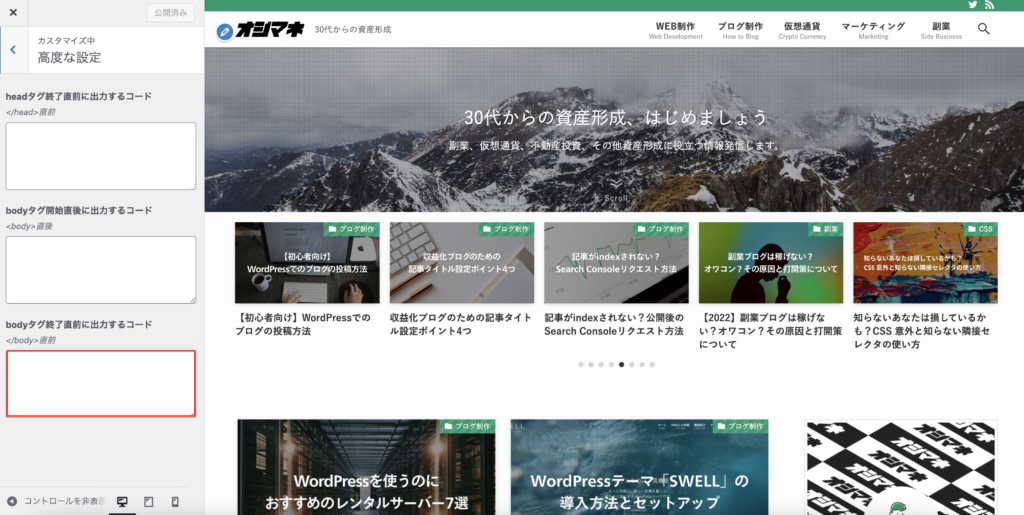
その後WordPress側に戻り先ほど同様カスタマイズ画面に移動します。画像赤枠で囲っている「bodyタグ終了直前に出力するコード」の部分に先ほどコピーしたコードを貼り付けます。このステップはこれで完了です。
今現在は、サイトが認証され、画像の上にPinterestのボタンが表示できるようになっただけですので、ブログの投稿とPinterestが自動で連携されるように設定していきます。
まずは投稿をためていく場所を作るためにボードを追加してください。

ボード作成が終わったら右上の矢印アイコンからPinterestのビジネスアカウント設定画面に遷移します。左サイドバーより、「ピンの一括作成」をクリックしてください。
そうすると「自動公開する」というエリアが表示されているので「フィードを追加する」ボタンを押し、あなたのブログのフィードURLを入力します。
フィードURL:あなたのブログのドメイン/feed
基本的に上記のURLで表示されるはずです。このURLでコードが表示されていればokです。
カテゴリーごとにもfeedは用意されているので、カテゴリー別にボードを作成し、それぞれに連携するといった方法も取ることができます。
 オジー
オジー以上でPinterestとの連携が完了した状態です。公開後すぐに連携されるわけではなく24時間ほどおいて新規記事を公開してみてボードに勝手に投稿されているか確認してみましょう。



このブログもSWELLを使って1日で立ち上げました!
当ブログも使用しているSWELLは手間がかからず優れたデザインのブログ・サイトが構築できます。このブログも1日とかからずセットアップされています。
「テーマ選びに迷っている」、「現在のテーマに不満を持っている」という方はぜひ検討テーマの一つにいれてみることをおすすめします。
ちなみに「SWELLのSEO対策ってどうなの?」とか「導入方法」については下記記事をご覧ください!








この記事が気に入ったら
フォローしてね!