
オジー
- WordPress歴8年
- 副業でデザイン/開発を受託→法人化
- WordPressで会社HPをオリジナルテーマで作成
- 主軸はデザイン、たまにフロントエンドのコードも書きます
- 事業会社/受託会社 両方経験あり


オジー
初心者が設定を忘れがちなSWELLでのfavicon設定方法について解説します。

画像の赤枠で囲ってある箇所に表示されるものです。WordPressの場合、設定しないとWordPressのロゴが表示されます。たまにWordPressで構築されたサイトでfaviconがデフォルトのままのものを見ると、「あまり手をかけていないのかな」と思われてしまいます。
の3点です。ブランディングはロゴと同じく、あなたのサイト・ブログの差別化のためです。信頼性に関しては、デフォルトのままサイト運用しているの?と思われないため。最後はタブを開き過ぎた場合、タイトルが表示されない中で自分のサイトを瞬時に判断するためです。
また、Googleの検索結果にもたまにfaviconを表示させることがあります。これはすべてそうなるわけではないですが、おそらくABテストをGoogle側がしているものと推測できます。
無料でかつ簡単に設定できるので、設定しておかない手はないでしょう。
SWELLで設定する方法は2つあります。「管理画面から」と「自分でアップロード」です。後者の自分でアップロードは手間がかかる分前者とメリットが変わらないため前者のみ紹介していきます。

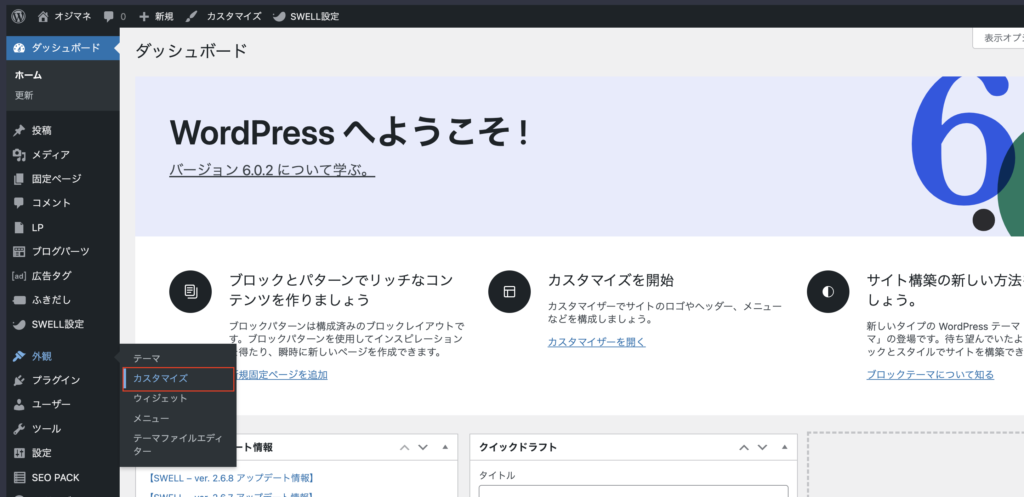
管理画面にログインしたら左サイドバーの「外観」→「カスタマイズ」をクリックします。

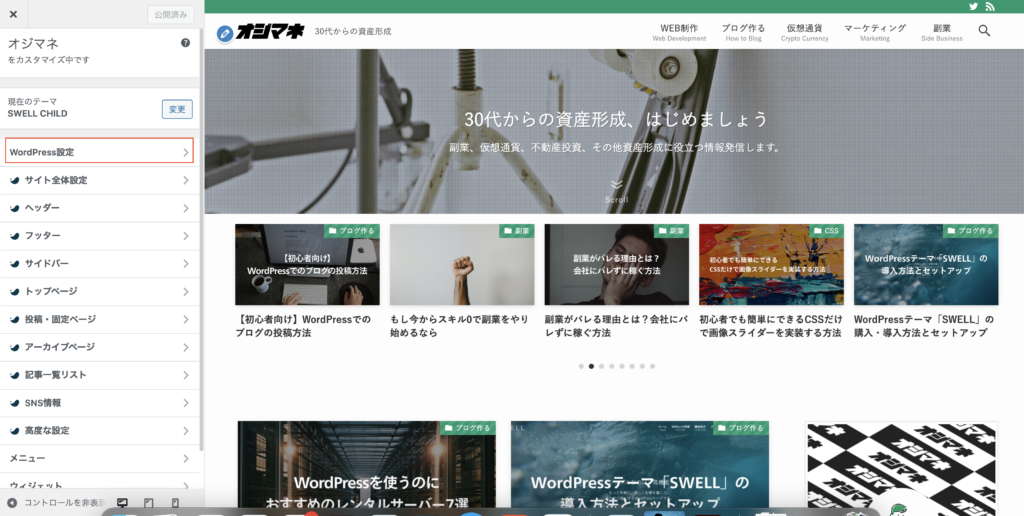
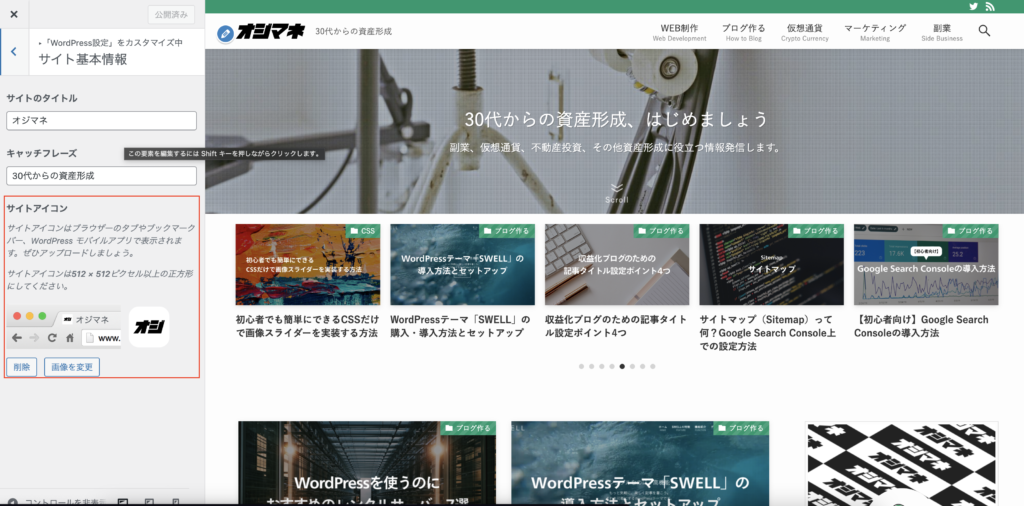
カスタマイズ画面が開いたら左サイドバーの「WordPress設定」をクリック

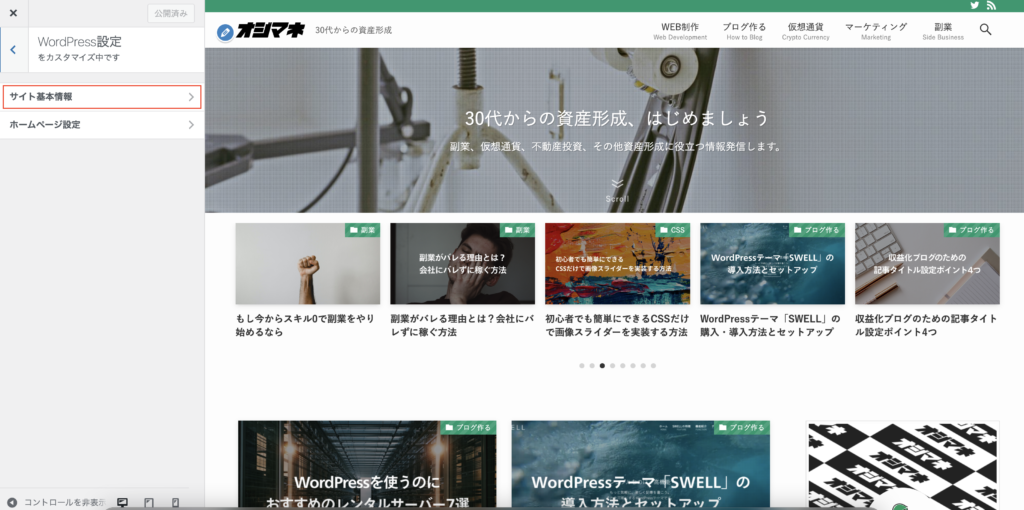
さらに「サイト基本設定」をクリック。

サイトアイコンの部分にfaviconとして表示したい画像をアップロードします。(縦512px × 横512px以上を推奨)
アップロードができたらサイドバー右上の「公開」ボタンを押せば完了です。
faviconはかなり小さく表示されるので、文字を入れる場合は1~2文字くらいが限度だと思います。
設定完了したら自分のブラウザのタブで設定した画像が表示されてればOKです。
 オジー
オジーこのブログもSWELLを使って1日で立ち上げました!
当ブログも使用しているSWELLは手間がかからず優れたデザインのブログ・サイトが構築できます。このブログも1日とかからずセットアップされています。
「テーマ選びに迷っている」、「現在のテーマに不満を持っている」という方はぜひ検討テーマの一つにいれてみることをおすすめします。
ちなみに「SWELLのSEO対策ってどうなの?」とか「導入方法」については下記記事をご覧ください!








この記事が気に入ったら
フォローしてね!