
オジー
- WordPress歴8年
- 副業でデザイン/開発を受託→法人化
- WordPressで会社HPをオリジナルテーマで作成
- 主軸はデザイン、たまにフロントエンドのコードも書きます
- 事業会社/受託会社 両方経験あり


オジー
SWELLを利用する以前まではFAQブロックを各記事に追加するのは大変で、構造化データもそれに応じてなんて考えられませんでしたが、導入後は簡略化されかなりスムーズに設定できるようになりました。
そこで今回はSWELLのFAQブロックの設定方法と、私が行っているよくある質問コンテンツの抽出方法について解説していきます。

WordPress5.0から導入された編集機能です。以前のものはクラシックエディターと呼ばれています。名前の通りブロック単位でコンテンツを管理することにより、直感的にコンテンツ作成ができるようになりました。
私はクラシックエディターの時からWordPressを触っていますが、以前は編集画面上部に書式設定等があるエディターでそれはそれで慣れているフォーマットだったので不満を感じていませんでした。ただブロックエディターを触るようになってからはクラシックエディターを触ると不憫に感じるようになりました。

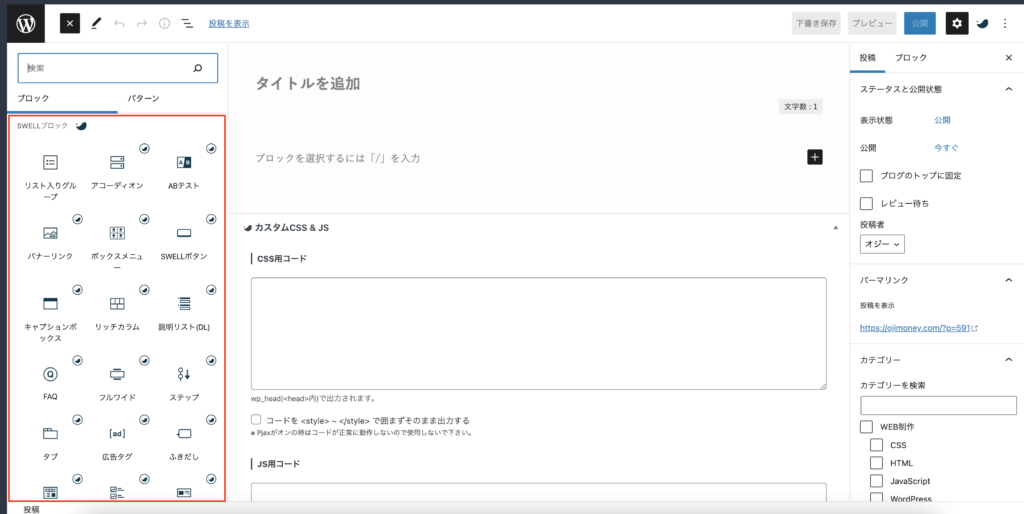
WordPressの標準機能であるブロックエディターですが、SWELLではそのブロックエディターを拡張してSWELLオリジナルのコンテンツを追加できるようになっています。
今回は詳細な解説は省きますが上記がSWELLオリジナルで利用できるブロックになります。今回はその中から私がよく利用するFAQブロックについて解説します。

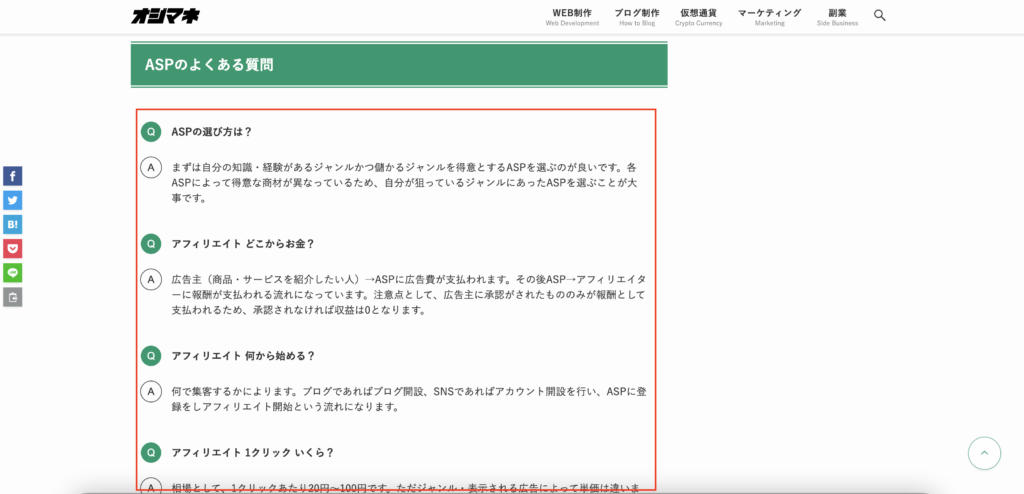
FAQブロックとはよくある質問を追加できるものと認識していただければOKです。
これはFAQブロック以外にも当てはまりますが、普通に自作で挿入するには、それ専用にCSSを用意して、そこで指定したクラスを付与したHTMLで書かなければ良い感じの見た目になりません。
SWELLでは上記がすでにテーマに含まれているので、コンテンツさえ決めてしまえば簡単にFAQを記事に追加することができます。
FAQをページに追加するなら合わせて対応しておきたい構造化データですが、こちらもSWELLは出力可能です。
構造化データとは、HTMLで書かれた情報を検索エンジンに理解しやすいようにタグづけしたものです。これを実装することでただのテキスト情報だったものに意味を持たすことができ、より検索エンジンにコンテンツを理解してもらいやすくなります。
これを自作するのはかなり面倒なので、テーマのデフォルト機能でこれが入っているSWELLはさすがです。テーマ開発者がSEOのことをわかっている証拠だなと思います。
構造化タグで実装されるとGoogleによくある質問として、ちゃんと認識されるため検索結果で下記のように表示することも可能です。(この表示はGoogle側のさじ加減で出たり出なかったりなので表示を100%保証するものではありません)
線だけ、塗りつぶしあり、丸にしたりとある程度の見た目も記事を書く画面でポチポチするだけで設定可能なのも嬉しいところです。見た目の変更方法については後述します。
ではさっそくFAQブロックを記事に追加していきましょう。

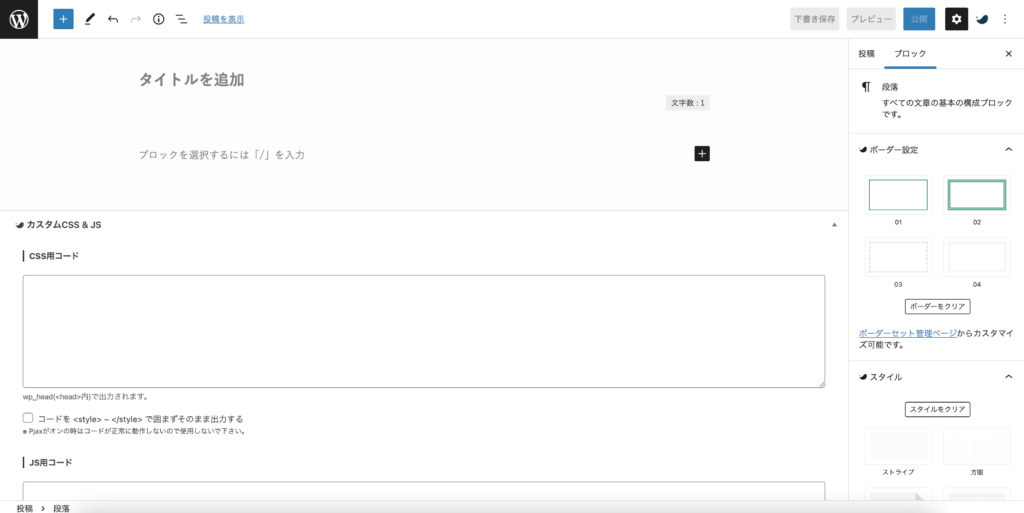
FAQコンテンツは投稿画面から追加していきます。その他のも基本的には投稿画面から追加できます。※ブログパーツなど一部別枠で設定する必要があります。
デフォルトで文字を書いていると段落というブロックになっているはずです。他のものを利用する場合は2つの方法で追加することができます。

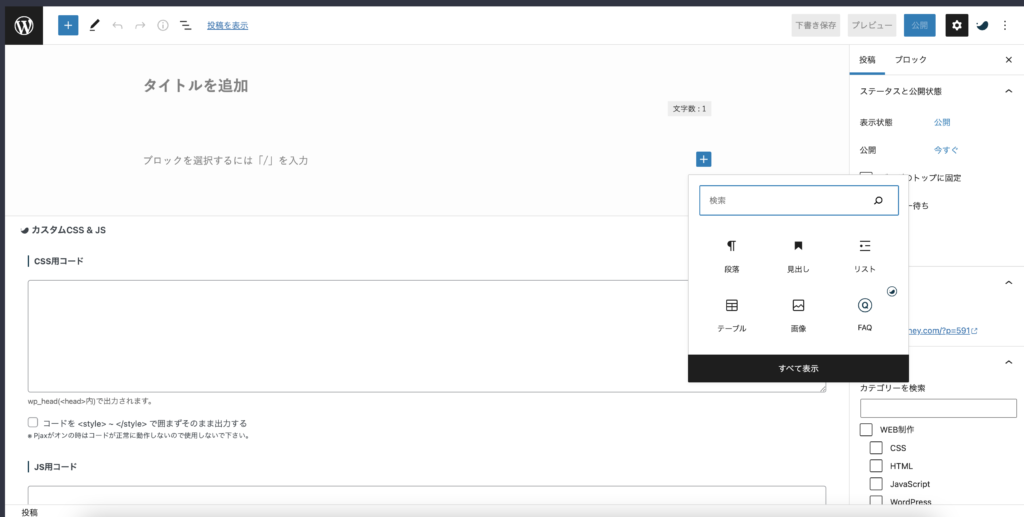
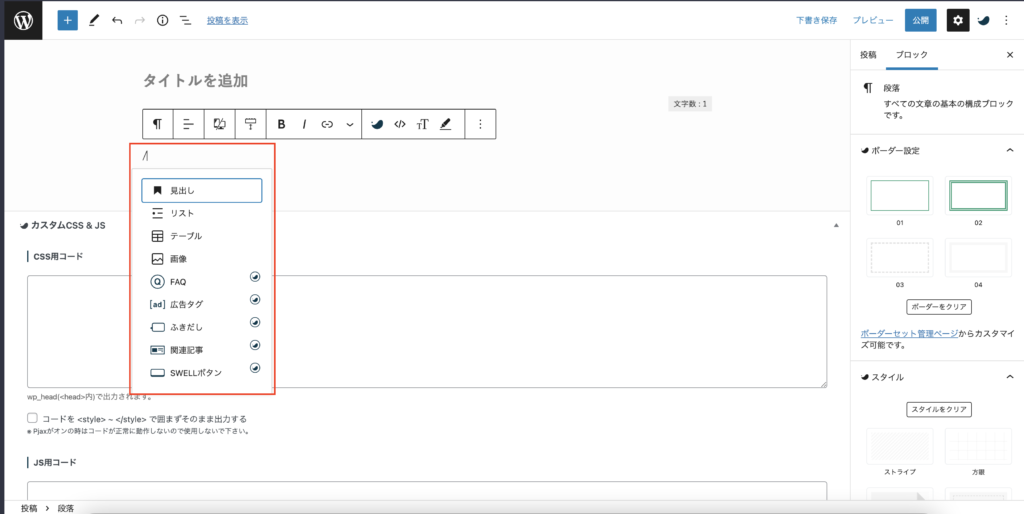
私は基本的にこちらをよく使います。編集画面にカーソルを合わせてスラッシュを入力するとポップアップが表示されると思います。そのままスラッシュの後に続けて「faq」と入力するとFAQブロックを選択することができます。
慣れるとこちらの方が早いので基本的にこちらの方法に慣れていく方が良いかなと思います。

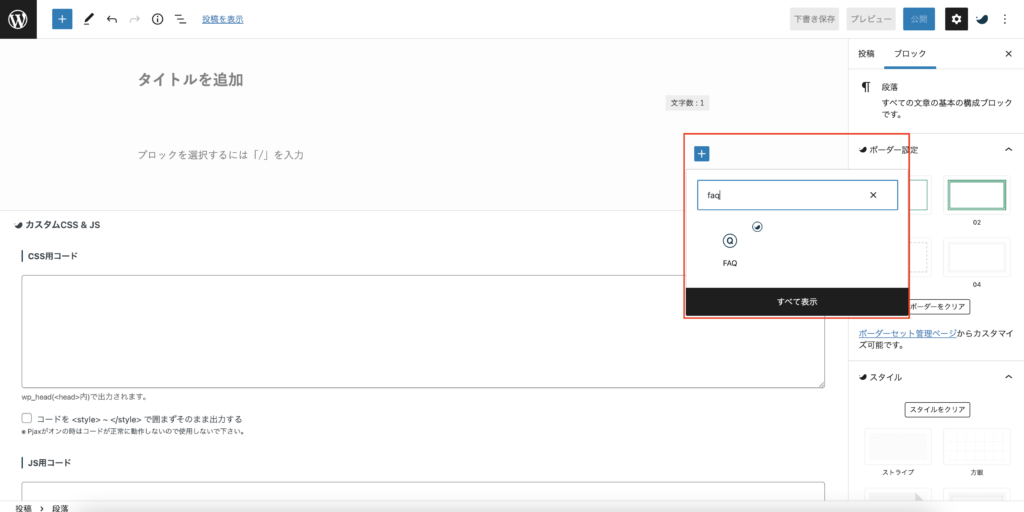
こちら画像の赤枠にある「+」のアイコンをクリックすると、ポップアップが表示されます。そのポップアップ内の検索窓に「faq」と入力するとFAQコンテンツが選択できます。
上記2つのいずれかの方法でFAQブロックが追加できたら、次は実際にコンテンツを作成していきます。

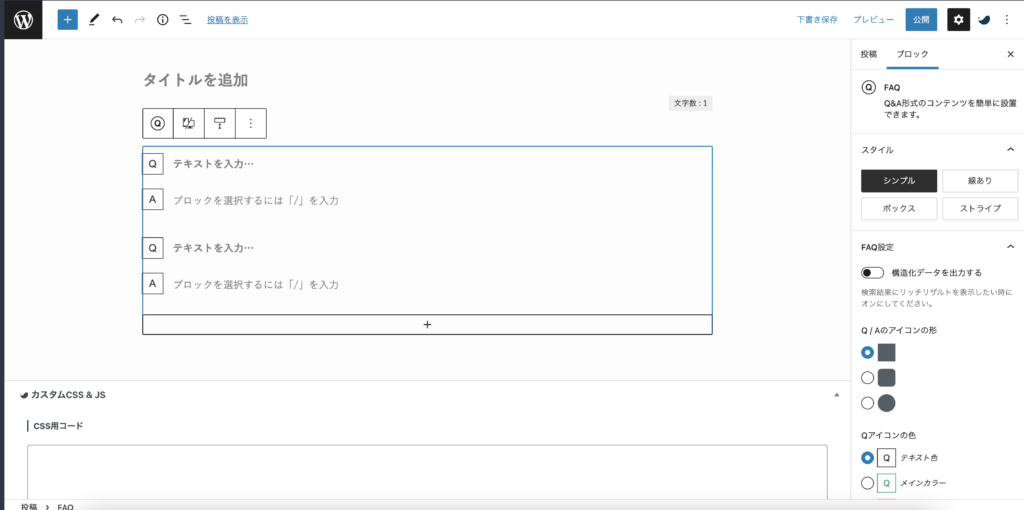
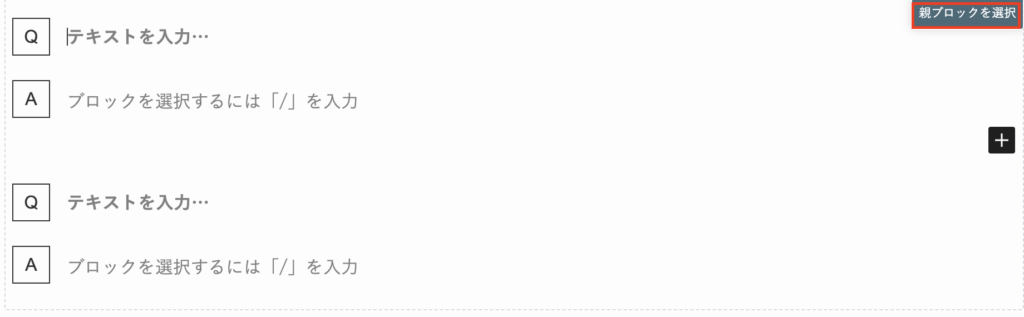
基本的に編集したいところをクリックすれば編集できるので特段説明するところはないです。ただFAQのアイテムを増やしていく際はちょっとコツが入ります。

親ブロックを選択した状態に画像の赤枠の部分にプラスアイコンが表示されます。それをクリックするとFAQアイテムが一つ追加されます。もしそのアイコンが表示されていないのだとしたら、子アイテム(FAQそれぞれのアイテム)を選択している状態ですので、「親ブロックを選択」をクリックすると表示されると思います。


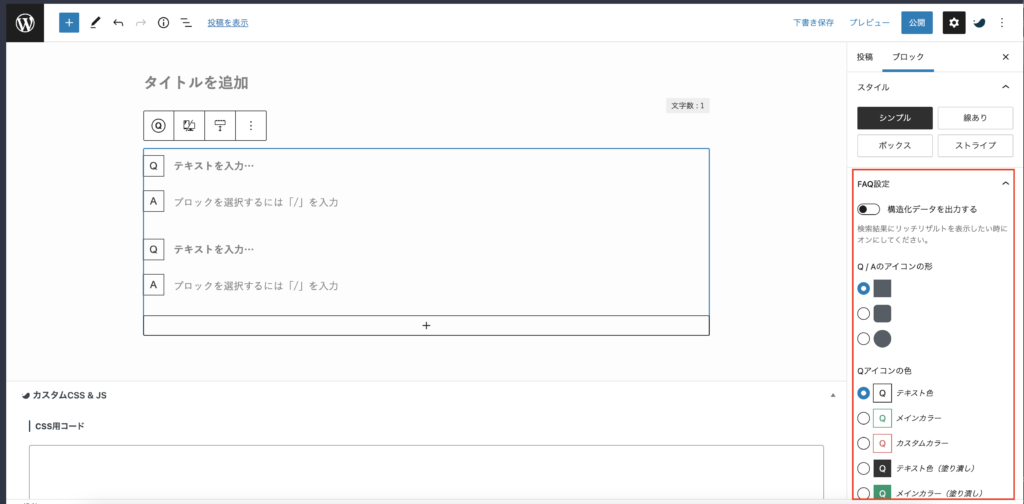
FAQブロックを選択した状態で右サイドバーから見た目を変更していきます。お好みのものを選択すると実際にコンテンツ編集画面でも見た目が変わると思いますので、いくつか試してみて決めてみると良いです。
「上記の表示がされない」という方は、先ほどのアイテム追加と同じく親ブロックを選択できていない状態なので、「親ブロック」を選択をクリックしましょう。
さてFAQブロック方法の追加方法を解説しましたが、私が行っているFAQコンテンツ抽出方法を解説していきます。自分でコンテンツ思いつくよという方は読み飛ばしてください。
おそらくFAQブロックを追加する人の多くは検索流入を増やすためのものだと思います。GoogleではすでにFAQで構造化マークアップされた情報がリッチリザルトに表示されるようになっています。
これらからヒントを得て、自分のコンテンツを作っていくのがこの方法です。

まず今FAQを挿入しようとしている記事で狙っているキーワードで実際に検索します。そうすると、すでにFAQで実装されているものがそれぞれの記事ブロックに、「他の人はこちらも質問」にGoogleがサジェストしているものが表示されていると思います。(そういうのが出ないケースもあります)
もし「他の人はこちらも質問」が表示されているならば、それのどれか一つをクリックしてみてください。そうすると他のアイテムが自動で増えていきます。
そうするとユーザーが何を知りたがっているのかのネタが十分に手に入ります。
タイトル = 質問部分は同じでも問題ないですが、回答部分まで同じとなると重複コンテンツなので自分で回答は考えるようにしましょう。
私が意識しているのはなるべく端的に説明するようにしています。ただ端的にしすぎると他のコンテンツと似通ってしまうのである程度具体的にしてオリジナリティを保つようにしています。
WordPressの投稿画面から追加できます。スラッシュのショートカットまたはプラスのアイコンをクリックすることでFAQブロックを追加することができます。
構造化タグは100%表示を保証するものではありません。
FAQブロックの親ブロックを選択状態で、ブロック下部にある「+」アイコンをクリックすることで追加できます。憑依されない場合は親ブロックが選択されていない可能性が高いです。
FAQブロックの親ブロックを選択状態で、右サイドバーの「構造化データを出力する」のトグルスイッチをオンにすると出力できます。
 オジー
オジーこのブログもSWELLを使って1日で立ち上げました!
当ブログも使用しているSWELLは手間がかからず優れたデザインのブログ・サイトが構築できます。このブログも1日とかからずセットアップされています。
「テーマ選びに迷っている」、「現在のテーマに不満を持っている」という方はぜひ検討テーマの一つにいれてみることをおすすめします。
ちなみに「SWELLのSEO対策ってどうなの?」とか「導入方法」については下記記事をご覧ください!








この記事が気に入ったら
フォローしてね!