
オジー
- WordPress歴8年
- 副業でデザイン/開発を受託→法人化
- WordPressで会社HPをオリジナルテーマで作成
- 主軸はデザイン、たまにフロントエンドのコードも書きます
- 事業会社/受託会社 両方経験あり


オジー
CSSで要素非表示にする際の主な方法としてdisplay:none;とvisibility:hidden;があると思いますが、先日コーディングしていてふとこの二つの違いを知らないなーと思ったので調べてまとめました。
あまりvisibility:hiddenの方はdisplay:noneに比べて利用する機会が少なかったため、今まで違いを知らずにいたのですが、この二つの違いを理解して使うことで様々な要素の表示・非表示に対応できると思います。
CSSプロパティのdisplayで指定できる値の一つ。他に指定できる値は「inline」とか「block」とかなどがありますが詳しい説明をご覧になりたい方は下記のURLが参考になりますのでどうぞご覧ください。
http://www.htmq.com/style/display.shtml
display:noneは文字通りディスプレイをなしにするので指定された要素は非表示になります。ただ*DOMからは消えないのでHTMLコード上では存在していることになります。ブラウザの開発者モードで確認してもらうと、HTMLコードの中にdisplay:noneをしたものが残っていると思います。
DOM:Document Object Modelの略。
こちらもCSSプロパティのvisibilityで指定できる値の一つ。他には「visible」、「collapse」なども指定できます。ここではhiddenの値しか説明しませんので他のvisibilityの値について知りたい方は詳細は下記URLを参考にしてください。
http://www.htmq.com/style/visibility.shtml
visibility:hiddenもdisplay:noneと同様、要素を非表示にします。DOMにもちゃんと残ります。
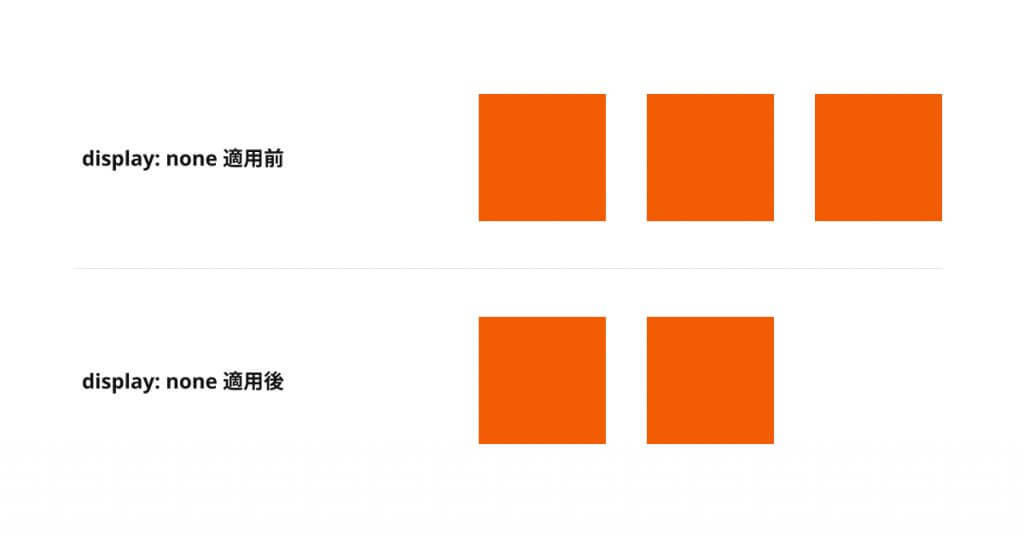
両方とも要素を非表示にできるCSSプロパティですが、「非表示にするだけ」か「要素自体をなくす」かの違いがあります。

「visibility:hidden」は要素を非表示にするだけなので、上記サンプルを見てもらえばわかる通り、要素がしっかりと残っていて見えなくなっているだけです。

「display:none」は要素ごと消してしまう(DOMには残りますよ)ので、上記サンプルの通り要素がつまります。ですのでdisplay:noneを使用して表示・非表示を切り替える場合はレイアウトが少し変わる場合があります。

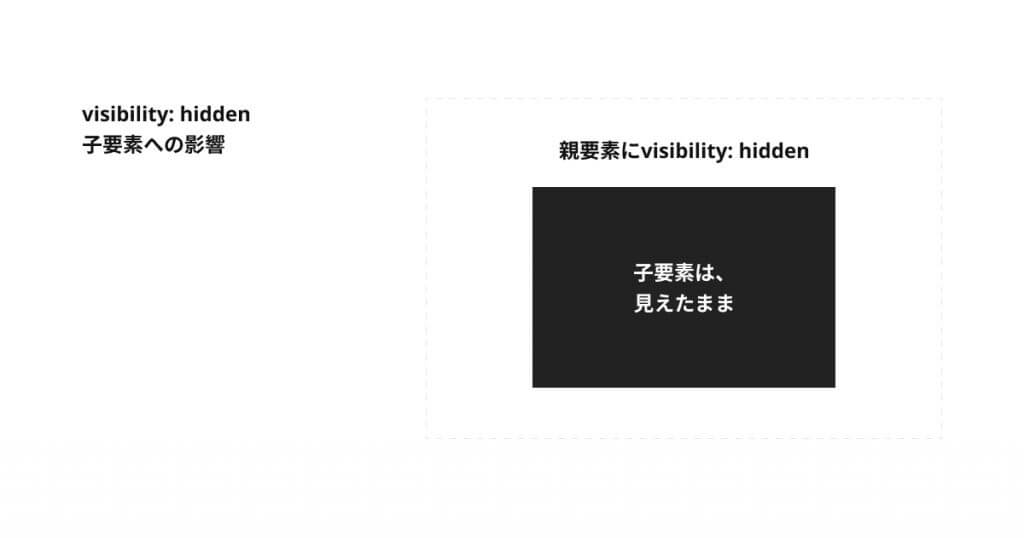
また、visibility:hiddenは子孫要素を表示することができます。
上記のコードのように、親要素にvisibility:hiddenを子要素にvisibility:visibleを指定してあげると親要素だけ非表示になり、子要素は表示されたままになります。

display:noneでは親要素にdisplay:noneを指定し、子孫要素でdisplay:blockなどを指定しても表示させてあげることができません。
今まで感覚的につかっていたdisplay:noneとvisibility:hiddenですが上記の違い、特に子孫要素の箇所は全然知らなかったので今後親要素だけ非表示にしたいみたいなところがあったときにはvisibility:hiddenを使用していこうと思います。(そんな機会があるかはわかりませんが)
では。
HTML/CSSの基本的な知識があるとWordPressやその他でも流用できておすすめです。今だと書籍で学んでも良いし、スクールに通っても良いし、オンライン講座で勉強しても身に着けることはできます。
料金としてはググる < 書籍 < オンライン講座 < スクールなので、まずは手出しの少ない書籍から始めてみて物足りないようだったら徐々に右に行くのが良いかと思います。いきなりスクールでも良いのですが、教えられること・時間に限りがあるのでどちらにせよ書籍は買って勉強すると思います。
ググっても知識自体は手に入るのですが、断片的に入手するのでどうしても体型的に学ぶことは難しいです。(記事を書いている自分が言うのもなんですが、、、)
 オジー
オジーエンジニアのスキルを学ぶ方法でおすすめの書籍やスクールなど紹介しますね!
日本で初めてマンツーマンでのプログラミング指導を導入したプログラミング塾「SAMURAI ENGINEER」ですが、専属のインストラクターとのWeb面談のレッスンを通じてプログラミングやWebデザインのスキルを身につけてられ、就職や転職、案件の獲得の方法などをマンツーマンでサポートする体制も整っています。


DMMが運営している「DMM WEBCAMP 学習コース」ですがプログラミングの他に、Webデザインや動画編集、AI・データサイエンスに特化したコースも豊富にあり、学習中・就職のサポート体制も万全です。(さすが大手ですね)


オンラインコースで有名どころののUdemyですが、プログラミング、マーケティング、データサイエンスなど、213,000以上のコースを5,700万人の受講生が学んでいます。
Amazon Kindleのように購入前に評価が見れたり、講座を購入する前に動画のお試し視聴が可能だったりと失敗しないようなサービス設計になっているのがポイント高めです。
Udemyを試してみる

この記事が気に入ったら
フォローしてね!