
オジー
- WordPress歴8年
- 副業でデザイン/開発を受託→法人化
- WordPressで会社HPをオリジナルテーマで作成
- 主軸はデザイン、たまにフロントエンドのコードも書きます
- 事業会社/受託会社 両方経験あり


オジー

今までAdobe XDでデザイン作ってきたけど、Figma気になってる



私もXD、Sketch→Figmaという流れで入りましたが、かなりすんなり覚えられましたよ!
Adobeから徐々にシェアを奪いつつあるデザインツール「Figma」について解説していきたいと思います。私がFigmaを触り始めたのは2〜3年ほど前。コンポーネント管理がチームで良い感じにできるのを探していた時にFigmaに出会いました。
そこからFigmaをメイン使いでサブでAdobeでという形でやっていますが、かなり良いです。基本何でもFigmaみたいな思想になってます。
そんな愛すべきFigmaについて、紹介していきたいと思います。


コラボレーションインターフェイスデザインツール。と公式サイトでは書かれています。チームがよりよい製品をより早く提供できるように、全員がデザインプロセスに参加できるようにしてくれるツールです。
| メリット | デメリット |
|---|---|
| ブラウザでも利用できる | 特に思いつきません |
| 料金が安い | |
| プラグインが豊富 | |
| コンポーネント管理が楽 | |
| プロトタイプ・共有も楽 |
Figmaのメリットをあげると結構出てくるのですが、デメリットは今の所思いつきません。Google検索した時に別のFigma(人形)がヒットすることくらいでしょうか。本当に使っていてストレスなく今まで来ています。
チームで使うというところを強調されていますが、基本的に個人でも全然okです。Figma内でフォルダ分け的なこともできるので個人の案件管理にも非常に役に立ってくれています。
とりあえず脳死で無料プランで試してみるのが良いです!
気になる料金体系ですが、この記事執筆時点(2022/09/08)の料金情報を記載します。
| スターター | プロフェッショナル | ビジネス | エンタープライズ | |
|---|---|---|---|---|
| 料金 | 無料 | 編集者/月あたり12ドル 年間払い | 編集者/月あたり45ドル 年間払い | 編集者/月あたり75ドル 年間払い |
| バージョン履歴 | ||||
| Figma編集者 | ||||
| オートレイアウト | ||||
| プラグインとウィジェット | ||||
| 無制限のファイルストレージ | ||||
| クロスプラットフォーム | ||||
| Sketchインポート | ||||
| プライベートプロジェクト | ||||
| プロトタイプ共有権限 | ||||
| 音声での会話 | ||||
| チーム数無制限 | ||||
| ブランチ機能とマージ機能 | ||||
| コンポーネント | ||||
| チームライブラリ | ||||
| 組織全体のデザインシステム | ||||
| 共有フォント | ||||
| パスワード保護 |
主要な機能を記載してみました。基本的に一人で使う場合ファイル数・ページ数の制限がありますが、スターターで使ってみると良いと思います。無料なので。
私は今プロフェッショナルプランにしており、クライアントごとにプロジェクトを作成、案件をファイル、その中のバージョンをページという階層で使っています。
また、アカウント切り替えもスムーズなので、要素のコピペがしやすく助かっています。
デザイナーの方はAdobeとかで慣れていると思うので、そうでない方がよく使いそうな機能のみここでは紹介していきます。
アカウント作成およびデスクトップアプリのダウンロードは、こちらからお願いします。特に難しい作業はありませんので詳細は割愛します。


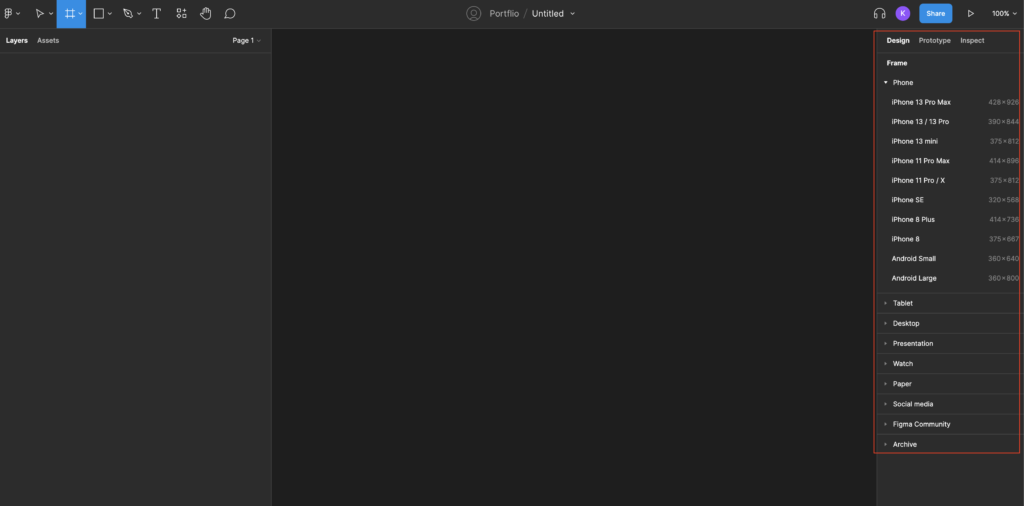
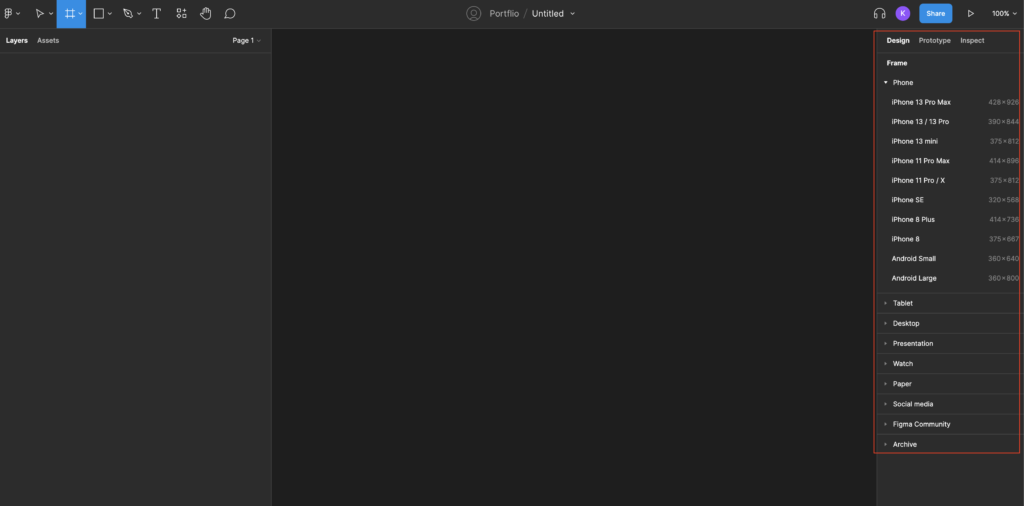
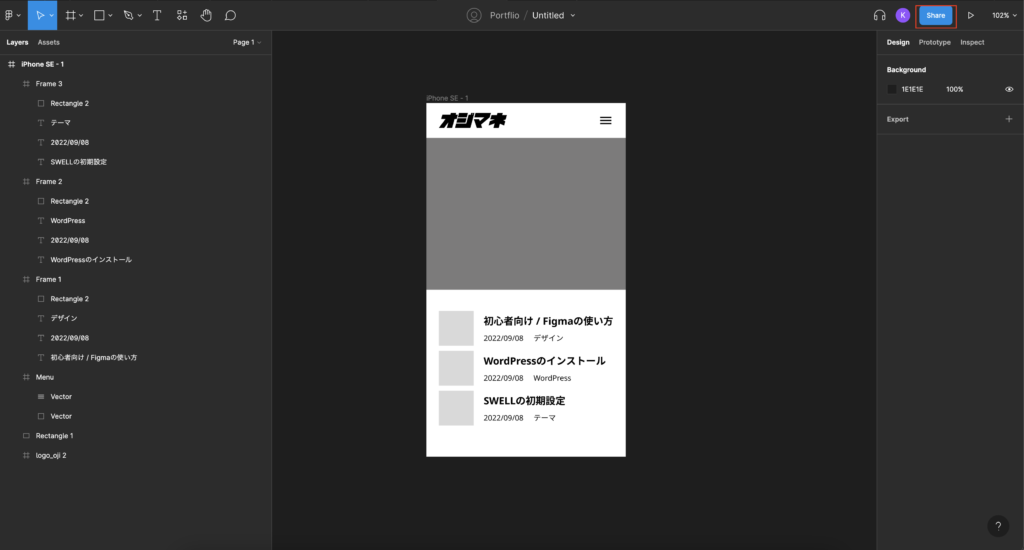
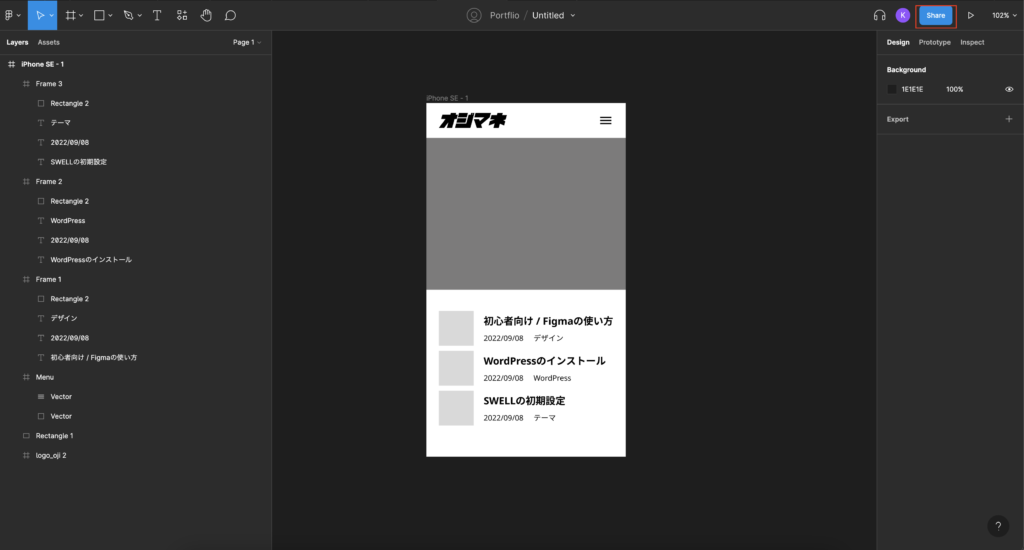
まずはアートボードを追加するために、「A」を押して右サイドバーに出てくるものからお好みのものを選択してみましょう。


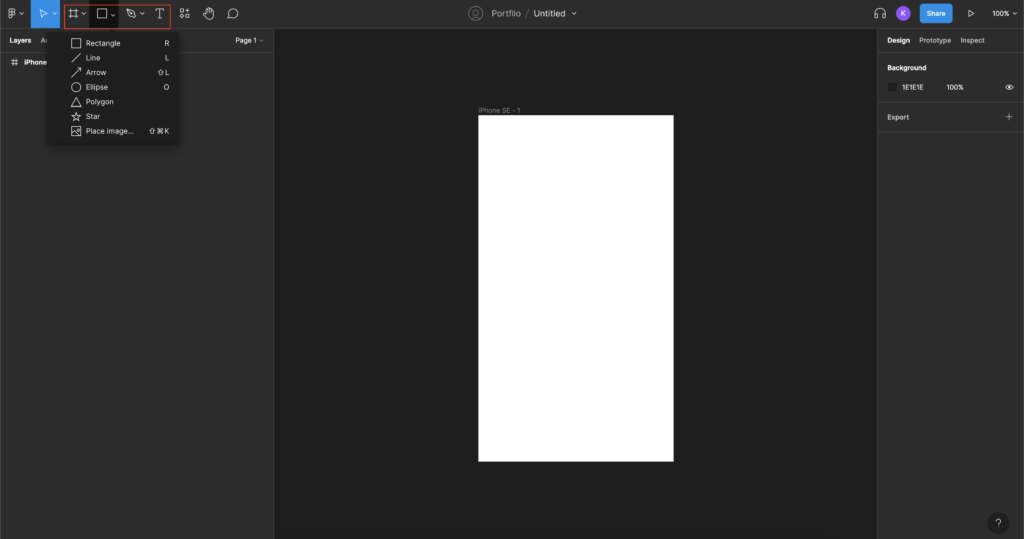
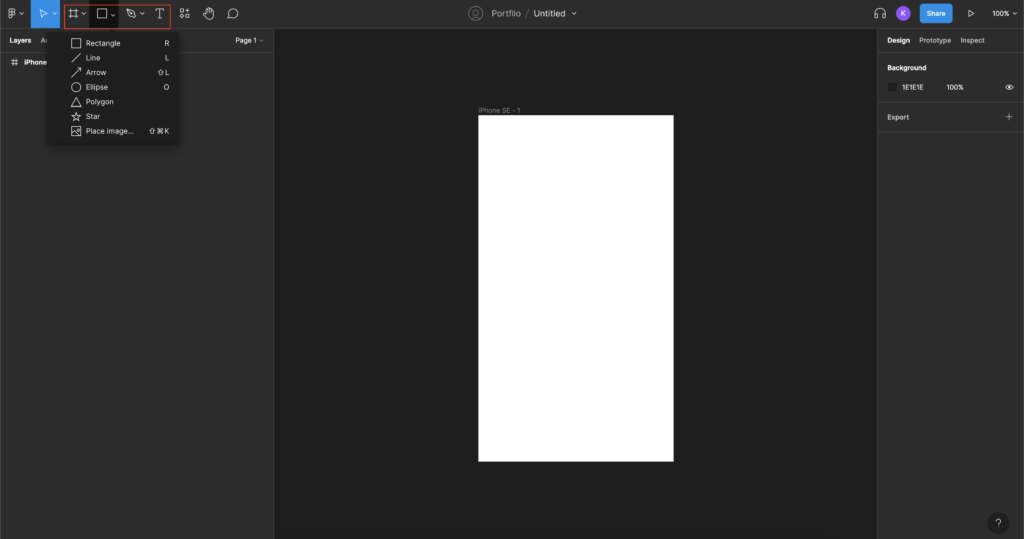
そしたらアートボードが画面に追加されるので(真ん中に表示されている白いやつ)、この上に赤枠で囲っている場所から図形なり、テキストなりを追加していきましょう!
ショートカットキーがメニュー右の方に表示されているので慣れてきたらそちらで対応した方が爆速です。


デザインを作って共有したくなったら、右上の「Share」ボタンをクリックします。


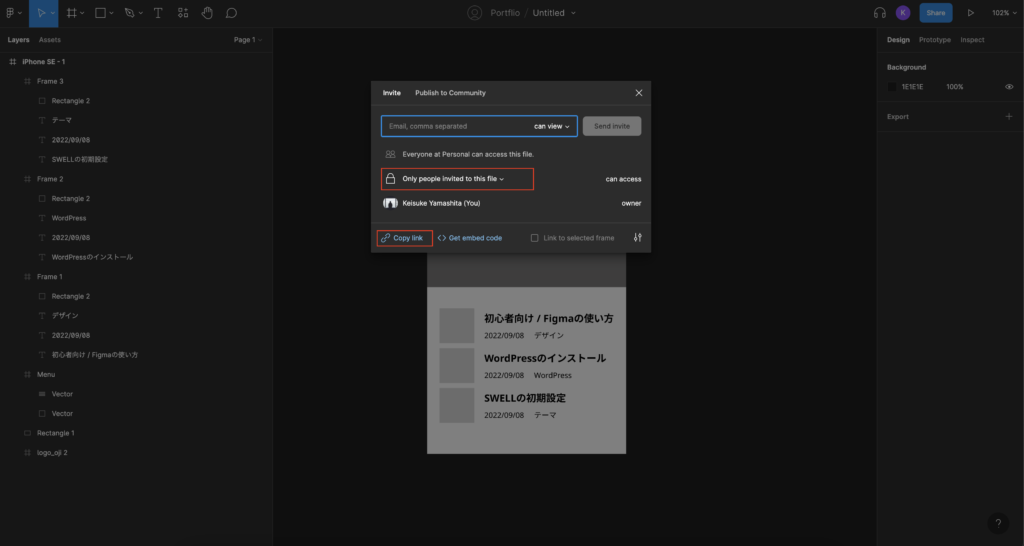
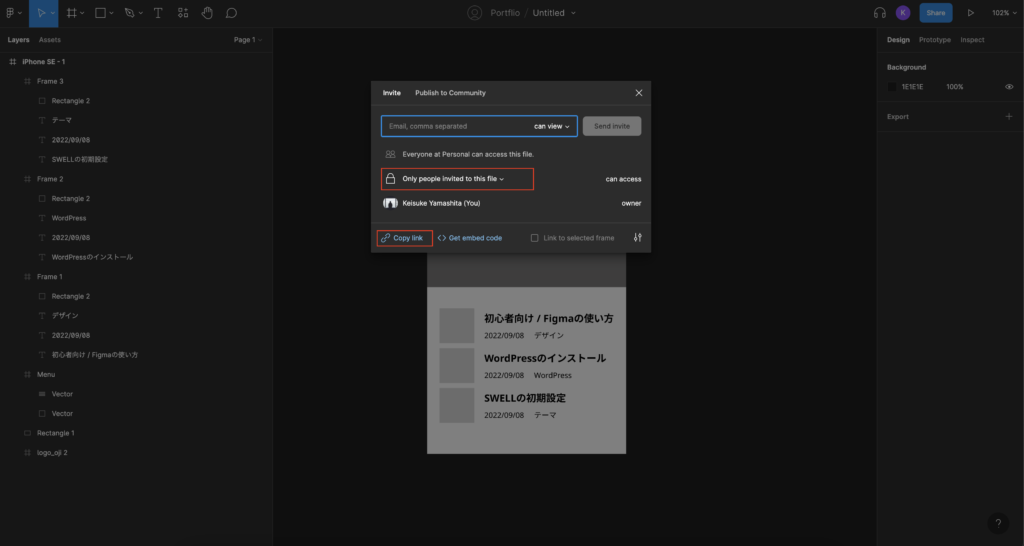
その後出てきたポップアップで赤枠の部分で共有権限を設定します。(リンク知っていれば全員見れる等)
共有リンクをコピーしたい方は赤枠「Copy Link」をクリックすれば、コピーされるます。


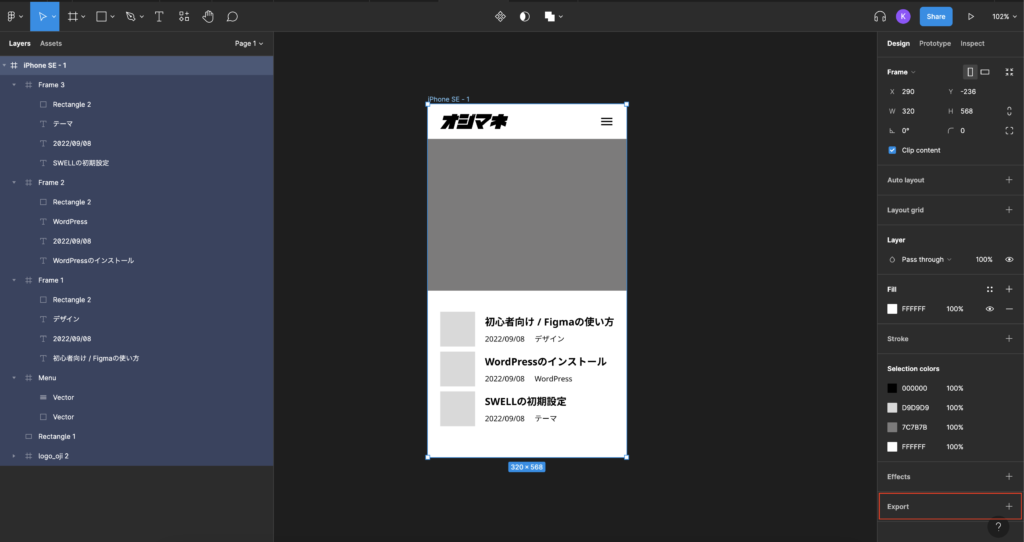
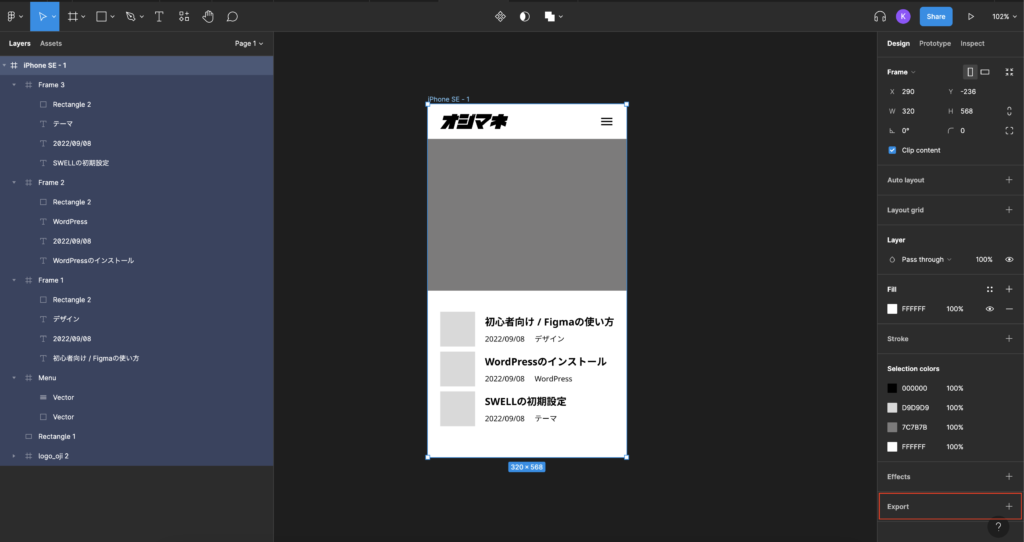
何かを書き出したい場合は、その対象のFrame / Groupを選択します。その後右サイドバー下部の「Export」をクリック


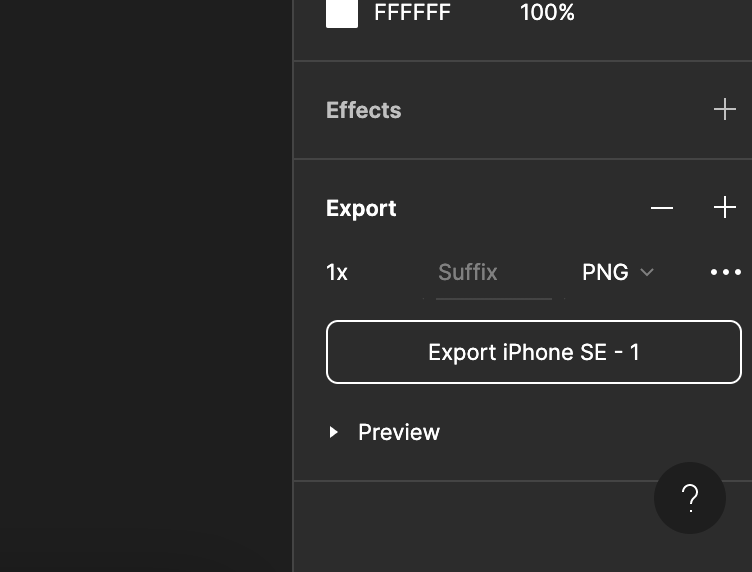
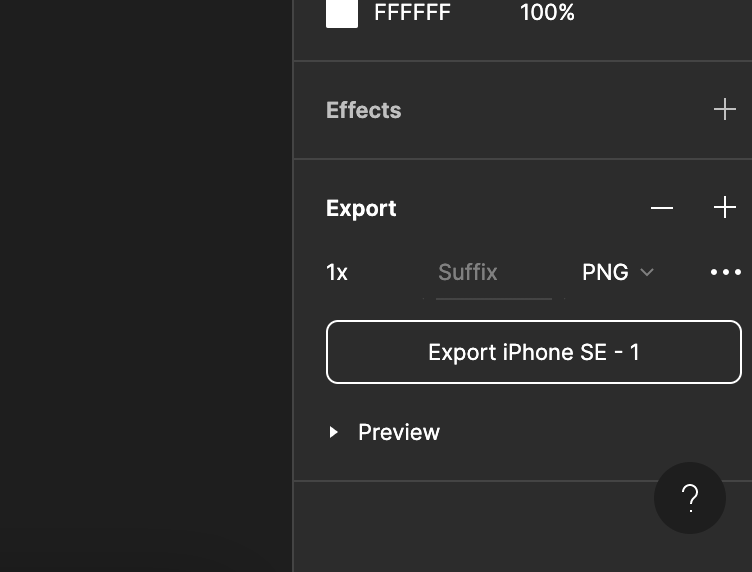
その後、Export 〇〇をクリックすればエクスポートができます。ファイル形式を変えたい場合は画像の「PNG」となっているところをクリックすれば選択できます。また、PNGとJPGは倍数をかけたサイズをエクスポートすることができます。「1x」のところをクリックすると変更でき、「1x」は等倍、「2x」は2倍となります。
今回はかなり初歩的なFigmaの使い方でしたが、オートレイアウトやコンポーネントなどFigmaでの作業を快適にするのに使った方が良い機能が多々あります。そこら辺については別の記事で書きたいと思います。


この記事が気に入ったら
フォローしてね!